本篇内容介绍了“css如何设置一半背景”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
方法:1、给元素添加“background-repeat:no-repeat”样式,设置背景只显示一次;2、利用“background-size”属性设置背景只显示一半,语法为“元素{background-size:50% 100%}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置一半背景
在css中,想要设置一半背景,可以利用background-size属性,background-size属性用于指定背景图片大小。
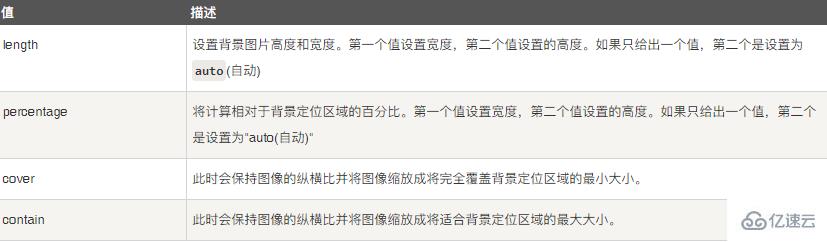
该属性的值表示如下:

示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
background-image:url(1111.png);
background-repeat: no-repeat;
background-size:50% 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>输出结果:

“css如何设置一半背景”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。