<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局</title>
<style>
#diban{
width:1000px;
height:1000px;
background-p_w_picpath:url(./body.png); 插入背景图片
background-repeat:repeat-x; 背景图像在横向上平铺
margin:0 auto;
}
#yonghudenglu{
width:150px;
height:70px;
margin:0 auto;
line-height:70px;
}
#xingming{
width:230px;
height:50px;
margin:0 auto;
margin-bottom:20px;
}
#xingkuang{
width:230px;
height:50px;
border-color:red; 边框颜色
border-top-style:dotted; 上边框形状
border-top-width:thick;
border-right-width:thick; 边框粗细
border-bottom-width:thick;
border-left-width:thick;
font-size:30px; 字体大小
border-top-left-radius:10px;
border-top-right-radius:10px; 改变的圆角边框
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
}
#youxiang{
width:200px;
height:30px;
margin:0 auto;
background:red;
}
#email{
width:200px;
height:30px;
}
#mima{
width:200px;
height:30px;
margin:0 auto;
}
#password{
width:200px;
height:30px;
}
#tijiao{
width:80px;
height:40px;
margin:0 auto;
}
#submit{
width:80px;
height:40px;
}
</style>
</head>
<body> 每个表单外都套一个div好进行布局
<div id=diban>
<div id=yonghudenglu>
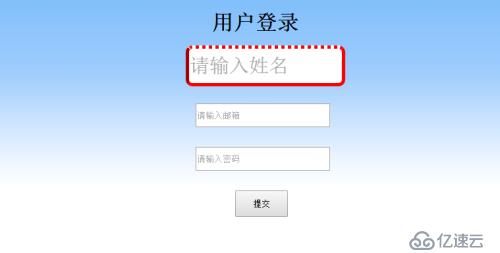
<h2>用户登录</h2>
</div>
<div id=xingming>
<form action="./index.php" method="post" >
<input id=xingkuang type="name" name="name" value="" placeholder="请输入姓名">
</form>
</div>
<br>
<div id=youxiang>
<form action="./index.php" method="post" >
<input id=email type="email" name="email" value="" placeholder="请输入邮箱">
</form>
</div>
<br><br>
<div id=mima>
<form action="./index.php" method="post" >
<input id=password type="password" name="email" value="" placeholder="请输入密码">
</form>
</div>
<br><br>
<div id=tijiao>
<form action="./index.php" method="post" >
<input id=submit type="submit" name="submit" value="提交" >
</form>
</div>
</div>
</body>
</html>

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。