本篇内容主要讲解“html5新增的页眉标签是哪个”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html5新增的页眉标签是哪个”吧!
html5新增的页眉标签是“header”。header标签可定义文档的页眉(介绍信息),是一种具有引导和导航作用的结构元素,常用来表示一些前言性质或导航类的内容;它可以包含一些标题性质元素,也可以放置一些比如logo,搜索框等的元素。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5新增的页眉标签是“header”。
header标签可定义文档的页眉(介绍信息)。
<header> 元素用来表示一些前言性质或导航类的内容。它可以包含一些标题性质元素,也可以放置一些比如logo,搜索框,或其它的<header>元素等。
header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其他的内容,比如在header里面放置logo图片、搜索表单等等。
注意:一个页面内并没有限制header的出现次数,也就是说我们可以在同一页面内,不同的内容区块上分别加上一个header元素。
使用说明:
<header>元素并不是一个可以形成段落内容的元素,所以,不需要在内容目录里体现出来。
header元素的用法:
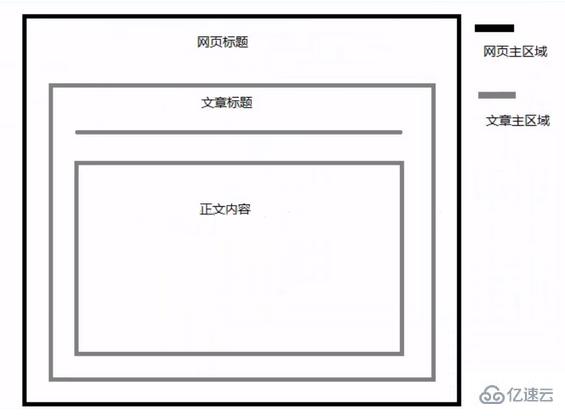
下面根据一幅图来具体看看header元素的使用方法:

黑色线框所包裹的就是我们的网页,在网页里面有一个网页标题,在网页标题下面是我们的文章标题和正文内容区域,在这幅图里面我们就可以给我们的网页标题和文章标题都使用header元素。
下面就一起来演示下:
<body>
<header>
<h2>网页标题</h2>
</header>
<article>
<header>
<h2>文章标题</h2>
</header>
<p>文章正文部分</p>
</article>
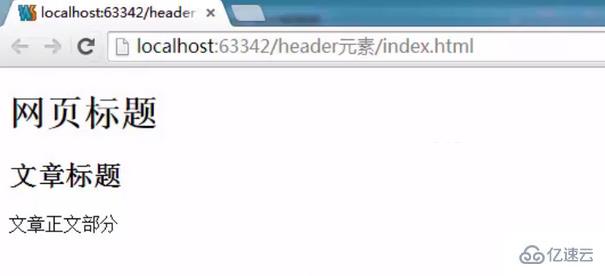
</body>Header元素效果演示图:

在HTML5中,一个header元素至少可以包含一个heading元素(h2-h7),也可以包括我们下节课将要学习的hgroup元素,还可以包括其他的元素,在新的W3C HTML5标准,我们还可以把NAV元素包括进去。

下面我们就来实现上图中header案例:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h2>HTML5视频教程</h2>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
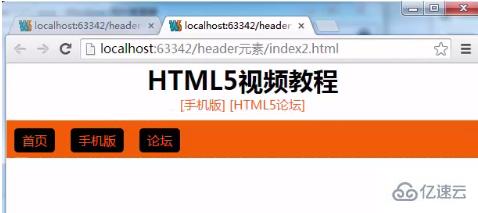
</body>最终效果演示图:

到此,相信大家对“html5新增的页眉标签是哪个”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。