这期内容当中小编将会给大家带来有关uniapp 实现微信小程序全局分享的示例代码怎么编写,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
uniapp 实现微信小程序的全局转发给好友/分享到朋友圈的功能。主要使用 Vue.js 的 全局混入 概念。
下面直接上 实现步骤和代码:
1.创建一个全局分享的 js 文件。示例文件路径为:@/common/share.js ,在该文件中定义全局分享的内容:
export default {
data() {
return {
// 默认的全局分享内容
share: {
title: '全局分享的标题',
path: '/pages/home/home', // 全局分享的路径
imageUrl: '../../static/imgs/fenxiang-img.png', // 全局分享的图片(可本地可网络)
}
}
},
// 定义全局分享
// 1.发送给朋友
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
}
},
//2.分享到朋友圈
onShareTimeline(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
}
},
}2.在项目的 main.js 文件中引入该 share.js 文件并使用 Vue.mixin() 方法将之全局混入:
// 导入并挂载全局的分享方法
import share from '@/common/share.js'
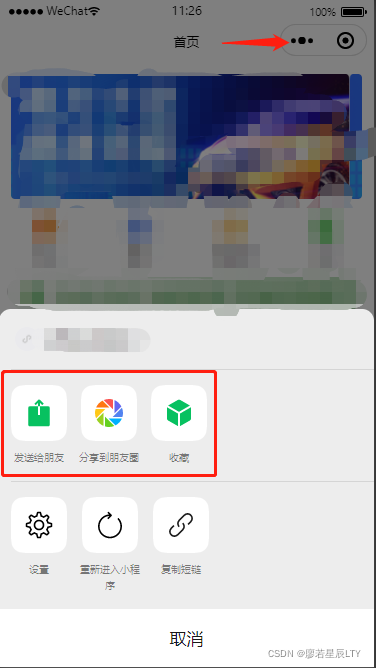
Vue.mixin(share)下面来看一下全局的分享效果:


3.如果在特定页面需要自定义分享内容,也仍旧可以使用页面的 onShareAppMessage() 和 onShareTimeline() 方法自定义分享的内容,全局的分享会被页面定义的分享内容覆盖。示例如下:
onLoad() {},
// 自定义此页面的转发给好友(已经有全局的分享方法,此处会覆盖全局)
onShareAppMessage(res) {
return {
title: '页面分享的标题',
path: '/pages/my/my',
imageUrl: '../../static/imgs/mylogo.png'
}
},
// 自定义页面的分享到朋友圈
onShareTimeline(res) {
return {
title: '页面分享的标题',
path: '/pages/my/my',
imageUrl: '../../static/imgs/mylogo.png'
}
},注:onShareAppMessage() 和 onShareTimeline() 方法是和 onLoad , methods 等方法同级的。
上述就是小编为大家分享的uniapp 实现微信小程序全局分享的示例代码怎么编写了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。