小编给大家分享一下jquery如何实现隔几秒才能触发效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在jquery中,可以利用“setTimeout()”方法实现间隔几秒才能触发效果,该方法用于在指定的毫秒数后调用函数或计算表达式,语法为“setTimeout(需要执行的代码,毫秒等待时间);”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中,可以利用setTimeout()实现隔几秒才能触发效果,setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
语法为:
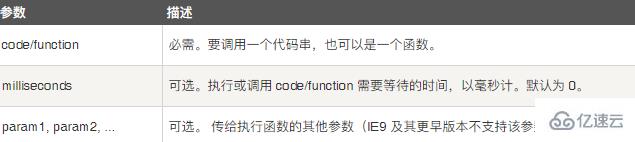
setTimeout(code, milliseconds, param1, param2, ...)
setTimeout(function, milliseconds, param1, param2, ...)其中:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p>点击按钮,3 秒后会弹出 "Hello"。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
setTimeout(function(){ alert("Hello"); }, 3000);
}
</script>
</body>
</html>输出结果:

点击按钮3秒后:

以上是“jquery如何实现隔几秒才能触发效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。