这篇文章主要讲解了“如何使用JS操作文件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用JS操作文件”吧!
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
FileReader
事件处理
| FileReader.onabort | 处理abort事件。该事件在读取操作被中断时触发。 |
|---|---|
| FileReader.onerror | 处理error事件。该事件在读取操作发生错误时触发。 |
| FileReader.onload | 处理load事件。该事件在读取操作完成时触发。 |
| FileReader.onloadstart | 处理loadstart事件。该事件在读取操作开始时触发。 |
| FileReader.onloadend | 处理loadend事件。该事件在读取操作结束时(要么成功,要么失败)触发。 |
| FileReader.onprogress | 处理error事件。该事件在读取操作发生错误时触发。 |
标准方法
FileReader.abort()
中止读取操作。在返回时,readyState属性为DONE。
FileReader.readAsArrayBuffer()
开始读取指定的 Blob中的内容, 一旦完成, result 属性中保存的将是被读取文件的 ArrayBuffer 数据对象.
FileReader.readAsDataURL()
开始读取指定的Blob中的内容。一旦完成,result属性中将包含一个data: URL格式的字符串以表示所读取文件的内容。
FileReader.readAsText()
开始读取指定的Blob中的内容。一旦完成,result属性中将包含一个字符串以表示所读取的文件内容。
文件的准备read.txt(随便读取电脑的文件都可以)

HTML结构
<input type="file" multiple>
JS调用
<script>
window.onload = function(){
var inpFile = document.querySelector('input[type=file]')
inpFile.addEventListener('change', function(){
var reader = new FileReader()
// 发送异步请求
// 0.使用readAsText方法(读取结果普通文本)
reader.readAsText(this.files[0])
// 读取成功的结果:已经成功读取文件(计算机上的文件read.txt)
reader.onload = function(){
//读取完成后,数据保存在对象的result属性中
console.log(this.result)//打印:已经成功读取文件
}
})
}
</script>JS调用使用其它方法(其它方法也是一样使用)
readAsDataURL
window.onload = function(){
var inpFile = document.querySelector('input[type=file]')
inpFile.addEventListener('change', function(){
var reader = new FileReader()
// 使用readAsDataURL(获取base64编码)
reader.readAsDataURL(this.files[0])
reader.onload = function(){
console.log(this.result)
//data:text/plain;base64,5bey57uP5oiQ5Yqf6K+75Y+W5paH5Lu2
}
})
}JS调用(还是使用上面的html和文件–或则准备更大的文件;效果会更好)
window.onload = function(){
var inpFile = document.querySelector('input[type=file]')
inpFile.addEventListener('change', function(){
var reader = new FileReader()
reader.readAsText(this.files[0])
var count = 0;
reader.onloadstart = function(){
console.log("onloadstart状态"+this.readyState)
console.log("开始加载")
}
reader.onloadend= function(){
console.log("onloadend状态"+this.readyState)
console.log("加载结束")
}
reader.onprogress = function(){
count++;
console.log("onprogress状态"+this.readyState)
console.log("加载中"+count)
}
reader.onload = function(){
console.log("onload拿到的数据为"+this.result)
console.log("状态"+this.readyState)
}
reader.onerror = function(){
console.log('出错了')
}
reader.onerror = function(){
console.log('处理abort事件。该事件在读取操作被中断时触发。')
}
})
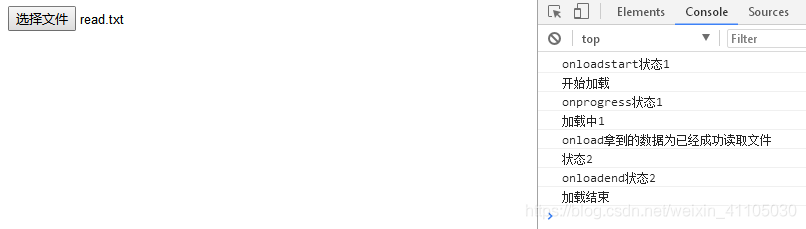
}结果如下

重要结果分析:
状态1(readyState):数据正在被加载
状态2:已完成全部的读取请求.
当然状态为0(readyState)表示还没有加载任何数据.
每过50ms左右,就会触发一次progress事件;也就是说这个可能多次触发,onload事件在onloadend之前触发。
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
如果想中断读取过程,可以调用abort方法,就会触发abort事件。在返回时,readyState属性为DONE。一般用于后台的操作。
根据以上可知,浏览器中的 JavaScript 是没有文件操作的能力的(基于安全,不能直接操作本地文件),但是 Node 中的 JavaScript 具有文件操作的能力
node怎么读取文件(安装node可以直接忽略看代码)
首先要安装node环境(很简单,网上很多教程),最好也安装nodemon
打开你的cmd,也可以使用git
创建JS文件
加载node的核心模块
使用readFile
在cmd输入node 文件名.js
// 1. 使用 require 方法加载 fs 核心模块
var fs = require('fs')
// 2. 读取文件
// 第一个参数就是要读取的文件路径
// 第二个参数是一个回调函数
// 成功
// data 数据
// error null
// 失败
// data undefined没有数据
// error 错误对象
fs.readFile('read.txt', function (error, data) {
// 在这里就可以通过判断 error 来确认是否有错误发生
if (error) {
console.log('读取文件失败了')
} else {
console.log(data.toString())
}
})结果

当我们读取多个文件,发现使用readfile读取文件并不能一定按顺序打印结果,所以这是一个异步操作,如何顺序读取文件。
var fs = require('fs')
function pReadFile(filePath) {
return new Promise(function (resolve, reject) {
fs.readFile(filePath, 'utf8', function (err, data) {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
}
pReadFile('./data/a.txt')
.then(function (data) {
console.log(data)
return pReadFile('./data/b.txt')
})
.then(function (data) {
console.log(data)
return pReadFile('./data/c.txt')
})
.then(function (data) {
console.log(data)
})fs.writeFile('read.txt', '大家好,给大家介绍一下,我是文件写入', function (error) {
if (error) {
console.log('写入失败')
} else {
console.log('写入成功了')
}
})感谢各位的阅读,以上就是“如何使用JS操作文件”的内容了,经过本文的学习后,相信大家对如何使用JS操作文件这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。