жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңnode.jsдёӯзҡ„expressи·Ҝз”ұжҳҜд»Җд№ҲвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ

1.1 д»Җд№ҲжҳҜи·Ҝз”ұ
е№ҝд№үдёҠжқҘи®ІпјҢи·Ҝз”ұе°ұжҳҜжҳ е°„е…ізі»гҖӮ
зҺ°е®һз”ҹжҙ»дёӯ

жҢүй”® 1 -> дёҡеҠЎжҹҘиҜў жҢүй”® 2 -> жүӢжңәе……еҖј жҢүй”® 3 -> дёҡеҠЎеҠһзҗҶ жҢүй”® 4 -> еҜҶз ҒжңҚеҠЎдёҺеҒңеӨҚжңә жҢүй”® 5 -> 家еәӯе®ҪеёҰ жҢүй”® 6 -> иҜқиҙ№жөҒйҮҸ жҢүй”® 8 -> йӣҶеӣўдёҡеҠЎ жҢүй”® 0 -> дәәе·ҘжңҚеҠЎ еңЁиҝҷйҮҢпјҢи·Ҝз”ұжҳҜжҢүй”®дёҺжңҚеҠЎд№Ӣй—ҙзҡ„жҳ е°„е…ізі»
1.2 nodejsдёӯзҡ„и·Ҝз”ұ
nodejsдёӯзҡ„и·Ҝз”ұе…¶е®һе°ұжҳҜurlең°еқҖе’Ңе“Қеә”еҮҪж•°д№Ӣй—ҙзҡ„жҳ е°„е…ізі»пјҢдёҖдёӘurlең°еқҖе“Қеә”дёҖдёӘhtmlйЎөйқўгҖӮ
е°ұжҳҜе°ҶдёҖдёӘи·Ҝеҫ„еҢ№й…Қе…ізі»зҡ„дёҡеҠЎжҸҗеҸ–еҲ°дёҖдёӘеҚ•зӢ¬зҡ„jsж–Ү件еҪ“дёӯ.
2.1 Express з®Җд»Ӣ
еҹәдәҺ Node.js е№іеҸ°пјҢеҝ«йҖҹгҖҒејҖж”ҫгҖҒжһҒз®Җзҡ„ web ејҖеҸ‘жЎҶжһ¶
express е®ҳзҪ‘пјҲhttp://expressjs.com/пјү
express дёӯж–ҮзҪ‘пјҲhttp://expressjs.com.cn/пјү
1. Express зҡ„дҪңз”Ёе’Ң Node.js еҶ…зҪ®зҡ„ http жЁЎеқ—зұ»дјјпјҢжҳҜдё“й—Ёз”ЁжқҘеҲӣе»ә Web жңҚеҠЎеҷЁзҡ„гҖӮ
2. Express зҡ„жң¬иҙЁпјҡе°ұжҳҜдёҖдёӘ npm дёҠзҡ„第дёүж–№еҢ…пјҢжҸҗдҫӣдәҶеҝ«йҖҹеҲӣе»ә Web жңҚеҠЎеҷЁзҡ„дҫҝжҚ·ж–№жі•гҖӮ
иҝӣдёҖжӯҘдәҶи§Јexpress
жҖқиҖғпјҡдёҚдҪҝз”Ё Express иғҪеҗҰеҲӣе»ә Web жңҚеҠЎеҷЁпјҹ
зӯ”жЎҲпјҡиғҪпјҢдҪҝз”Ё Node.js жҸҗдҫӣзҡ„еҺҹз”ҹ http жЁЎеқ—еҚіеҸҜгҖӮ
жҖқиҖғпјҡж—ўз”ҹз‘ңдҪ•з”ҹдә®пјҲжңүдәҶ http еҶ…зҪ®жЁЎеқ—пјҢдёәд»Җд№Ҳиҝҳжңүз”Ё Expressпјүпјҹ
зӯ”жЎҲпјҡhttp еҶ…зҪ®жЁЎеқ—з”Ёиө·жқҘеҫҲеӨҚжқӮпјҢејҖеҸ‘ж•ҲзҺҮдҪҺпјӣExpress жҳҜеҹәдәҺеҶ…зҪ®зҡ„ http жЁЎеқ—иҝӣдёҖжӯҘе°ҒиЈ…еҮәжқҘзҡ„пјҢиғҪеӨҹжһҒеӨ§зҡ„жҸҗй«ҳејҖеҸ‘ж•ҲзҺҮгҖӮ
жҖқиҖғпјҡhttp еҶ…зҪ®жЁЎеқ—дёҺ Express жҳҜд»Җд№Ҳе…ізі»пјҹ
зӯ”жЎҲпјҡзұ»дјјдәҺжөҸи§ҲеҷЁдёӯ Web API е’Ң jQuery зҡ„е…ізі»гҖӮеҗҺиҖ…жҳҜеҹәдәҺеүҚиҖ…иҝӣдёҖжӯҘе°ҒиЈ…еҮәжқҘзҡ„гҖӮ
2.2 еҹәжң¬дҪҝз”ЁжӯҘйӘӨ
е®үиЈ…пјҡnpm i express
// еҜје…Ҙ express
var express = require('express');
// еҲӣе»ә expressе®һдҫӢпјҢд№ҹе°ұжҳҜеҲӣе»ә expressжңҚеҠЎеҷЁ
var app = express();
// еҗҜеҠЁжңҚеҠЎеҷЁ
app.listen(3000, function () {
console.log('жңҚеҠЎеҷЁе·ІеҗҜеҠЁ')
})зӣ‘еҗ¬getиҜ·жұӮ
йҖҡиҝҮ app.get() ж–№жі•пјҢеҸҜд»Ҙзӣ‘еҗ¬е®ўжҲ·з«Ҝзҡ„ GET иҜ·жұӮпјҢе…·дҪ“зҡ„иҜӯжі•ж јејҸеҰӮдёӢпјҡ
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-wu5WkyIV-1639963661922)(images3/image-20200529231606651.png)]
зӣ‘еҗ¬postиҜ·жұӮ
йҖҡиҝҮ app.post() ж–№жі•пјҢеҸҜд»Ҙзӣ‘еҗ¬е®ўжҲ·з«Ҝзҡ„ POST иҜ·жұӮпјҢе…·дҪ“зҡ„иҜӯжі•ж јејҸеҰӮдёӢпјҡ
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-wzB8FFER-1639963661923)(images3/image-20200529231710830.png)]
е“Қеә”еҶ…е®№з»ҷе®ўжҲ·з«Ҝ
йҖҡиҝҮ res.send() ж–№жі•пјҢеҸҜд»ҘжҠҠеӨ„зҗҶеҘҪзҡ„еҶ…е®№пјҢеҸ‘йҖҒз»ҷе®ўжҲ·з«Ҝпјҡ
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-Iiifw7XV-1639963661924)(images3/image-20200529231837638.png)]
2.3 reqеұһжҖ§иҜҰи§Ј
иҺ·еҸ–getиҜ·жұӮзҡ„еҸӮж•°
йҖҡиҝҮ req.query еҜ№иұЎпјҢеҸҜд»ҘиҺ·еҸ–еҲ°е®ўжҲ·з«ҜйҖҡиҝҮGETж–№ејҸпјҢеҸ‘йҖҒеҲ°жңҚеҠЎеҷЁзҡ„еҸӮж•°пјҡ
жҜ”еҰӮпјҡhttp://127.0.0.1:3000/index?id=10&name=tom&age=20
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-WUoF7b2h-1639963661925)(images3/image-20200529231928577.png)]
| еҗҚз§° | дҪңз”Ё |
|---|---|
| req.query | иҺ·еҸ–GetиҜ·жұӮдј йҖ’иҝҮжқҘзҡ„еҸӮж•°пјҢжӢҝеҲ°зҡ„жҳҜдёҖдёӘеҜ№иұЎ |
| req.body | иҺ·еҸ–PostиҜ·жұӮдј йҖ’иҝҮжқҘзҡ„ж•°жҚ®пјҢжӢҝеҲ°зҡ„жҳҜдёҖдёӘеҜ№иұЎпјҢйңҖиҰҒжіЁеҶҢдёҖдёӘдёӯй—ҙ件 |
| req.params | иҺ·еҸ–GetиҜ·жұӮдёӯзҡ„и·Ҝз”ұеҸӮж•°пјҢиҺ·еҸ–зҡ„жҳҜдёҖдёӘеҜ№иұЎ дҫӢпјҡjd.com/32342545365 app.get('/product/:id') |
| req.get(key) | иҺ·еҸ–иҜ·зӨәеӨҙдёӯжҢҮе®ҡKeyеҜ№еә”зҡ„Value |
иҺ·еҸ–postиҜ·жұӮзҡ„еҸӮж•°
йҖҡиҝҮreq.bodyеҸҜд»ҘиҺ·еҸ–postиҜ·жұӮзҡ„еҸӮж•°пјҢдҪҶжҳҜйңҖиҰҒй…ҚеҗҲbody-parserдёӯй—ҙ件
дёҚеҶҚйңҖиҰҒдҪҝз”Ёreq.on(вҖҳdataвҖҷ,chunk=>{}) req.on(вҖҳendвҖҷ,()=>{})
еҰӮжһңжІЎжңүиҝҷдёӘдёӯй—ҙ件зҡ„иҜқпјҢеҲҷй»ҳи®ӨиҺ·еҸ–зҡ„жҳҜundefined.
// жңҖж–°зҡ„expressзүҲжң¬пјҢдёҚеҶҚйңҖиҰҒbody-parseзҡ„дёӢиҪҪж”ҜжҢҒдәҶпјҢзӣҙжҺҘжҢүеҰӮдёӢзҡ„ж–№ејҸжқҘд№ҰеҶҷеҚіеҸҜ
app.use(express.urlencoded({ extended: true }))
app.post('/index',(req,res)=>{
console.log(req.body);
})2.4 resеұһжҖ§иҜҰи§Ј
// send() еҸ‘йҖҒж•°жҚ®з»ҷе®ўжҲ·з«ҜпјҢ并иҮӘеҠЁи®ҫзҪ®Content-Type
res.send() //з”ЁдәҺеҗ‘жөҸи§ҲеҷЁе®ўжҲ·з«Ҝе“Қеә”ж•°жҚ® дјҡиҮӘеёҰеҗҲйҖӮзҡ„е“Қеә”еӨҙ
// еҸ‘йҖҒж–Ү件з»ҷжөҸи§ҲеҷЁпјҢе№¶ж №жҚ®ж–Ү件еҗҺзјҖеҗҚиҮӘеҠЁи®ҫзҪ®Content-Type
// жіЁж„Ҹпјҡж–Ү件и·Ҝеҫ„еҝ…йЎ»жҳҜз»қеҜ№и·Ҝеҫ„
res.sendFile(path.join(__dirname, 'index.html'))
// и®ҫзҪ®е“Қеә”еӨҙ
res.set('Content-Type', 'text/plain')
res.set({
'Content-Type': 'text/plain',
'cute': 'fangfang'
})
// йҮҚе®ҡеҗ‘
res.redirect('/index')| ж–№жі• | дҪңз”Ё |
|---|---|
| res.send() | е“Қеә”з»ҷе®ўжҲ·з«ҜжөҸи§ҲеҷЁзҡ„ж•°жҚ®,дјҡиҮӘеёҰе“Қеә”еӨҙ sendж–№жі•еңЁе°ҶдёҠйқўзҡ„еҜ№иұЎж•°жҚ®е“Қеә”з»ҷжөҸи§ҲеҷЁзҡ„ж—¶еҖҷпјҢзӣёеҪ“дәҺеҶ…йғЁдјҡи°ғз”Ё JSON.stringify() |
| res.sendFile(path) | е“Қеә”з»ҷжөҸи§ҲеҷЁдёҖдёӘйЎөйқў |
| res.redirect() | йҮҚе®ҡеҗ‘ дјҡиҮӘеёҰзҠ¶жҖҒз Ғ |
| res.set(key,value) | иҮӘе®ҡд№үе“Қеә”еӨҙ |
| res.status() | и®ҫзҪ®е“Қеә”зҠ¶жҖҒз Ғ |
2.5 expressи·Ҝз”ұеӨ„зҗҶ
еҹәжң¬дҪҝз”Ё
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-D3rId34r-1639963661925)(images3/image-20200529233016669.png)]
app.get(path, callback)
app.post(path, callback)
app.use(path, callback) жӣҙйҮҚиҰҒзҡ„дҪңз”ЁжҳҜеӨ„зҗҶдёӯй—ҙ件
жіЁж„ҸпјҡеҸӘиҰҒжҳҜд»ҘpathејҖеӨҙзҡ„иҜ·жұӮең°еқҖпјҢйғҪеҸҜд»Ҙиў«useеӨ„зҗҶ
жіЁж„ҸпјҡеҸҜд»ҘеӨ„зҗҶд»»ж„Ҹзҡ„иҜ·жұӮзұ»еһӢ
жіЁж„ҸпјҡpathеҸӮж•°еҸҜзңҒз•ҘпјҢй»ҳи®ӨеҖјдёәпјҡ/
// allеҸҜд»ҘеҢ№й…Қд»»дҪ•жҸҗдәӨж–№ејҸ getе’ҢpostйғҪеҸҜд»Ҙ
app.all('*',(req,res)=>{
// еҒҡдёҖдёӘе…¶е®ғжҜ”иҫғеҸӢеҘҪз•Ңйқў е“Қеә”з»ҷжөҸи§ҲеҷЁ
res.send('йЎөйқўиҝҳжІЎе®ҢжҲҗпјҢиҜ·зӯүеҫ…...')
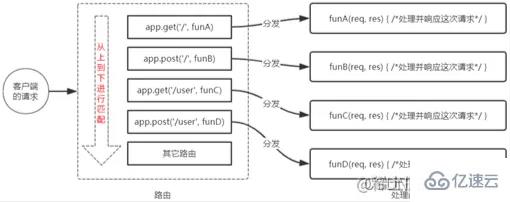
})и·Ҝз”ұзҡ„еҢ№й…ҚиҝҮзЁӢ
жҜҸеҪ“дёҖдёӘиҜ·жұӮеҲ°иҫҫжңҚеҠЎеҷЁд№ӢеҗҺпјҢйңҖиҰҒе…Ҳз»ҸиҝҮи·Ҝз”ұзҡ„еҢ№й…ҚпјҢеҸӘжңүеҢ№й…ҚжҲҗеҠҹд№ӢеҗҺпјҢжүҚдјҡи°ғз”ЁеҜ№еә”зҡ„еӨ„зҗҶеҮҪж•°гҖӮ
еңЁеҢ№й…Қж—¶пјҢдјҡжҢүз…§и·Ҝз”ұзҡ„йЎәеәҸиҝӣиЎҢеҢ№й…ҚпјҢеҰӮжһңиҜ·жұӮзұ»еһӢе’ҢиҜ·жұӮзҡ„ URL еҗҢж—¶еҢ№й…ҚжҲҗеҠҹпјҢеҲҷ Express дјҡе°Ҷиҝҷж¬ЎиҜ·жұӮпјҢиҪ¬дәӨз»ҷеҜ№еә”зҡ„ function еҮҪж•°иҝӣиЎҢеӨ„зҗҶгҖӮ

и·Ҝз”ұеҢ№й…Қзҡ„жіЁж„ҸзӮ№пјҡ
в‘ жҢүз…§е®ҡд№үзҡ„е…ҲеҗҺйЎәеәҸиҝӣиЎҢеҢ№й…Қ
в‘ЎиҜ·жұӮзұ»еһӢе’ҢиҜ·жұӮзҡ„URLеҗҢж—¶еҢ№й…ҚжҲҗеҠҹпјҢжүҚдјҡи°ғз”ЁеҜ№еә”зҡ„еӨ„зҗҶеҮҪж•°
е…ЁеұҖжҢӮиҪҪи·Ҝз”ұ
еңЁ Express дёӯдҪҝз”Ёи·Ҝз”ұжңҖз®ҖеҚ•зҡ„ж–№ејҸпјҢе°ұжҳҜжҠҠи·Ҝз”ұжҢӮиҪҪеҲ° app дёҠпјҢзӨәдҫӢд»Јз ҒеҰӮдёӢ
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-pdjsILgz-1639963661927)(images3/image-20200529233254606.png)]
2.6 жЁЎеқ—еҢ–и·Ҝз”ұ
дёәдәҶж–№дҫҝеҜ№и·Ҝз”ұиҝӣиЎҢжЁЎеқ—еҢ–зҡ„з®ЎзҗҶпјҢExpress дёҚе»әи®®е°Ҷи·Ҝз”ұзӣҙжҺҘжҢӮиҪҪеҲ° app дёҠпјҢиҖҢжҳҜжҺЁиҚҗе°Ҷи·Ҝз”ұжҠҪзҰ»дёәеҚ•зӢ¬зҡ„жЁЎеқ—гҖӮ
е°Ҷи·Ҝз”ұжҠҪзҰ»дёәеҚ•зӢ¬жЁЎеқ—зҡ„жӯҘйӘӨеҰӮдёӢпјҡ
в‘ еҲӣе»әи·Ҝз”ұжЁЎеқ—еҜ№еә”зҡ„ .js ж–Ү件 router.js
в‘Ўи°ғз”Ё express.Router() еҮҪж•°еҲӣе»әи·Ҝз”ұеҜ№иұЎ
в‘ўеҗ‘и·Ҝз”ұеҜ№иұЎдёҠжҢӮиҪҪе…·дҪ“зҡ„и·Ҝз”ұ
в‘ЈдҪҝз”Ё module.exports еҗ‘еӨ–е…ұдә«и·Ҝз”ұеҜ№иұЎ
в‘ӨдҪҝз”Ё app.use() еҮҪж•°жіЁеҶҢи·Ҝз”ұжЁЎеқ—
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-3fEDx0H3-1639963661928)(images3/image-20200529233324503.png)]
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-QAUKjV4x-1639963661931)(images3/image-20200529233330060.png)]
2.7 йқҷжҖҒиө„жәҗеӨ„зҗҶ
еҹәжң¬дҪҝз”Ё
express жҸҗдҫӣдәҶдёҖдёӘйқһеёёеҘҪз”Ёзҡ„еҮҪж•°пјҢеҸ«еҒҡ
express.static()пјҢйҖҡиҝҮе®ғпјҢжҲ‘们еҸҜд»Ҙйқһеёёж–№дҫҝең°еҲӣе»әдёҖдёӘйқҷжҖҒиө„жәҗжңҚеҠЎеҷЁпјҢдҫӢеҰӮпјҢйҖҡиҝҮеҰӮдёӢд»Јз Ғе°ұеҸҜд»Ҙе°Ҷ public зӣ®еҪ•дёӢзҡ„еӣҫзүҮгҖҒCSS ж–Ү件гҖҒ**JavaScript **ж–Ү件еҜ№еӨ–ејҖж”ҫи®ҝй—®дәҶпјҡ
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-C1BTBqzr-1639963661933)(images3/image-20200529232407154.png)]
зҺ°еңЁпјҢдҪ е°ұеҸҜд»Ҙи®ҝй—® public зӣ®еҪ•дёӯзҡ„жүҖжңүж–Ү件дәҶпјҡ http://localhost:3000/images/bg.jpg http://localhost:3000/css/style.css http://localhost:3000/js/login.js жіЁж„ҸпјҡExpress еңЁжҢҮе®ҡзҡ„йқҷжҖҒзӣ®еҪ•дёӯжҹҘжүҫж–Ү件пјҢ并еҜ№еӨ–жҸҗдҫӣиө„жәҗзҡ„и®ҝй—®и·Ҝеҫ„гҖӮ еӣ жӯӨпјҢеӯҳж”ҫйқҷжҖҒж–Ү件зҡ„зӣ®еҪ•еҗҚдёҚдјҡеҮәзҺ°еңЁ URL дёӯгҖӮ
жүҳз®ЎеӨҡдёӘиө„жәҗзӣ®еҪ•
еҰӮжһңиҰҒжүҳз®ЎеӨҡдёӘйқҷжҖҒиө„жәҗзӣ®еҪ•пјҢиҜ·еӨҡж¬Ўи°ғз”Ё express.static() еҮҪж•°пјҡ
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-Px6ZUuaQ-1639963661934)(images3/image-20200529232555610.png)]
дёҠйқўзҡ„и®ҫзҪ®йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҡеңЁhtmlйЎөйқўдёӯзҡ„йӮЈдәӣйқҷжҖҒиө„жәҗи·Ҝеҫ„дёҖе®ҡдёҚиҰҒеңЁеҮәзҺ°public
и®ҝй—®йқҷжҖҒиө„жәҗж–Ү件时пјҢexpress.static() еҮҪж•°дјҡж №жҚ®зӣ®еҪ•зҡ„ж·»еҠ йЎәеәҸжҹҘжүҫжүҖйңҖзҡ„ж–Ү件гҖӮ
жҢӮиҪҪи·Ҝеҫ„еүҚзјҖ
еҰӮжһңеёҢжңӣеңЁжүҳз®Ўзҡ„йқҷжҖҒиө„жәҗи®ҝй—®и·Ҝеҫ„д№ӢеүҚпјҢжҢӮиҪҪи·Ҝеҫ„еүҚзјҖпјҢеҲҷеҸҜд»ҘдҪҝз”ЁеҰӮдёӢзҡ„ж–№ејҸпјҡ
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-e13liOYs-1639963661934)(images3/image-20200529232626696.png)]
зҺ°еңЁпјҢдҪ е°ұеҸҜд»ҘйҖҡиҝҮеёҰжңү /public еүҚзјҖең°еқҖжқҘи®ҝй—® public зӣ®еҪ•дёӯзҡ„ж–Ү件дәҶпјҡ http://localhost:3000/public/images/kitten.jpg http://localhost:3000/public/css/style.css http://localhost:3000/public/js/app.js
2.8 expressдёӯй—ҙ件
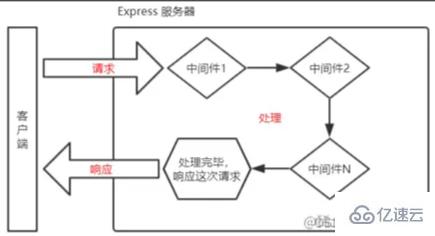
д»Җд№ҲжҳҜдёӯй—ҙ件
дёӯй—ҙ件пјҲMiddleware пјүе…¶е®һе°ұжҳҜдёҖдёӘеҮҪж•°пјҢзү№жҢҮдёҡеҠЎжөҒзЁӢзҡ„дёӯй—ҙеӨ„зҗҶзҺҜиҠӮгҖӮ
еҲҶдёәе…ЁеұҖдёӯй—ҙ件е’Ңи·Ҝз”ұдёӯй—ҙ件гҖӮ
дёӯй—ҙ件еҲҶдёәдёӨз§Қ дёҖдёӘжҳҜе…ЁеұҖдёӯй—ҙ件 дёҖдёӘжҳҜи·Ҝз”ұдёӯй—ҙ件
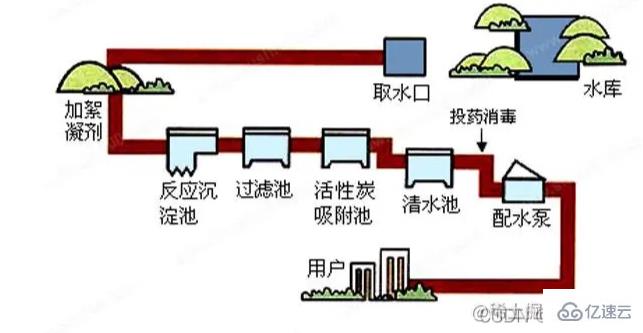
зҺ°е®һз”ҹжҙ»дёӯзҡ„дҫӢеӯҗ

еӨ„зҗҶжұЎж°ҙзҡ„иҝҷдёӯй—ҙеӨ„зҗҶзҺҜиҠӮпјҢе°ұеҸҜд»ҘеҸ«еҒҡдёӯй—ҙ件гҖӮ
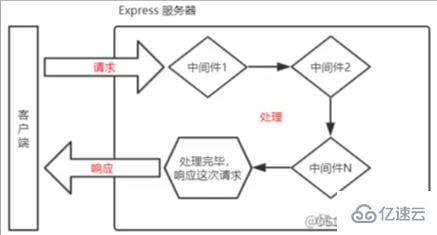
expressдёӯзҡ„дёӯй—ҙ件
еҪ“дёҖдёӘиҜ·жұӮеҲ°иҫҫ Express зҡ„жңҚеҠЎеҷЁд№ӢеҗҺпјҢеҸҜд»Ҙиҝһз»ӯи°ғз”ЁеӨҡдёӘдёӯй—ҙ件пјҢд»ҺиҖҢеҜ№иҝҷж¬ЎиҜ·жұӮиҝӣиЎҢйў„еӨ„зҗҶгҖӮ

еҹәжң¬дҪҝз”Ё
Express зҡ„дёӯй—ҙ件пјҢжң¬иҙЁдёҠе°ұжҳҜдёҖдёӘ function еӨ„зҗҶеҮҪж•°пјҢExpress дёӯй—ҙ件зҡ„ж јејҸеҰӮдёӢпјҡ
const mw = function(req, res, next) {
next()
}
app.use(mw)жіЁж„Ҹпјҡдёӯй—ҙ件еҮҪж•°зҡ„еҪўеҸӮеҲ—иЎЁдёӯпјҢеҝ…йЎ»еҢ…еҗ« next еҸӮж•°гҖӮиҖҢи·Ҝз”ұеӨ„зҗҶеҮҪж•°дёӯеҸӘеҢ…еҗ« req е’Ң resгҖӮ
nextеҮҪж•°зҡ„дҪңз”Ёпјҡ next еҮҪж•°жҳҜе®һзҺ°еӨҡдёӘдёӯй—ҙ件иҝһз»ӯи°ғз”Ёзҡ„е…ій”®пјҢе®ғиЎЁзӨәжҠҠжөҒиҪ¬е…ізі»иҪ¬дәӨз»ҷдёӢдёҖдёӘдёӯй—ҙ件жҲ–и·Ҝз”ұгҖӮ

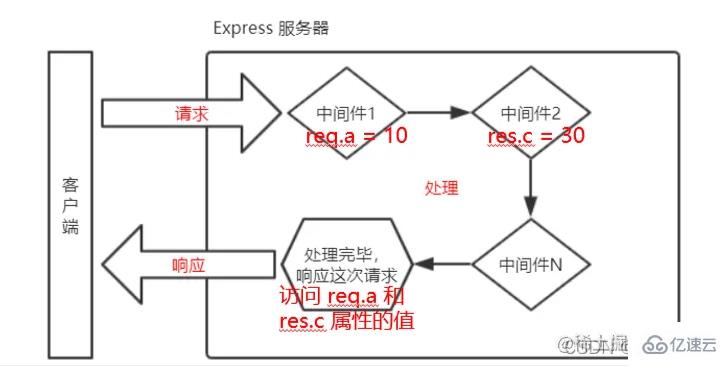
дёӯй—ҙ件зҡ„дҪңз”Ё
еӨҡдёӘдёӯй—ҙ件д№Ӣй—ҙпјҢе…ұдә«еҗҢдёҖд»Ҫ req е’Ң resгҖӮеҹәдәҺиҝҷж ·зҡ„зү№жҖ§пјҢжҲ‘们еҸҜд»ҘеңЁдёҠжёёзҡ„дёӯй—ҙ件дёӯпјҢз»ҹдёҖдёә req жҲ– res еҜ№иұЎж·»еҠ иҮӘе®ҡд№үзҡ„еұһжҖ§жҲ–ж–№жі•пјҢдҫӣдёӢжёёзҡ„дёӯй—ҙ件жҲ–и·Ҝз”ұиҝӣиЎҢдҪҝз”ЁгҖӮ

е®ҡд№үеӨҡдёӘдёӯй—ҙ件
еҸҜд»ҘдҪҝз”Ё app.use() иҝһз»ӯе®ҡд№үеӨҡдёӘе…ЁеұҖдёӯй—ҙ件гҖӮе®ўжҲ·з«ҜиҜ·жұӮеҲ°иҫҫжңҚеҠЎеҷЁд№ӢеҗҺпјҢдјҡжҢүз…§дёӯй—ҙ件е®ҡд№үзҡ„е…ҲеҗҺйЎәеәҸдҫқж¬ЎиҝӣиЎҢи°ғз”ЁпјҢзӨәдҫӢд»Јз ҒеҰӮдёӢпјҡ
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-s5pYXD4F-1639963661937)(images3/image-20200529233901695.png)]
expressеҶ…зҪ®дёӯй—ҙ件
иҮӘ Express 4.16.0 зүҲжң¬ејҖе§ӢпјҢExpress еҶ…зҪ®дәҶ 3 дёӘеёёз”Ёзҡ„дёӯй—ҙ件пјҢжһҒеӨ§зҡ„жҸҗй«ҳдәҶ Express йЎ№зӣ®зҡ„ејҖеҸ‘ж•ҲзҺҮе’ҢдҪ“йӘҢпјҡ
в‘ express.static еҝ«йҖҹжүҳз®ЎйқҷжҖҒиө„жәҗзҡ„еҶ…зҪ®дёӯй—ҙ件пјҢдҫӢеҰӮпјҡ HTML ж–Ү件гҖҒеӣҫзүҮгҖҒCSS ж ·ејҸзӯүпјҲж— е…је®№жҖ§пјү
в‘Ў express.json и§Јжһҗ JSON ж јејҸзҡ„иҜ·жұӮдҪ“ж•°жҚ®пјҲжңүе…је®№жҖ§пјҢд»…еңЁ 4.16.0+ зүҲжң¬дёӯеҸҜз”Ёпјү
в‘ў express.urlencoded и§Јжһҗ URL-encoded ж јејҸзҡ„иҜ·жұӮдҪ“ж•°жҚ®пјҲжңүе…је®№жҖ§пјҢд»…еңЁ 4.16.0+ зүҲжң¬дёӯеҸҜз”Ёпјү
[еӨ–й“ҫеӣҫзүҮиҪ¬еӯҳеӨұиҙҘ,жәҗз«ҷеҸҜиғҪжңүйҳІзӣ—й“ҫжңәеҲ¶,е»әи®®е°ҶеӣҫзүҮдҝқеӯҳдёӢжқҘзӣҙжҺҘдёҠдј (img-WJaSINca-1639963661937)(images3/image-20200529234155137.png)]
3.1 ejsд»Ӣз»Қ
ejsжҳҜдёҖдёӘй«ҳж•Ҳзҡ„javascriptжЁЎжқҝеј•ж“ҺпјҢжҳҜдёәдәҶдҪҝз”ЁжҲ·йЎөйқўдёҺдёҡеҠЎж•°жҚ®(еҲҶзҰ»)иҖҢдә§з”ҹзҡ„гҖӮ
з®ҖеҚ•жқҘиҜҙпјҢдҪҝз”ЁejsжЁЎжқҝеј•ж“Һе°ұеҸҜд»Ҙеё®еҠ©жҲ‘们еҝ«йҖҹзҡ„е°Ҷж•°жҚ®жёІжҹ“еҲ°йЎөйқўеҜ№еә”зҡ„дҪҚзҪ®пјҢе’Ңart-templateжЁЎжқҝзұ»дјј.
3.2 ejsзҡ„дҪҝз”Ё
1.дёӢиҪҪ
npm i ejs
2.й…ҚзҪ®жЁЎжқҝеј•ж“Һ
app.set('view engine','ejs')3.й…ҚзҪ®жЁЎжқҝзҡ„еӯҳж”ҫзӣ®еҪ•
app.set('views','./views') //й»ҳи®Өзҡ„жҳҜеҸҜд»ҘзңҒз•Ҙ4.еңЁviewsзӣ®еҪ•дёӢеҲӣе»әжЁЎжқҝж–Ү件 viewsж–Ү件еӨ№дёӯзҡ„йқҷжҖҒйЎөйқўжӯӨж—¶еә”иҜҘдҝ®ж”№еҗҺзјҖ.ejs
5.дҪҝз”ЁжЁЎжқҝжёІжҹ“ж•°жҚ®
res.render('index',obj)
//第дёҖдёӘеҸӮж•°е°ұжҳҜиҰҒжёІжҹ“зҡ„йЎөйқўпјҢзӣҙжҺҘеҶҷеҗҚз§°дёҚз”ЁеҠ еҗҺзјҖ
//第дәҢдёӘеҸӮж•°иЎЁзӨәеҫ…жёІжҹ“зҡ„еҜ№иұЎпјҢйҖҡеёёжҳҜдёҖдёӘеҜ№иұЎ3.3 ж•°жҚ®жёІжҹ“
<% %> еҶҷдёҡеҠЎйҖ»иҫ‘
<%= %> еңЁжҹҗдҪҚзҪ®иҫ“еҮәж•°жҚ®
<%- %> дёҚиҪ¬д№үиҫ“еҮә
вҖңnode.jsдёӯзҡ„expressи·Ҝз”ұжҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ