这篇文章主要为大家展示了“AntDesign Vue中表格无法编辑的解决方法”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“AntDesign Vue中表格无法编辑的解决方法”这篇文章吧。
Ant Design Vue 表格无法编辑解决方案
一个简单的需求:直接编辑表格中的内容,比如顺序号这一项

但始终无法编辑,查了好久终于发现问题出在表格绑定的数组 data 上,它不是响应式的
const data = [
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
];得做成响应式才行!
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);Ant Design Vue 前面几个表格绑定的数组 data 都没有用到 ref,如果套用了这几个样例还想编辑表格的话,一定记得加上 ref

附上开头表格的代码,供大家参考
<template>
<a-table
:columns="columns"
:data-source="data"
bordered
style="width: 400px"
:pagination="false"
>
<template #age="{ record }">
<a-input-number v-model:value="record.age"></a-input-number>
</template>
</a-table>
</template>
<script>
import { defineComponent, ref } from 'vue';
const columns = [
{ title: '序号', dataIndex: 'key'},
{ title: '表单名称', dataIndex: 'name' },
{ title: '顺序号', dataIndex: 'age', slots: { customRender: 'age'} },
];
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);
export default defineComponent({
name: "FormConfiguration",
setup() {
return {
columns,
data,
}
}
})
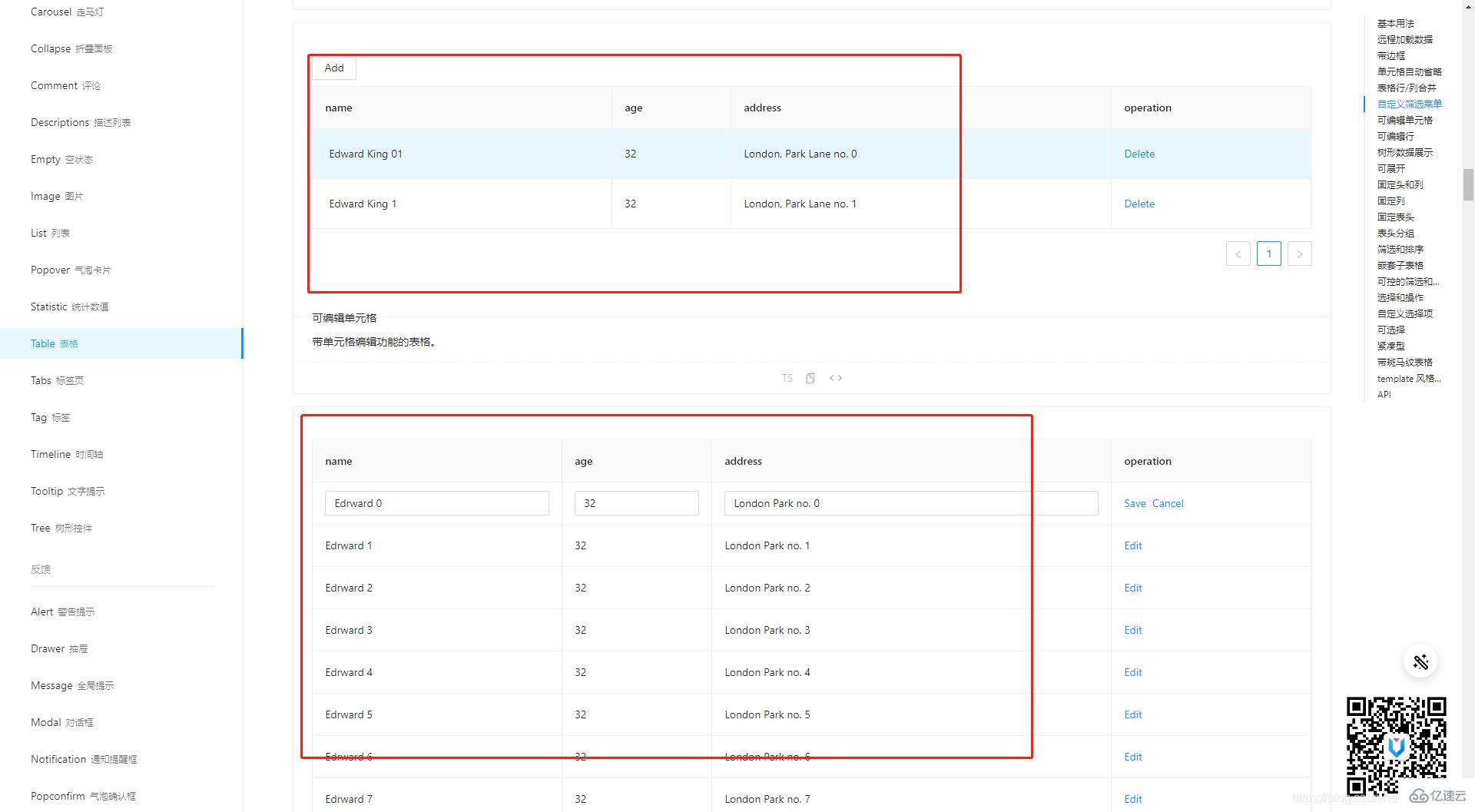
</script>Ant Design Vue 完整版的编辑表格样例其实是用到 ref 的

以上是“AntDesign Vue中表格无法编辑的解决方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。