本篇内容主要讲解“html5文档类型怎么声明”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html5文档类型怎么声明”吧!
html5需要有文档类型声明。DOCTYPE文档类型声明有助于在浏览器中正确地识别并显示网页,如果缺少DOCTYPE文档类型声明,会影响CSS样式是否生效;因此为了让CSS样式表生效,DOCTYPE声明是必不可少的。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
<!DOCTYPE> 声明:<!DOCTYPE>是标准通用标记语言的文档类型声明,有助于在浏览器中正确地显示网页。由于网络上文件的类型不一,因此需要正确声明 HTML 版本,以使得浏览器能够正确识别并显示您的网页内容。
让CSS样式表生效,DOCTYPE声明是必须的,以前TABLE布局的网页可能DOCTYPE可以省略也可以正常显示。但在DIV CSS布局中虽然DOCTYPE就一段代码却至关重要,影响CSS样式是否生效。少了DOCTYPE html声明有的CSS样式仍是生效,但有的CSS样式是失效的。所以DOCTYPE是必不可少的。
doctype声明是不区分大小写的,以下方式均可使用:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>通用声明:
HTML5
<!DOCTYPE html> <!--推荐使用 简单明了-->HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">说明:
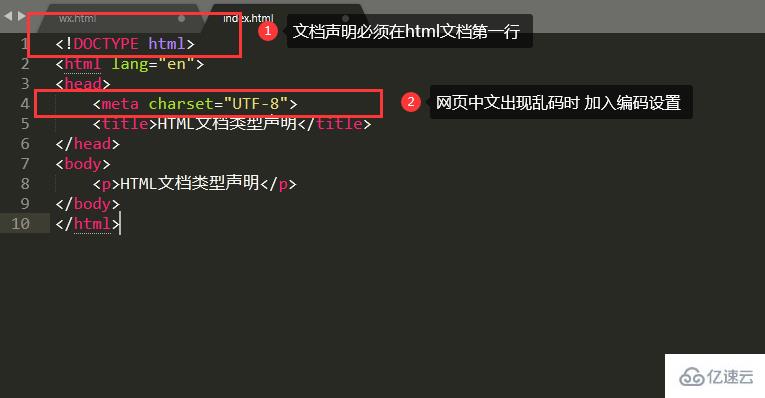
<!DOCTYPE html> 声明必须放在HTML文档第一行
<!DOCTYPE html> 特别注意声明不是HTML标签
网页编码设置
当网页显示出现乱码时,在<head></head>标签之间添加:
<meta charset="UTF-8"> <!--设置编码为UTF-8-->注:编码常用为:utf-8 、gb2312、 gbk等编码

到此,相信大家对“html5文档类型怎么声明”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。