今天就跟大家聊聊有关微信小程序如何实现简易封装弹窗,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。

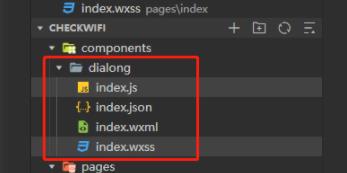
1.建立组件文件夹

2.编写组件内容
<!--index.wxml-->
<view class="container">
<text>demo 01 heihzi</text>
<view bindtap="onDialog">点击 打开弹窗</view>
</view>
<dialog id="dialog" title="查看详情">
<scroll-view class="p-b min-ht" scroll-y >
<view class="dia-warp">
<text>详情信息</text>
<view wx:for="{{20}}" wx:key="index">{{item}}</view>
</view>
</scroll-view>
</dialog>// components/dialong/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
title: {
type: String
}
},
/**
* 组件的初始数据
*/
data: {
show: false,
zIndex: 0,
ablClickMask: true,
hasClsBtn: false,
title: ''
},
/**
* 组件的方法列表
*/
methods: {
open(params, cb, fb) {
params = params || {}
this.setData({
show: true,
zIndex: params.zIndex || 0
})
this.data._cb = cb
this.data._fb = fb
},
close() {
this.setData({
show: false
})
},
onMaskHide() {
if (this.data.ablClickMask) {
this.close()
this.triggerEvent('maskEvt')
}
}
}
})样式一定要加 不然组件弹窗出不来
/* components/dialong/index.wxss */
/* 弹窗 */
.pop {
width: 80%;
background: #fff;
border-radius: 12rpx;
height: auto;
max-height: 70vh;
margin: auto;
position: absolute;
position: fixed;
left: 0;
right: 0;
top: 20vh;
opacity: 0;
overflow: hidden;
transform: scale(0.5, 0.5);
-webkit-transform: scale(0.5, 0.5);
transition: all 0.2s ease;
-webkit-transition: all 0.2s ease;
}
.pop-enter {
opacity: 1;
transform: scale(1, 1);
-webkit-transform: scale(1, 1);
z-index: 1000;
}
.mask {
width: 100vw;
height: 100vh;
box-sizing: border-box;
background: rgba(0, 0, 0, 0.6);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 700;
}
.title {
text-align: center;
padding: 20rpx 0;
border-bottom: 1rpx solid #CCC;
}组件的引入 index .json
"usingComponents" : {
"dialog" : "/components/dialong/index"
},3.页面中使用
<!--index.wxml-->
<view class="container">
<text>demo 01 heihzi</text>
<view bindtap="onDialog">点击 打开弹窗</view>
</view>
<dialog id="dialog" title="查看详情">
<scroll-view class="p-b min-ht" scroll-y >
<view class="dia-warp">
<text>详情信息</text>
<view wx:for="{{20}}" wx:key="index">{{item}}</view>
</view>
</scroll-view>
</dialog>//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
onLoad: function () {
},
onDialog () {
console.log('打开我啊')
this.dialog.open()
},
onReady () {
this.dialog = this.selectComponent("#dialog")
}
})看完上述内容,你们对微信小程序如何实现简易封装弹窗有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。