本篇内容主要讲解“html5游戏开发用的引擎是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html5游戏开发用的引擎是什么”吧!
html5游戏开发可用的引擎:1、HTML5 Quintus;2、Turbulenz;3、Squarepig;4、Akihabara;5、Collie;6、Gamejs;7、Jest;8、Jawsjs;9、Play Craftlabs等等。
本教程操作环境:windows7系统、HTML5&&javascript1.8.5版、Dell G3电脑。
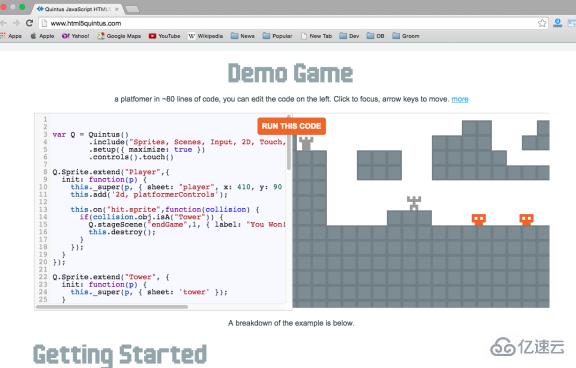
http://www.html5quintus.com/
Quintus 是另一个容易使用,适用于移动设备和桌面的javascript html5游戏引擎。 Quintus有一个模块引擎,通过它你可以仅仅引用你需要的模块,并在,在一个页面上,可以运行多个实例。

http://biz.turbulenz.com/developers
Trubulenz 是一个开源的用来创建使用高级技术和web服务的HTML5游戏引擎。引擎库使用支持游戏代码数据快速迭代的优化后的javascritp实现。

https://github.com/aeonofdiscord/squarepig
这是一个非常容易使用的游戏引擎,它适合新手去创建他们第一个web 游戏,也适合有经验的程序猿创建示例和原型。

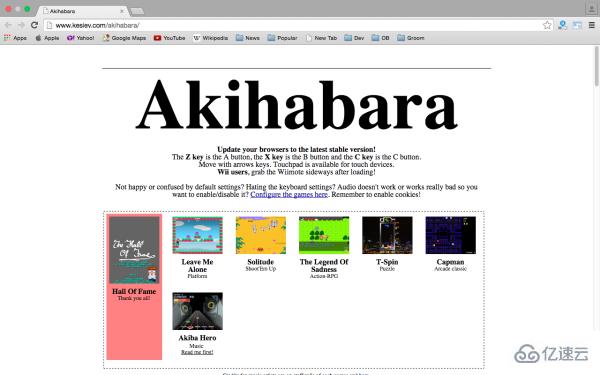
http://www.kesiev.com/akihabara/
Akihabara 是一个html5游戏引擎,同样也是一组用javascript创建运行在浏览器中的不依赖falsh技术的马赛克风格的8/16位游戏的库和工具。

http://jindo.dev.naver.com/collie/index.html
Collie是一个Javascript库,它有助于让HTML5创建高度优化的动画和游戏。 Collie可以在PC 和移动平台上运行HTML 5 canvas 和 DOM。
Collie可以稳定地使用渲染管线处理多个对象,并且支持一些有益的特性包括动画精灵和用户事件。它稳定支持iOS和Android,并且为每一个平台优化渲染。 视网膜屏幕也可以轻易地响应。

http://gamejs.org/
GameJs是一个基于HTML canvas元素的轻量级库。特别值得一提的是,它的绘画函数为游戏开发者提供各种各样的有用模块,并且还在不断扩充之中。

https://github.com/loktar00/jest
Jest 是另一个强大的javascript游戏框架,它使用画布元素来创建基于javascript HTML5的游戏。
使用画布元素来创建基于javascript HTML5的游戏
http://jawsjs.com/
Jawsjs是一个由HGTML5驱动的2D游戏库,最初只支持画布,而目前它已经可以通过相同的API支持基于精灵的普通DOM
http://playcraftlabs.com/
Playcraft具备了一个完整的HTML5游戏引擎工作集,提供了你在建立游戏并直接发布到市场上的每一件工具。这是一个独一无二的引擎,当编写游戏时你可以轻松地将其转换到许多不同平台上,包括Facebook,简朴的老式网站,以及一些本机化的Android和iOS应用。

https://github.com/gladiusjs/gladius
Gladius是一个3D游戏引擎,全部用JavaScript编写,设计于在浏览器上跑的。该引擎包括了一个功能核心集,这对于所有游戏是通用的,并且还模拟了游戏回环、消息、任务、定时器等。像空间变换这样的通用组件也在内核中提供了。而绘图和物理学这样的特殊功能也作为游戏扩展封装起来并设计于运行在内核之上。一个通用的扩展集将作为工程的一部分被维护着,并且该引擎的一个强大设计目标就是支持第三方扩展。

http://impactjs.com/
Impact 提供炫酷的方式来创建javascript 和HTML5 游戏,且支持桌面和移动端浏览器。 Impact 运行于所有支持HTML5的浏览器: Firefox, Chrome, Safari, Opera 并且(瞧!) 甚至是IE9(译者注:我也是醉了)。当然也包括爱疯、爱破的塔尺和艾派德。

http://enchantjs.com/
另一个用的很多的用于建立HTML5游戏和APP的javascript框架。其用于在HTML5和JS上开发简单游戏和应用。
https://github.com/lamberta/doodle-js
一个用于HTML5 Canvas上的JavaScript动漫库
https://github.com/iceddev/frozen
Froze是一个开源 HTML5 游戏引擎,其通过工具化模块化实现易用、快速开发。

http://www.withpulse.com/
Withplus用于建立 2D javascript 游戏和绘图引擎。 定期使用最新的HTML5 技术扩展建立。

到此,相信大家对“html5游戏开发用的引擎是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。