本篇内容介绍了“html5中如何设置单元格水平跨度”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在html5中,可以利用单元格元素(td或th)的colspan属性来设置单元格水平跨度,该属性可以定义单元格应该横跨的列数,语法“<td colspan="水平横跨的列数">”或“<th colspan="水平横跨的列数">”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,想要设置单元格水平跨度,可以利用colspan属性。(colspan属性作用在td或th元素上)
colspan 属性用于定义单元格应该横跨的列数。
语法:
<td colspan="number"> <th colspan="number">
| 值 | 描述 |
|---|---|
| number | 规定单元格应该横跨的列数。 |
注释:colspan="0" 告知浏览器使单元格横跨到列组 (colgroup) 的最后一列。
示例:
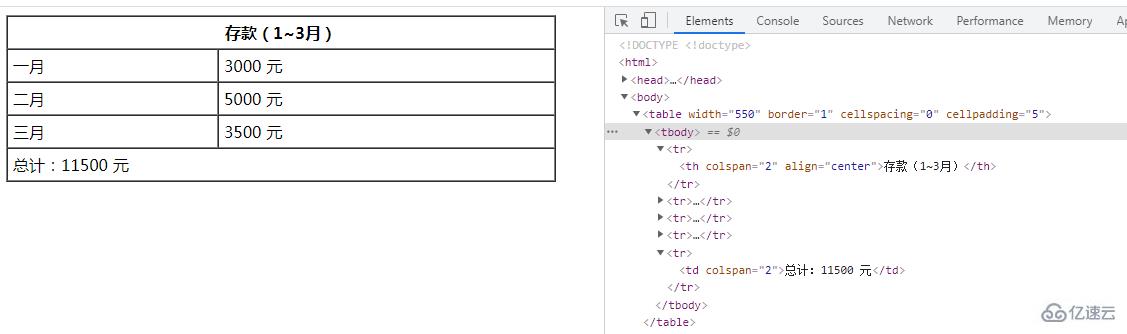
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>设置单元格列跨度</title> </head> <body> <table width="550" border="1" cellspacing="0" cellpadding="5"> <tr> <th colspan="2" align="center">存款(1~3月)</th> </tr> <tr> <td>一月</td> <td>3000 元</td> </tr> <tr> <td>二月</td> <td>5000 元</td> </tr> <tr> <td>三月</td> <td>3500 元</td> </tr> <tr> <td colspan="2">总计:11500 元</td> </tr> </table> </body> </html>

“html5中如何设置单元格水平跨度”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。