这篇文章主要介绍了Ajax技术怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
ajax的作用有:1、不刷新页面就能更新网页;2、在页面加载后从服务器请求数据;3、在页面加载后从服务器接收数据;4、在后台向服务器发送数据。
本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
ajax有什么用?
不刷新页面更新网页
在页面加载后从服务器请求数据
在页面加载后从服务器接收数据
在后台向服务器发送数据
什么是 AJAX?
AJAX = Asynchronous JavaScript And XML.
AJAX 并非编程语言。
AJAX 仅仅组合了:
浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
JavaScript 和 HTML DOM(显示或使用数据)
Ajax 是一个令人误导的名称。Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
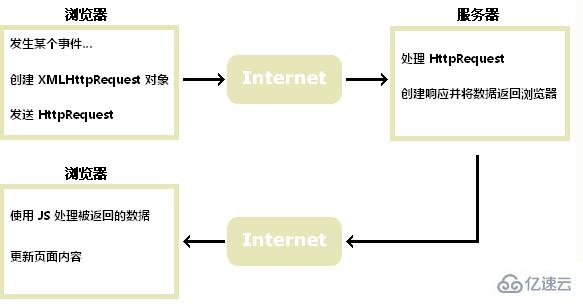
AJAX 如何工作

1.网页中发生一个事件(页面加载、按钮点击)
2.由 JavaScript 创建 XMLHttpRequest 对象
3.XMLHttpRequest 对象向 web 服务器发送请求
4.服务器处理该请求
5.服务器将响应发送回网页
6.由 JavaScript 读取响应
7.由 JavaScript 执行正确的动作(比如更新页面)
感谢你能够认真阅读完这篇文章,希望小编分享的“Ajax技术怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。