小编今天带大家了解JavaScript的八种数据类型分别是什么,文中知识点介绍的非常详细。觉得有帮助的朋友可以跟着小编一起浏览文章的内容,希望能够帮助更多想解决这个问题的朋友找到问题的答案,下面跟着小编一起深入学习“JavaScript的八种数据类型分别是什么”的知识吧。
在ES5的时候,我们认知的数据类型确实是 6种:Number、String、Boolean、undefined、object、Null
ES6 中新增了一种 Symbol 。这种类型的对象永不相等,即始创建的时候传入相同的值,可以解决属性名冲突的问题,做为标记。
谷歌67版本中还出现了一种 bigInt。是指安全存储、操作大整数。
所以:准确来说目前JS数据类型总共有8种!
Number
String
Boolean
Null
Undefined
Object
Symbol
BigInt
按照类型来分有基本数据类型和引用数据类型:
基本数据类型:String、Number、Boolean、Null、Undefined、Symbol
引用数据类型:Object【Object是个大类,function函数、array数组、date日期...等都归属于Object】
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型
JavaScript中变量似乎很简单,因为它声明变量只需要一个“var”就可以,不像其他编程语言严格区分了数据类型(int/double/char/boolean...)。这样做也是有好处的,变量可以被赋予任何类型的值,同样也可以给这个变量重新赋予不同类型的值。并不是“一定终身”
var x = 1; //number类型
var x = 0.1; //number类型,JS不区分整数值和浮点数值
//现在x由number变成string
var x = "hello world"; //由双引号内文本构成字符串
var x = 'javascript'; //单引号内文本同样可以构成字符串
//现在x由string变成boolean
var x = true; //true和false作为布尔值
var x = null;
var x = undefined; //null和undefined很相似,是特殊的类型字符串是存储字符(比如 "Bill Gates")的变量
字符串可以是引号中的任意文本。可以使用单引号或双引号
使用单引号或者双引号,没有区别
单引号不要嵌套单引号。双引号同理,非要嵌套需要对引号进行转义 \' \"
var str = '孙悟空'; //单引号字符串
var str2 = '猪八戒'; //双引号字符串其他转义字符:
\n 表示换行符
\r 表示回车符
\t 水平制表符 tab
\' 单引号
\" 双引号
\\ 反斜杠
\uXXXX 四位十六进制表示unicode字符串
\xXX 两位十六进制表示拉丁字符
字符串拼接:
var str1 = "hello";
var str2 = "world";
var str = str1 + str2
console.log(str); //helloworldJavaScript 只有一种数字类型。数字可以带小数点,也可以不带
var num1=5.02; //使用小数点来写
var num2=520; //不使用小数点来写
//极大或极小的数字可以通过科学(指数)计数法来书写
var y=123e5; // 12300000
var z=123e-5; // 0.00123数值范围:
5e324 ~ 1.7976931348623157e+308
如果超过范围,会表示为 Infinity 或者 -Infinity
特殊的数值NaN:
NaN是number类型,是一个数值
特点1:NaN与任何数进行任何运算结果都是NaN
特点2:NaN与任何数都不相等,包括自己
相关函数:
isNaN() 判断数据是否是NaN, 是返回true,否则返回false
isFinite() 判断数据是否在范围内,在范围内返回true,否则false
//NaN是一个特殊的number,与其他所有值都不相等,包括它自身
console.log(NaN === NaN ); //false
//唯一识别NaN的方法
console.log(isNaN(NaN) ); //true
// 范围:5e324 ~ 1.7976931348623157e+308
var min = 5e324;
var max = 1.7976931348623157e+308;
var a = 1.7976931348623157e+309;
console.log(min); //Infinity
console.log(max); //1.7976931348623157e+308
console.log(a); //Infinity
console.log(isFinite(a)); //false(超出范围,不在数值范围内)布尔(逻辑)只能有两个值:true 或 false
var x=true;
var y=false;null 表示没有对象,此处无值
undefined 表示缺少值,本来应该有值但没定义
var x = null;
var y = undefinedSymbol 函数可以接受一个字符串作为参数,为新创建的 Symbol 提供描述,用来显示在控制台或者作为字符串的时候使用,便于区分
let name = Symbol();
let name2 = Symbol("bb");
console.log(name); // Symbol()
console.log(typeof name); // "symbol"
console.log(name,name2); //Symbol() Symbol(bb)
console.log( name === name2); // false对象由花括号分隔。在括号内部,对象的属性以键值对的形式 (name : value) 来定义。属性由逗号分隔
//空格和折行无关紧要。声明可横跨多行
var obj = {
"name":"张三",
"age":18
}(这里键名也可以不用加引号)
读取对象中属性:
name = obj.name
//或
name = obj['name']基本数据类型由于占据的空间大小固定且较小,会被存储在栈当中,也就是变量访问的位置
引用数据类型存储在堆当中,变量访问的其实是一个指针,它指向存储对象的内存地址
基本数据类型复制后2个变量是独立的,因为是把值拷贝了一份
引用数据类型则是复制了一个指针,2个变量指向的值是该指针所指向的内容,一旦一方修改,另一方也会受到影响????
<script type="text/javascript">
var x = 3;
var y = x;
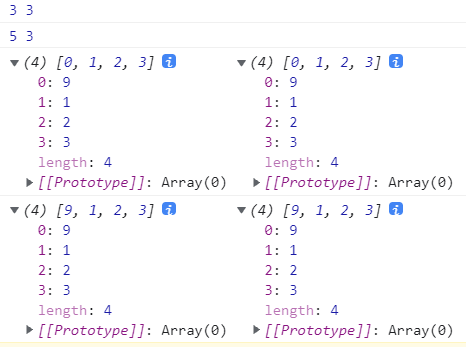
console.log(x,y); //3 3
// 基本数据类型复制后2个变量是独立的
x = 5; //修改一方,另一个不受影响
console.log(x,y); //5 3
var a = [0,1,2,3];
var b = a;
console.log(a, b); //(4) [0, 1, 2, 3] (4) [0, 1, 2, 3]
a[0] = 9
console.log(a, b); //(4) [9, 1, 2, 3] (4) [9, 1, 2, 3]
</script>结果:

这里明显可以看出b复制了a,改变a数组的值,b数组也跟着改变了。这就是因为当引用数据类型复制的是同一个指针而不是同一个值,指针指向的地址都是相同的,一方修改另一方也会受影响!
(这里涉及了JS的深拷贝和浅拷贝,这里就不再详细赘述,后面会有单独文章进行讲解)
基本数据类型把变量里的值传递给参数,之后参数和这个变量互不影响
引用数据类型(这里拿函数举例):虽然函数的参数都是按值传递的,但是引用值传递的值是一个内存地址,实参和形参指向的是同一个对象,所以函数内部对这个参数的修改会体现在外部
数据类型的转换以及检测数据类型的方法会在其他文章单独讲解,为了方便阅读这里就不再详细赘述~
感谢大家的阅读,以上就是“JavaScript的八种数据类型分别是什么”的全部内容了,学会的朋友赶紧操作起来吧。相信亿速云小编一定会给大家带来更优质的文章。谢谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。