这篇文章主要为大家展示了“如何实现Playwright元素截图并保存至allure”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何实现Playwright元素截图并保存至allure”这篇文章吧。
在UI自动化测试中,我们经常需要获取屏幕截图,尤其是在CI环境中,一般是使用浏览器的无头模式执行测试,此时对关键步骤进行页面截图就很重要了。通常自动化框架都提供了页面截图功能,但是基本都是只提供了页面整体的截图或者对页面元素单独截图,无法做到在页面整体截图中将我想要的元素标记出来(比如红框标出),而这种截图在某些预期结果的场景下需要经常用到,比如人工辅助结果判断,或者在结果判断不正确时标记出不正确的元素以帮助错误排查。因此,在项目中单独封装了标记元素的截图方法。
获取屏幕截图:这个很简单,直接通过 page.screenshot 方法就可以获得
获取元素位置:通过 ElementHandle.bounding_box 获得元素的边界信息
在截图中标记出元素:通过PIL(python3使用pillow库)和获取到的元素位置将元素标记出来
在报告中展示:这里选用的是allure作为测试报告框架,将最终结果保存至allure报告即可
需要注意的是,由截图生成 PIL.Image 对象,和编辑之后保存至allure,都需要通过 io.BytesIO 进行中转
screenshot方法可以进行截图,参数如下:
timeout:以毫秒为单位的超时时间,0为禁用超时
path:设置截图的路径
type:图片类型,默认jpg
quality:像素,不适用于jpg
omit_background: 隐藏默认白色背景,并允许捕获具有透明度的屏幕截图。不适用于“jpeg”图像。
full_page:如果为true,则获取完整可滚动页面的屏幕截图,而不是当前可见的视口。默认为`假`。
clip:指定结果图像剪裁的对象clip={'x': 10 , 'y': 10, 'width': 10, 'height': 10}
from io import BytesIO
import allure
from PIL import Image, ImageDraw
from playwright.sync_api import sync_playwright
def highlight_screenshot(page, element, tips='高亮截图'):
# 滚动页面将元素移动到视野中
element.scroll_into_view_if_needed()
# 获取元素的位置信息
box = element.bounding_box()
x, y, width, height = box['x'], box['y'], box['width'], box['height']
# 获取页面截图,并读取为PIL.Image对象
png = page.screenshot(type='png')
img = Image.open(BytesIO(png))
# 利用元素的位置信息在页面截图中标记出元素
draw = ImageDraw.Draw(img)
draw.rectangle((x, y, x + width, y + height), outline='red', width=3)
# 将标记后的截图保存至allure报告中
with BytesIO() as output:
img.save(output, format='png')
allure.attach(output.getvalue(), tips, allure.attachment_type.PNG)
def test_screenshot():
with sync_playwright() as pw:
# 打开百度进行搜索
browser = pw.chromium.launch()
page = browser.new_page()
page.goto('https://www.baidu.com') # 跳转至百度页面
page.fill('#kw', 'playwright 选择器') # 搜索框中输入内容
page.click('#su') # 点击搜索按钮
# 等待搜索结果加载
page.wait_for_load_state('networkidle')
# 判断当前页面显示10条搜索结果
results = page.query_selector_all('h4')
assert len(results) == 10
# 将当前页面的搜索结果分别进行截图
for i, result in enumerate(results):
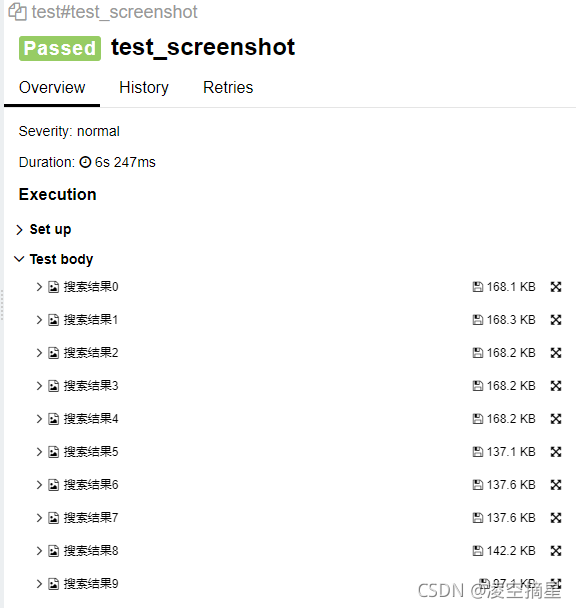
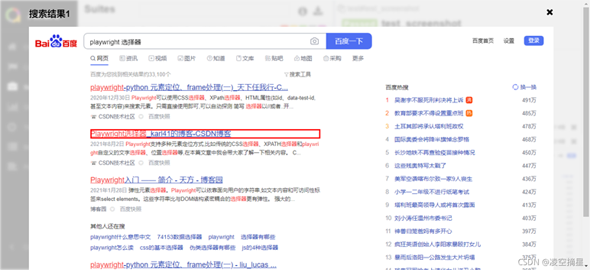
highlight_screenshot(page, result, f'搜索结果{i}')上面以百度搜索为例,将所有搜索结果分别进行截图,最终报告效果如下:


以上是“如何实现Playwright元素截图并保存至allure”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。