本篇内容主要讲解“css如何在图片上加文字”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css如何在图片上加文字”吧!
方法:1、将图片元素和文字元素放到同一个div容器中;2、利用“图片元素{position:relative}”语句给图片元素添加相对定位样式;2、利用“文字元素{position:absolute}”语句给文字元素添加绝对定位样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么给图片上加文字
可以使用position属性来设置文字的位置,从而实现在图片上添加文字。下面举例讲解html+css怎么在图片上添加文字。
示例如下:
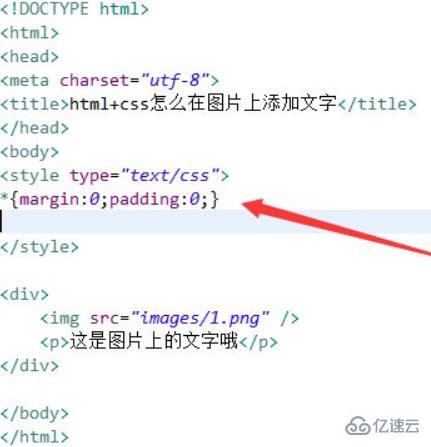
1、新建一个html文件,命名为test.html,用于讲解html+css怎么在图片上添加文字。使用div标签创建一个模块,在div内,使用img标签创建一张图片。在div标签内,使用p标签创建一段文字,下面将通过css让该段文字添加在图片上。在css标签中,通过“*”来初始化页面所有元素内外边距为0,避免影响下面css样式定义。

2、在css标签中,对div元素进行样式设置,定义其位置属性position为相对定位(relative)。
在css标签中,对div内的p元素进行样式设置,定义其位置属性position为绝对定位(absolute),这个绝对定位是相对于图片的位置而定的,让文字距离图片左边缘10px,距离图片上边缘10px,并且设置文字颜色为红色。

在浏览器中打开test.html文件,查看实现的效果。

到此,相信大家对“css如何在图片上加文字”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。