这篇文章将为大家详细讲解有关c#和JavaScript有哪些区别,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
区别:1、JavaScript中var关键字可引用不同的类型,c#中不可以;2、JS有6种基本数据类型和1种引用数据类型,而c#有16种预定义类型和用户自定义类型;3、string在JS中属于值(基本)类型,而在C#中属于引用(复杂)数据。
本教程操作环境:windows7系统、javascript1.8.5&&C# 8版、Dell G3电脑。
1. var关键字
// C#中
var total = 15;
var mec = new MyExcellentClass();
// 等价于
int total = 15;
MyExcellentClass mec = new MyExcellentClass();C#中,var关键字并不是特定类型变量的符号。它只是句法上的速记,表示任何可以从初始化语句的右边推断出的类型。它不像js的var那样可以引用不同的类型,var关键字并不改变C#的强类型性质。
2. 嵌套块中的本地变量
// C#
void Method
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}// JS
function Method1()
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}
// 采用es6的let变量
function Method2()
{
let num1 = 5;
{
let num2 = 10;
...
}
...
}首先,js在es6之前是没有块级作用域这个概念的,也就是说在函数Method1中num1和num2都处于同一个作用域中(即Method1的函数作用域)。
es6中的let变量使得js也能实现块作用域的效果,即变量num2仅存在相邻的这对大括号{ }中,此时变量的作用效果同C#的嵌套块。
其次,还有一个区别,在JS以及C和C++中,变量是可以重名的,在内部范围(块作用域),内部名称掩盖了外部名称,同名变量的值被重置。然而,C#中不允许同名变量(不管嵌套级别如何,都不能在第一个名称的有效范围内声明另一个同名的本地变量)。
最后,再扩展说明一下,与JS、C、C++不同,C#中没有全局变量、全局函数,变量和函数必须在类型的内部声明(万物皆在类中)。
3. 数据类型
JS的数据类型:6种基本数据类型和1种引用数据类型。
| 基本数据类型 | Number,String,Boolean,Undefined,Null,Symbol(es6) |
| 引用(复杂)数据类型 | Object(包括函数、数组、正则表达式等一切除基本数据类型以为的类型) |
C#的数据类型:16种预定义类型和用户自定义类型。
| 11种数值类型 | 整数类型:sbyte、byte、short、ushort、int、uint、long、ulong 浮点类型:decimal、float、double |
| 1种Unicode字符类型 | char |
| 1种布尔类型 | bool |
| 3种复杂类型 | string(Unicode字符数组)、 object(所有类型的基类)、 dynamic(使用动态语言编写的程序集时使用) |
| 类类型 | class |
| 结构类型 | struct |
| 数组类型 | array |
| 枚举类型 | enum |
| 委托类型 | delegate |
| 接口类型 | interface |
重点区别一:string在JS中属于值(基本)类型;string在C#属于引用(复杂)数据类型,其初始值为null,而不是""。
// C#中
string a; // 此处a的初始值为null,而不是""延伸:C#中,如果没有初始化的变量,其值会被编译器设为默认值,默认值由字段的类型决定。值类型,默认值为0;布尔类型,默认值为false;引用类型,默认值为null。JS中,如果是直接用var声明的变量,其默认值一律为undefined。
// JS中
var a;
console.log(a); // undefined重点区别二:与JS、C、C++不同,在C#中数字不具有布尔意义。
// C#中
int x = 5;
if( x ) //错,x是int类型,不是布尔类型
...
if( x == 5 ) //对,因为表达式返回了一个布尔类型的值
...重点区别三:单引号与双引号意义不同。
// C#中,假设'A'为char类型,如果把字符放在双引号中,编译器会把它看成字符串,从而产生错误。
// JS中,单引号和双引号一样,都用于表示字符串(string类型):
'A' === "A" // true4. foreach 和 forEach
两者在使用过程中的最大区别就是C#中可以通过break语法来跳出循环,而在JS中forEach正常来说是没得法子跳出循环的。
注意:两者大小写不同,另外C#中foreach可用于数组、字符串或集合类数据类型。JS中forEach仅用于数组对象。
代码参照如下:
// C#中
int[] a = {1, 2, 3, 4, 5};
foreach (var item in a) {
Console.WriteLine(item + "-- start")
if(item > 3) break;
Console.WriteLine(item + "-- end")
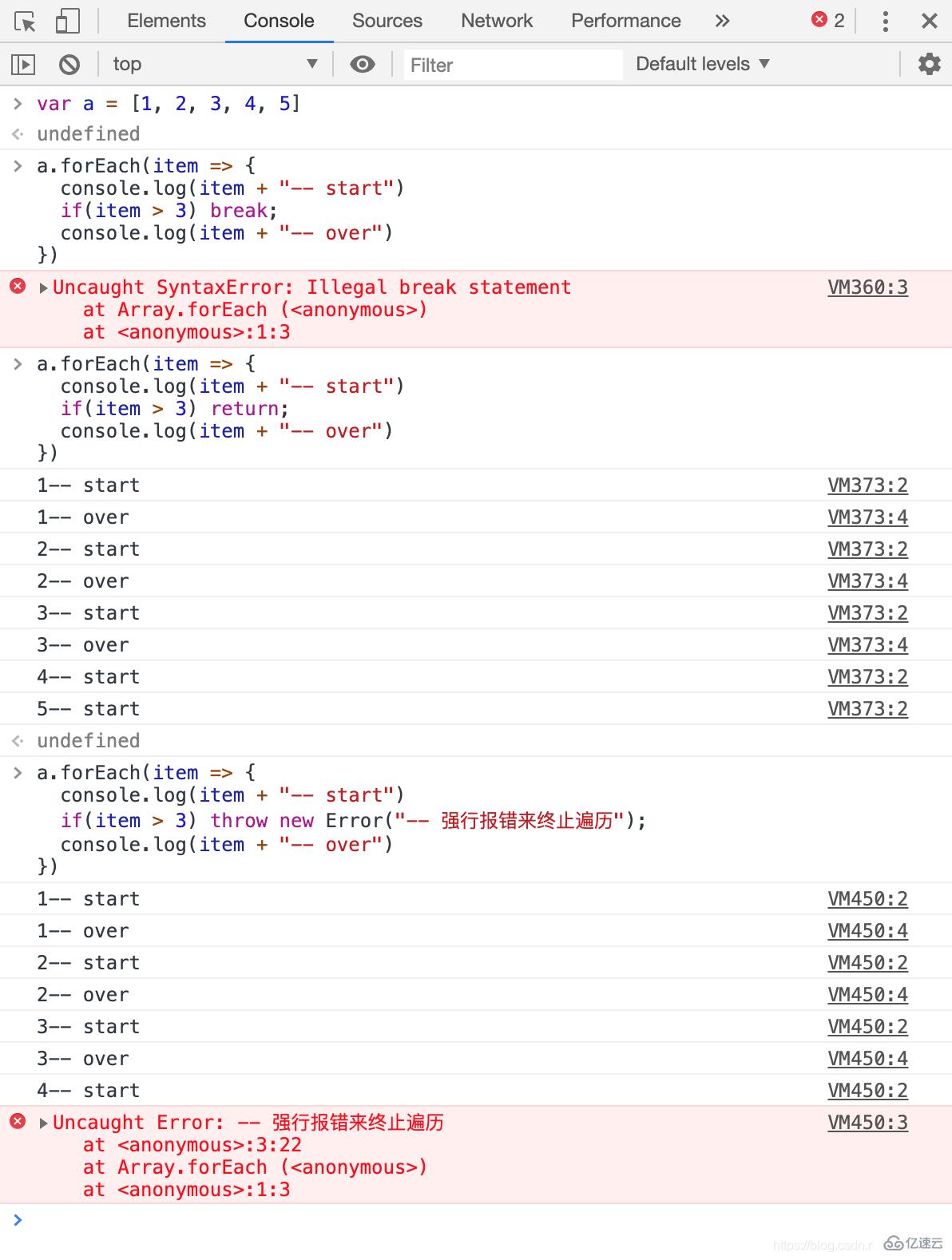
}JS代码通过控制台的测试截图可以更加直观的理解,测试代码如下:
// JS测试代码,可用于控制台输出比较
var a = [1, 2, 3, 4, 5];
// break --语法报错
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) break;
console.log(item + "-- over")
})
// return --并非跳出循环
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) return;
console.log(item + "-- over")
})
// throw new Error --非主流行为,的确可以跳出循环
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) throw new Error("-- 强行报错来终止遍历");
console.log(item + "-- over")
})控制台输出如下:

关于“c#和JavaScript有哪些区别”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。