这篇文章主要讲解了“CSS中定位布局的细节有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS中定位布局的细节有哪些”吧!

相对定位:盒子可以根据自己原来的位置进行位置调整(通过位置描述词实现)。
位置描述词:
left: 向右移动; right 向左移动;top 向下移动;bottom 向上移动
(当里面值为负数的时候,往相反方向移动)
举个例子:
原来:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
p {
width: 500px;
height: 500px;
border: 1px solid #000;
margin: 50px auto;
}
p {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 50px;
left: 50px;
}
</style></head><body>
<p>
<p></p>
</p></body></html>
将 p 设置成相对定位:
p {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 50px;
left: 50px;}
性质
相对定位的元素,本质上仍在原来的位置,只不过在新的地方渲染出现,不会对页面其它元素产生影响。
用途
用来微调元素位置
相对定位的盒子可以用来做绝对定位的参考盒子
举个例子:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
nav {
width: 780px;
height: 50px;
margin: 40px auto;
}
nav ul {
list-style: none;
}
nav ul li {
float: left;
width: 156px;
height: 50px;
line-height: 50px;
text-align: center;
}
nav ul li a {
display: block;
width: 156px;
height: 50px;
background-color: lightcyan;
color: #000;
text-decoration: none;
}
nav ul li a:hover {
border-top: 3px solid red;
}
</style></head><body>
<nav>
<ul>
<li>
<a href="#">导航一</a>
</li>
<li>
<a href="#">导航二</a>
</li>
<li>
<a href="#">导航三</a>
</li>
<li>
<a href="#">导航四</a>
</li>
<li>
<a href="#">导航五</a>
</li>
</ul>
</nav></body></html>这个时候效果是这样:
会发现鼠标悬浮在上面的时候,导航那一块区域都会下沉
我们给它设置了相对定位并微调之后:
nav ul li a:hover {
border-top: 3px solid red;
position: relative;
top: -3px;}
这样就可以解决刚刚的问题了
绝对定位:盒子以坐标进行位置描述,拥有自己绝对位置。
绝对定位的参考盒子:
绝对定位的盒子会以自己的祖先元素中,离自己最近的拥有定位属性的盒子,当做基准点。
这个盒子通常是相对定位的,所以也被称作 “子绝父相”。
位置描述词:
left:到左边的距离;right:到右边的距离;top:到上边的距离;bottom:到下边的距离
举个例子:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: absolute;
width: 500px;
height: 300px;
left: 200px;
top: 100px;
background-color: antiquewhite;
}
</style></head><body>
<p class="box">
</p></body></html>绝对定位的盒子垂直居中:
.box {
position: absolute;
top: 50%;
margin-top: -自己高度一半;}绝对定位的盒子水平居中:
.box {
position: absolute;
left: 50%;
margin-left: -自己宽度一半;}堆叠顺序 z-index 属性
设置绝对定位元素的压叠顺序.
是一个没有单位的正整数,数值大的能够压住数值小的(即数值大的显示在上层)
举个例子:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
background-color: antiquewhite;
}
.box2 {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 200px;
background-color: lightblue;
}
</style></head><body>
<p class="box1"></p>
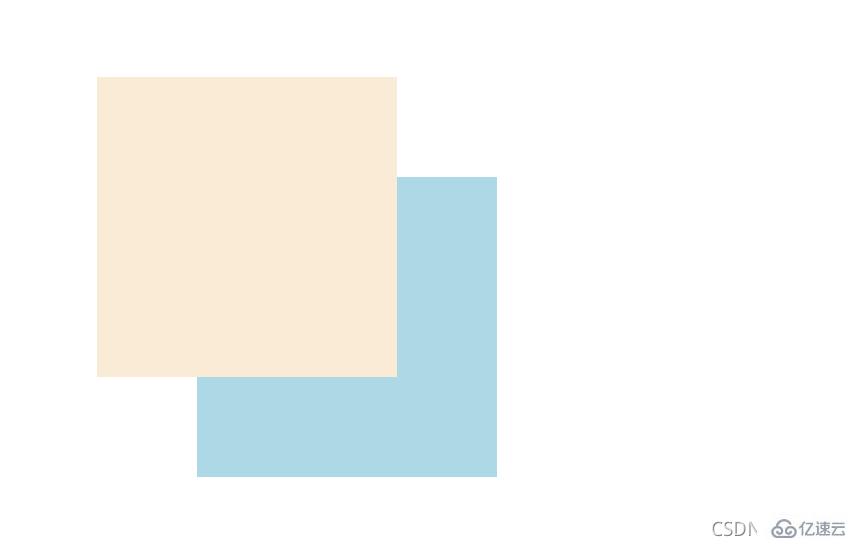
<p class="box2"></p></body></html>此时效果如下:
这个时候我们想让box1显示在上层,就设置一个z-index 属性。
.box1 {
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
background-color: antiquewhite;
z-index: 100;}.box2 {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 200px;
background-color: lightblue;
z-index: 1;}看看效果:
用途
绝对定位用来“压盖”,“遮罩”的效果
可以结合 CSS 精灵使用
可以结合 JS 实现一些动画
固定定位:不管页面如何滚动,它永远以页面为参考点,固定在那里。
位置描述词:
left:到左边的距离;right:到右边的距离;top:到上边的距离;bottom:到下边的距离
.box {
position: fixed;
top: 100px;
left: 100px;}可以用来实现一些元素要一直浮现在当前窗口前,比如浏览一个页面时的返回顶部按钮,会一直出现在当前页面的某个位置
举个例子:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: fixed;
bottom: 20px;
right: 20px;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
border-radius: 50%;
background-color: rgba(78, 209, 226, 0.5);
cursor: pointer;
font-size: 24px;
}
</style></head><body>
<a class="box">^</a>
<p>
<img src="https://dummyimage.com/600x400/00bcd4/fff" alt="">
</p>
<p>
<img src="https://dummyimage.com/600x400/00bcd4/fff" alt="">
</p>
<p>
<img src="https://dummyimage.com/600x400/00bcd4/fff" alt="">
</p></body></html>效果如下:
当页面到下方时,右下角返回顶部的按钮位置不变。
感谢各位的阅读,以上就是“CSS中定位布局的细节有哪些”的内容了,经过本文的学习后,相信大家对CSS中定位布局的细节有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。