今天就跟大家聊聊有关VUE中的click事件怎么解析,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
老话说的好:努力帮别人解决难题,你的难题也就不难解决了。
言归正传,今天我们来聊聊 VUE3 的 click 事件的相关知识。
<body>
<div id="myDiv"></div>
</body>
<script>
const app = Vue.createApp({ // 创建一个vue应用实例
data() {
return {
num : 5
}
},
methods : {
decr() {
if(this.num <= 0) {
alert("库存为0,无法购买")
return;
}
this.num-- ;
},
},
template : `
<div>
商品库存剩余 {{num}} 件
<button @click="decr">购买</button><br>
</div>
`
});
const vm = app.mount('#myDiv'); // 绑定id为 myDiv 的元素该例中,每点一次按钮,商品库存都会减 1

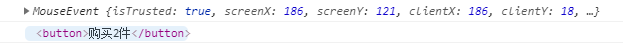
decr(event) {
console.info(event);
console.info(event.target);
if(this.num <= 0) {
alert("库存为0,无法购买")
return;
}
this.num-- ;
},方法中可以获取 event 对象,从中可以获取一些事件信息

methods : {
decr(n) {
if(this.num < 2) {
alert("库存不足,无法购买")
return;
}
this.num -= n;
},
},
template : `
<div>
商品库存剩余 {{num}} 件
<button @click="decr(2)">购买2件</button><br>
</div>
`事件方法 decr 中增加了参数 n,依据参数进行计算

methods : {
decr(n, event) {
console.info(event);
console.info(event.target);
if(this.num < 2) {
alert("库存不足,无法购买")
return;
}
this.num -= n;
},
},
template : `
<div>
商品库存剩余 {{num}} 件
<button @click="decr(2, $event)">购买2件</button><br>
</div>
`
methods : {
f1() {
alert("f1")
},
f2() {
alert("f2")
},
},
template : `
<div>
<button @click="f1(), f2()">执行多个方法</button><br>
</div>
`methods : {
clickDiv() {
alert("div");
},
clickButton() {
alert("button");
}
},
template : `
<div @click="clickDiv">
<button @click="clickButton">事件冒泡</button><br>
</div>
`点击按钮,会先执行 button 上的 click 事件,然后执行 div 上的 click 事件
template : `
<div @click="clickDiv">
<button @click.stop="clickButton">阻止事件冒泡</button><br>
</div>
`如果我们希望点击按钮时只执行按钮的事件,可以在按钮上使用 @click.stop 的写法阻止事件冒泡。
template : `
<div @click.capture="clickDiv">
<button @click="clickButton">事件捕获</button><br>
</div>
`如果希望先执行 div 事件,再执行 button 的事件,可以在 div 上使用 @click.capture 的写法,让事件由外向内执行
template : `
<div @click.once="clickDiv">
<button @click="clickButton">事件</button><br>
</div>
`在 div 上使用 @click.once ,这样 div 的事件,只会被执行一次
看完上述内容,你们对VUE中的click事件怎么解析有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。