小编给大家分享一下html中align指的是什么意思,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html中align的意思是“对齐”,是html标签的一种属性,用于设置元素中内容的对齐方式,语法为“<element align="值">”;属性值有left、right、center等,可设置内容向左、向右或居中等多种对齐方式。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
在html中align是排列对齐的意思,align是标签元素的一种属性。
该属性用于设置元素内容的对齐方式。
语法如下:
<element align="value">
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是一个段落。没有规定对齐方式。</p> <div align="center" style="border:1px solid red"> 这是 div 元素中的文本! </div> <p>这是一个段落。没有规定对齐方式。</p> </body> </html>
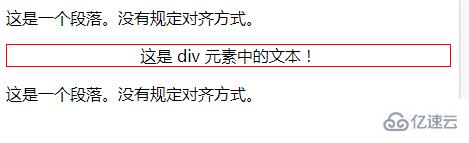
输出结果:

以上是“html中align指的是什么意思”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。