本篇内容主要讲解“css如何设置删除线的粗细”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css如何设置删除线的粗细”吧!
css中,可用“text-decoration”属性设置删除线的粗细,当属性值为“line-through 粗细值”时,会定义一个删除线,并设置删除线的粗细,语法“元素{text-decoration:line-through 粗细值}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置删除线的粗细
在css中,可以利用text-decoration属性设置删除线并设置删除线的粗细值,当属性值为line-through时会定义一个删除线。
语法如下:
text-decoration: line-through 删除线粗细值;示例如下:
<html>
<head>
<style type="text/css">
h3 {text-decoration: line-through 15px}
</style>
</head>
<body>
<h3>这是标题 2</h3>
</body>
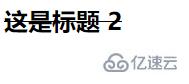
</html>输出结果:

<html>
<head>
<style type="text/css">
h3 {text-decoration: line-through 1px}
</style>
</head>
<body>
<h3>这是标题 2</h3>
</body>
</html>输出结果:

到此,相信大家对“css如何设置删除线的粗细”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。