жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңcssеҰӮдҪ•и®ҫзҪ®зӣёеҜ№е®ҡдҪҚе’Ңз»қеҜ№е®ҡдҪҚвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңcssеҰӮдҪ•и®ҫзҪ®зӣёеҜ№е®ҡдҪҚе’Ңз»қеҜ№е®ҡдҪҚвҖқеҗ§пјҒ
еңЁcssдёӯпјҢеҸҜд»ҘдҪҝз”ЁpositionеұһжҖ§жқҘи®ҫзҪ®зӣёеҜ№е®ҡдҪҚе’Ңз»қеҜ№е®ҡдҪҚпјҢз»ҷе…ғзҙ ж·»еҠ вҖңposition:relative;вҖқж ·ејҸеҚіеҸҜи®ҫзҪ®зӣёеҜ№е®ҡдҪҚпјҢз»ҷе…ғзҙ ж·»еҠ вҖңposition:absolute;вҖқж ·ејҸеҚіеҸҜи®ҫзҪ®з»қеҜ№е®ҡдҪҚгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
еңЁcssдёӯпјҢеҸҜд»ҘдҪҝз”ЁpositionеұһжҖ§жқҘи®ҫзҪ®зӣёеҜ№е®ҡдҪҚпјҲrelativeпјүе’Ңз»қеҜ№е®ҡдҪҚпјҲabsoluteпјүгҖӮ
зӣёеҜ№е®ҡдҪҚ,е°ұжҳҜеҫ®и°ғе…ғзҙ дҪҚзҪ®зҡ„.и®©е…ғзҙ зӣёеҜ№иҮӘе·ұеҺҹжқҘзҡ„дҪҚзҪ®,иҝӣиЎҢдҪҚзҪ®зҡ„еҫ®и°ғ.

д№ҹе°ұжҳҜиҜҙ,еҰӮжһңдёҖдёӘзӣ’еӯҗжғіиҝӣиЎҢдҪҚзҪ®и°ғж•ҙ,йӮЈд№Ҳе°ұиҰҒдҪҝз”ЁзӣёеҜ№е®ҡдҪҚдәҶ
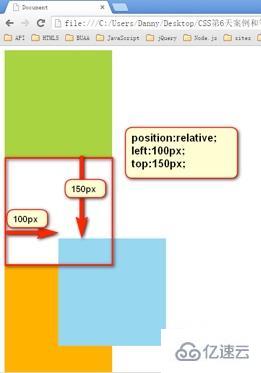
position:relative; вҶ’ еҝ…йЎ»е…ҲеЈ°жҳҺпјҢиҮӘе·ұиҰҒзӣёеҜ№е®ҡдҪҚдәҶпјҢ left:100px; вҶ’ 然еҗҺиҝӣиЎҢи°ғж•ҙгҖӮ top:150px; вҶ’ 然еҗҺиҝӣиЎҢи°ғж•ҙгҖӮ
1гҖҒзӣёеҜ№е®ҡдҪҚзҡ„зү№жҖ§ - дёҚи„ұж Ү,иҖҒ家з•ҷеқ‘,еҪўеҪұеҲҶзҰ»
зӣёеҜ№е®ҡдҪҚдёҚи„ұж Ү,зңҹе®һдҪҚзҪ®жҳҜеңЁиҖҒ家,еҸӘдёҚиҝҮеҪұеӯҗеҮәеҺ»дәҶ,еҸҜд»ҘеҲ°еӨ„йЈҳ.
2гҖҒзӣёеҜ№е®ҡдҪҚзҡ„з”ЁйҖ”
зӣёеҜ№е®ҡдҪҚжңүеқ‘,жүҖд»ҘдёҖиҲ¬дёҚз”ЁдәҺеҒҡ"еҺӢзӣ–"ж•Ҳжһң.йЎөйқўдёӯ,ж•ҲжһңжһҒе°Ҹ.е°ұдёӨдёӘдҪңз”Ё:
еҫ®и°ғе…ғзҙ
еҒҡз»қеҜ№е®ҡдҪҚзҡ„еҸӮиҖғ,еӯҗз»қзҲ¶зӣё(з»қеҜ№е®ҡдҪҚдёӯиҜҰз»Ҷи®І)
3гҖҒзӣёеҜ№е®ҡдҪҚзҡ„е®ҡдҪҚеҖј
еҸҜд»Ҙз”Ёleft,rightжқҘжҸҸиҝ°зӣ’еӯҗеҸі,е·Ұзҡ„移еҠЁ
еҸҜд»Ҙз”Ёtop,bottomжқҘжҸҸиҝ°зӣ’еӯҗзҡ„дёӢ,дёҠзҡ„移еҠЁ.
position: relative; right: 100px; вҶ’ еҫҖе·Ұиҫ№з§»еҠЁ top: 100px; position: relative; right: 100px; bottom: 100px; вҶ’ 移еҠЁж–№еҗ‘жҳҜеҗ‘дёҠгҖӮ

з»қеҜ№е®ҡдҪҚи„ұж Ү
з»қеҜ№е®ҡдҪҚзҡ„зӣ’еӯҗ,иҝҳи„ұзҰ»ж ҮеҮҶж–ҮжЎЈжөҒзҡ„.жүҖд»Ҙ,жүҖжңүзҡ„ж ҮеҮҶж–ҮжЎЈжөҒзҡ„жҖ§иҙЁ,з»қеҜ№е®ҡдҪҚд№ӢеҗҺйғҪдёҚйҒөе®ҲдәҶ.
з»қеҜ№е®ҡдҪҚд№ӢеҗҺ,ж Үзӯҫе°ұдёҚеҢәеҲҶжүҖи°“зҡ„иЎҢеҶ…е…ғзҙ ,еқ—зә§е…ғзҙ дәҶ,дёҚйңҖиҰҒdisplay:block;е°ұеҸҜд»Ҙи®ҫзҪ®е®Ҫй«ҳдәҶ
span{
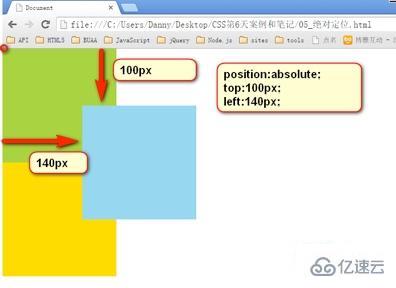
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}1гҖҒеҸӮиҖғзӮ№
з»қеҜ№е®ҡдҪҚзҡ„еҸӮиҖғзӮ№,еҰӮжһңз”ЁtopжҸҸиҝ°,йӮЈд№Ҳе®ҡдҪҚеҸӮиҖғзӮ№е°ұжҳҜйЎөйқўзҡ„е·ҰдёӢи§’,иҖҢдёҚжҳҜжөҸи§ҲеҷЁзҡ„е·ҰдёҠи§’пјҡ

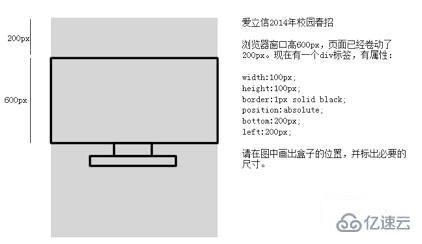
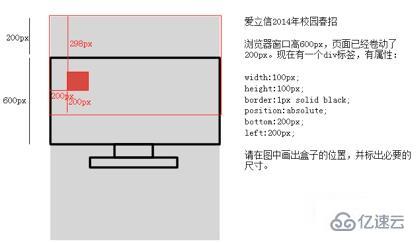
еҰӮжһңз”ЁbottomжҸҸиҝ°,йӮЈд№Ҳе°ұжҳҜжөҸи§ҲеҷЁйҰ–еұҸзӘ—еҸЈе°әеҜё,еҜ№еә”зҡ„йЎөйқўзҡ„е·ҰдёӢи§’пјҡ

йқўиҜ•йўҳпјҡ

зӯ”жЎҲпјҡз”Ёbottomзҡ„е®ҡдҪҚзҡ„ж—¶еҖҷ,еҸӮиҖғзҡ„дәӢжөҸи§ҲеҷЁйҰ–еұҸеӨ§е°ҸеҜ№еә”зҡ„йЎөйқўе·ҰдёӢи§’.
2гҖҒд»Ҙзӣ’еӯҗдёәеҸӮиҖғзӮ№ - еӯҗз»қзҲ¶зӣё
дёҖдёӘз»қеҜ№е®ҡдҪҚзҡ„е…ғзҙ ,еҰӮжһңзҲ¶иҫҲе…ғзҙ дёӯеҮәзҺ°дәҶд№ҹе®ҡдҪҚдәҶзҡ„е…ғзҙ ,йӮЈд№Ҳе°Ҷд»ҘзҲ¶иҫҲиҝҷдёӘе…ғзҙ ,дёәеҸӮиҖғзӮ№.

еӯҗз»қзҲ¶з»қ,еӯҗз»қзҲ¶зӣё,еӯҗз»қзҲ¶еӣә,йғҪжҳҜеҸҜд»Ҙз»ҷе„ҝеӯҗе®ҡдҪҚзҡ„.дҪҶжҳҜ,е·ҘзЁӢдёҠ,еӯҗз»қ,зҲ¶з»қ,жІЎжңүдёҖдёӘзӣ’еӯҗеңЁж ҮеҮҶж–ҮжЎЈжөҒдёӯ,жүҖд»ҘйЎөйқўе°ұдёҚзЁіеӣә,жІЎжңүд»»дҪ•е®һжҲҳз”ЁйҖ”.е·ҘзЁӢдёҠ,"еӯҗз»қзҲ¶зӣё"жңүж„Ҹд№ү,зҲ¶дәІжІЎжңүи„ұж Ү,е„ҝеӯҗи„ұж ҮеңЁзҲ¶дәІзҡ„иҢғеӣҙйҮҢйқўз§»еҠЁ.
<div class=вҖқbox1вҖқ> вҶ’ з»қеҜ№е®ҡдҪҚ <div class=вҖқbox2вҖқ> вҶ’ зӣёеҜ№е®ҡдҪҚ <div class=вҖқbox3вҖқ> вҶ’ жІЎжңүе®ҡдҪҚ <p></p> вҶ’ з»қеҜ№е®ҡдҪҚпјҢд»Ҙbox2дёәеҸӮиҖғе®ҡдҪҚгҖӮ </div> </div> </div>
з»қеҜ№е®ҡдҪҚзҡ„е„ҝеӯҗ,ж— и§ҶеҸӮиҖғзҡ„йӮЈдёӘзӣ’еӯҗзҡ„padding.дёӢеӣҫдёӯпјҢз»ҝиүІйғЁеҲҶжҳҜdivзҡ„paddingпјҢи“қиүІйғЁеҲҶжҳҜdivзҡ„еҶ…е®№еҢәеҹҹгҖӮйӮЈд№ҲжӯӨж—¶пјҢdivзӣёеҜ№е®ҡдҪҚпјҢpз»қеҜ№е®ҡдҪҚгҖӮ

3гҖҒз»қеҜ№е®ҡдҪҚзҡ„зӣ’еӯҗеұ…дёӯ
з»қеҜ№е®ҡдҪҚд№ӢеҗҺ,жүҖжңүж ҮеҮҶжөҒзҡ„规еҲҷ,йғҪдёҚйҖӮз”ЁдәҶ.жүҖд»Ҙmargin:0 auto;еӨұж•Ҳ.

width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; вҶ’ е®ҪеәҰзҡ„дёҖеҚҠ
йқһеёёз®ҖеҚ•,еҪ“еҒҡе…¬ејҸи®°дёҖдёӢжқҘ.е°ұжҳҜleft:50%;margin-left:иҙҹзҡ„е®ҪеәҰзҡ„дёҖеҚҠгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңcssеҰӮдҪ•и®ҫзҪ®зӣёеҜ№е®ҡдҪҚе’Ңз»қеҜ№е®ҡдҪҚвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№cssеҰӮдҪ•и®ҫзҪ®зӣёеҜ№е®ҡдҪҚе’Ңз»қеҜ№е®ҡдҪҚиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ