小编给大家分享一下vue中的key有什么用,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
key到底有什么用途 ?
先来看官方解释 :
key属性主要用在vue的虚拟DOM算法(diff算法), 在新旧nodes对比时辨识VNodes
不使用key时, Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法
使用key时, 它会基于key的变化重新排列元素顺序, 并且会移除/销毁key不存在的元素
面对这些云里雾里的概念, 先不要急, 看一遍有个印象, 接下来一步步来深度解析key到底拿来干嘛。
1 vnode 虚拟节点
vnode : virtual node, 虚拟节点
还记得DOM树中的要素吗 ? 文档, 元素, 节点
那什么是虚拟节点呢 ?
简单来说, 要被vue渲染到页面上的节点, 就是虚拟节点
<template id="my-app"> <div class="title" style="font-size: 30px; color: red;">哈哈哈</div> </template>
这里的div就是一个虚拟节点, 在vue中, 它以这种形式存在
const vnode = {
type: "div",
props: {
class: "title",
style: {
"font-size": "30px",
color: "red",
},
},
children: "哈哈哈",
};不理解的地方可能是children这个属性, 因为现在div没有子元素, 因此值仅仅为"哈哈哈", 若有子元素, 那么就会是一直套娃套下去, 套到最后一个结点为止, 如
children: [
{
// 子元素
},
{
// 子元素
}
],2 vDOM 虚拟DOM
和真实DOM一样, 有真实节点就有真实DOM, 那么有虚拟节点, 就有虚拟DOM
当然虚拟DOM tree也一样咯, 也有叫VNode tree的, 一个意思, 这个不需要纠结, 大概是下面这样
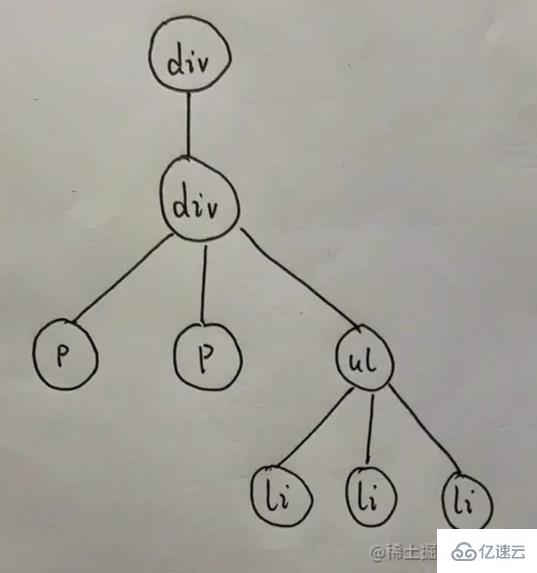
<template id="my-app"> <div> <div> <p></p> <p></p> <ul> <li></li> <li></li> <li></li> </ul> </div> </div> </template>
转换成虚拟DOM树 :

虚拟DOM在渲染成真实DOM时, 不一定是完全一样的, 这里涉及到组件的问题, 后面有机会在讲
3 渲染过程

4 案例 : 插入f
理解完前面的后, 这里开始正题, 仅需一个案例, 就能全盘理解key的作用, 下面开始
先看这个简单的案例(没加key)
<ul>
<li v-for="item in letters">{{item}}</li>
</ul> data() {
return {
letters: ['a', 'b', 'c', 'd']
}
},
methods: {
insertF() {
this.letters.splice(2, 0, 'f');
}
},可以看出, 该题的目的是想在ab与cd之间, 插入一个f
理解了这个简单的案例后, 我们开始想, 有什么方法来插入到真实DOM中呢 ?
有以下三种 :
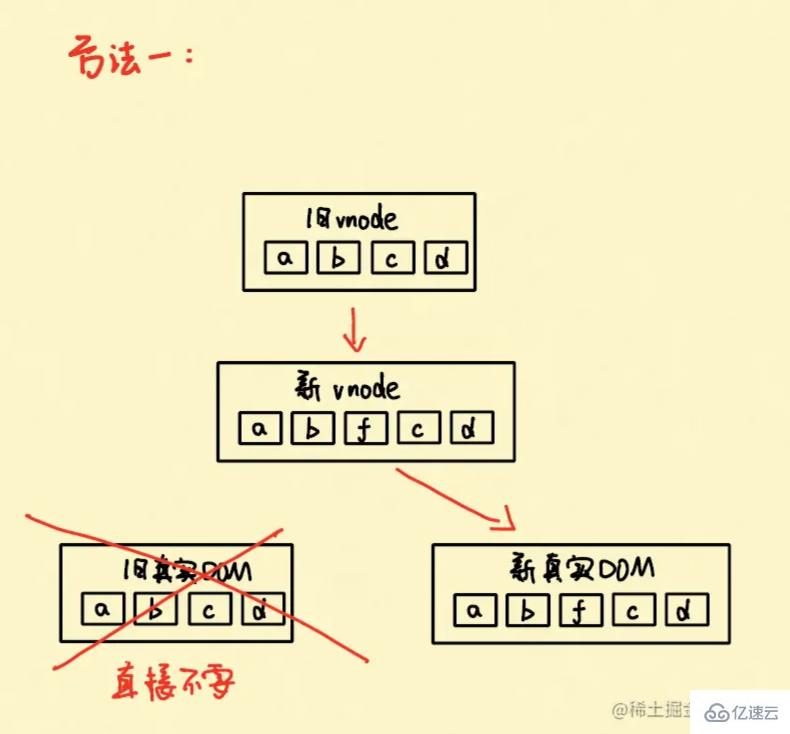
方法一(普通方法)

说明 : 直接把以前的dom删掉, 用新的vnode重新渲染一遍
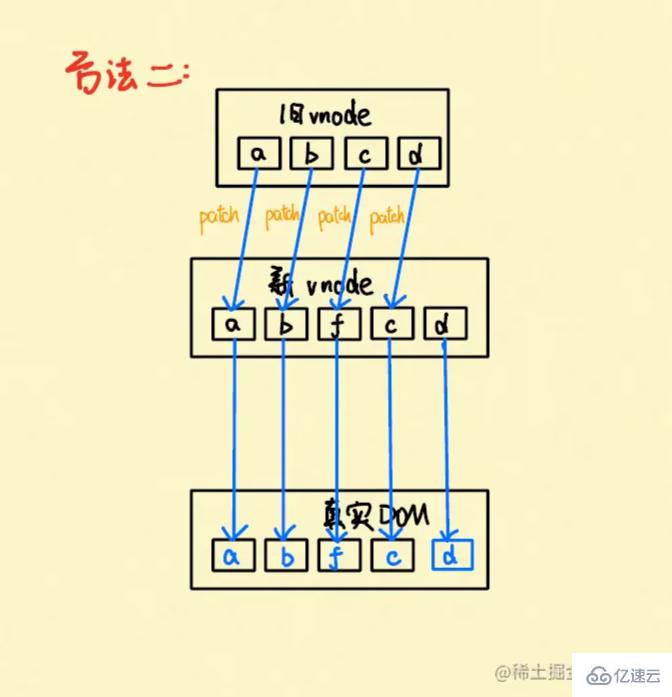
方法二(不带key的diff算法)

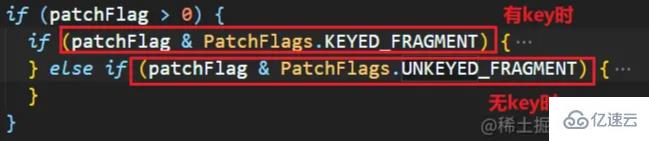
说明 : 这是不带key时, vue默认的diff算法, 对应的源码如图
vue会通过判断语句, 来判断你是否带了key

下面是无key时的情况

然后查看patchUnkeyedChildren(), 就能查看diff算法的执行过程
这里简单描述下 :
取到旧vnode和新vnode
判断两者哪个数组长度较小(用较小的数组patch较大的数组, 才不会引起数组越界)
开始patch, 也就是图片提到的, 一直patch到没有空间时(新vnode的c处), 分两种情况
旧vnode < 新vnode时(也就是图片这种情况), 则需把多的值(此处为d)挂载至新node
旧vnode > 新vnode时, 则卸载旧vnode节点
结束循环
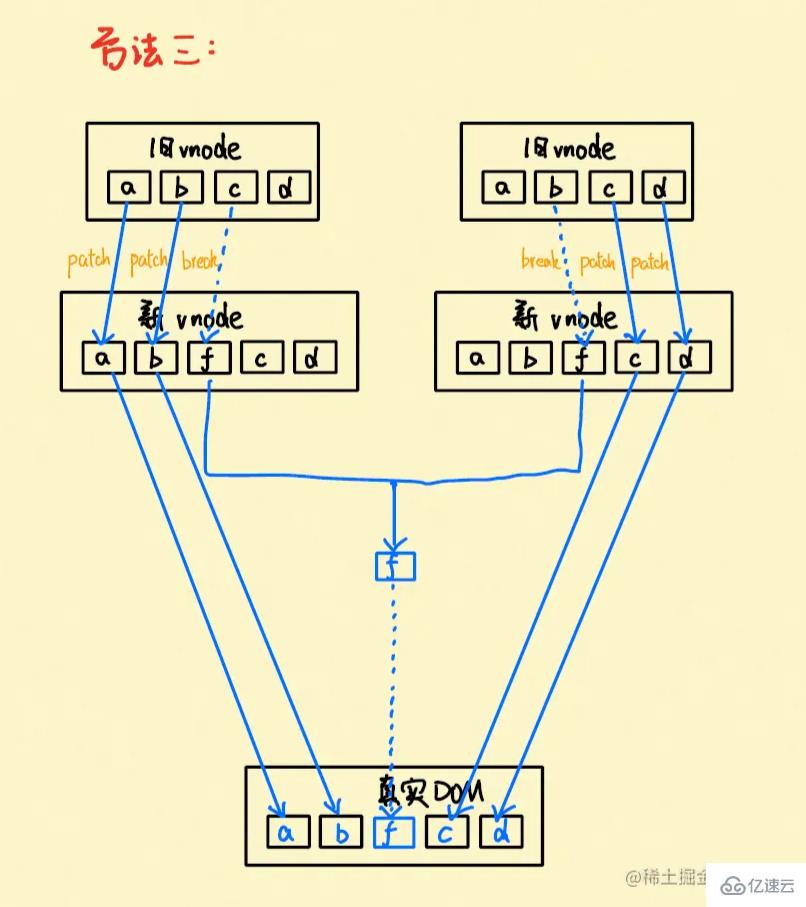
方法三(带key的diff算法)

同理, 跟着方法二的步骤就能查看到patchKeyedChildren()方法
这一种方法才是精髓, 开始复杂了
先从头patch, 发现不相同时(此处为c !== f), break
从尾部patch, 发现不相同时(此处为c !== f), break
到目前为止, a, b, c, d 已经被渲染至真实DOM中, 就差f了, 下面就开始找f
判断 :
若旧vnode < 新vnode, 则挂载至新vnode
若新vnode > 旧vnode, 则卸载旧vnode多余的节点
若新vnode = 旧vnode, 这个就很复杂了, 就不管顺序, 在里面尽量patch到相同的项, 然后在进行卸载和挂载操作
看完了这篇文章,相信你对“vue中的key有什么用”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。