本篇内容主要讲解“html如何设置div的透明度”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html如何设置div的透明度”吧!
html设置div透明度的方法:1、利用opacity属性,只需要给div元素添加“opacity: 透明度值;”样式即可;2、利用filter属性,只需要给div元素添加“filter:opacity(透明度值);”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置div的透明度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box1{
width: 300px;
height: 200px;
background-color: yellow;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
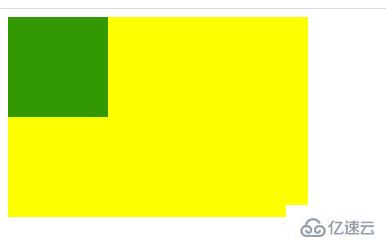
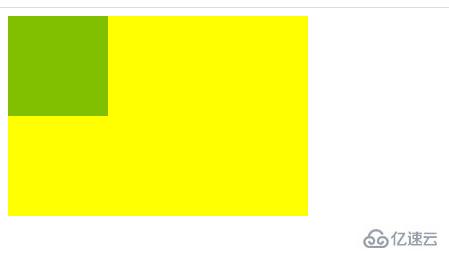
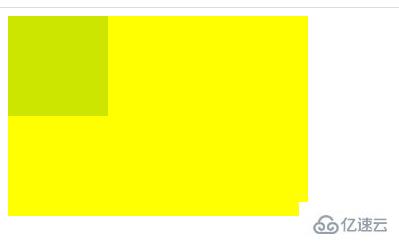
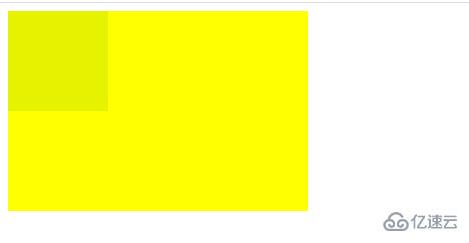
1、使用opacity属性设置,透明度值越小,越透明。
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.8;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.5;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.2;
}
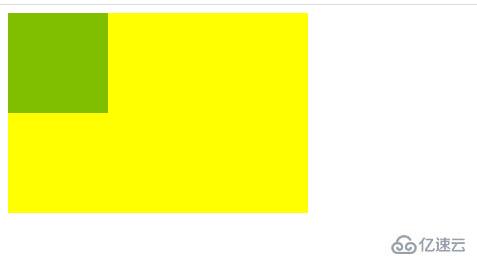
2、使用filter:opacity(透明度值);,透明度值越小,越透明。
.box2{
width: 100px;
height: 100px;
background-color: green;
filter:opacity(0.5);
}
.box2{
width: 100px;
height: 100px;
background-color: green;
filter:opacity(0.1);
}
到此,相信大家对“html如何设置div的透明度”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。