这篇文章主要为大家展示了“HTML表格如何隐藏内容”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“HTML表格如何隐藏内容”这篇文章吧。
HTML表格隐藏内容的方法:1、给表格元素tr、th或td设置hidden属性,语法“<元素名 hidden="hidden">”;2、给表格元素tr、th或td添加“display: none;”样式。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
我们有下面一个表格:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td>Peter</td> <td>20</td> </tr> </table>

想要隐藏HTML表格的内容要怎么做?下面给大家介绍几种方法。
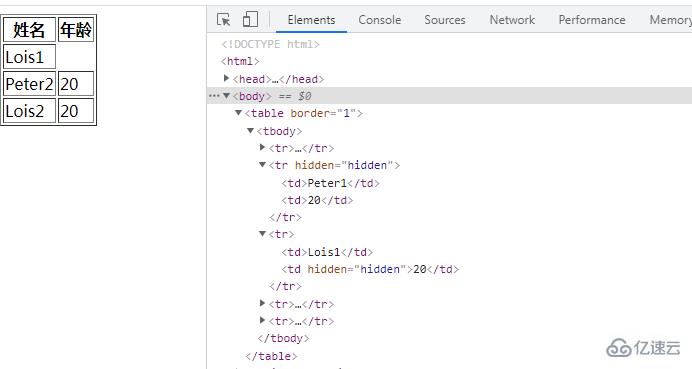
1、给表格元素设置hidden属性
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr hidden="hidden"> <td>Peter1</td> <td>20</td> </tr> <tr> <td>Lois1</td> <td hidden="hidden">20</td> </tr> <tr> <td>Peter2</td> <td>20</td> </tr> <tr> <td>Lois2</td> <td>20</td> </tr> </table>

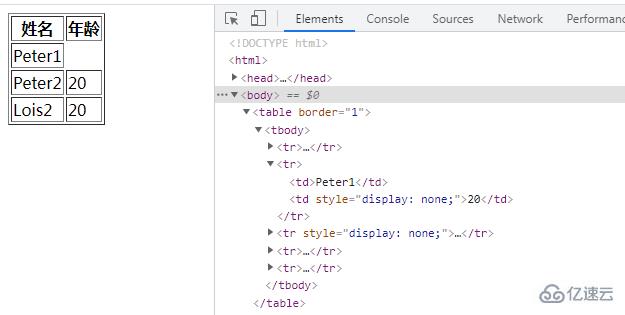
2、给表格元素添加display: none;样式
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter1</td> <td style="display: none;">20</td> </tr> <tr style="display: none;"> <td>Lois1</td> <td>20</td> </tr> <tr> <td>Peter2</td> <td>20</td> </tr> <tr> <td>Lois2</td> <td>20</td> </tr> </table>

以上是“HTML表格如何隐藏内容”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。