小编给大家分享一下Qt中QZXing如何编译使用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
下载源码后可以用 CMake 或者直接打开 pro 进行构建。网上有人编译失败,但是我用 Qt5.15 + VS2019 编译 QZXing3.3.0 并没有出现编译问题。 编译复制头文件和库文件到我们的工程。


测试工程(Qt5 + MSVC2019):
https://github.com/gongjianbo/MyTestCode2021/tree/master/Qt/QtQZXingVS2019

先打开编码功能,添加一个宏:
DEFINES += ENABLE_ENCODER_GENERIC
然后从 QZXing README 看简单的生成示例:
#include "QZXing.h"
int main()
{
QString data = "text to be encoded";
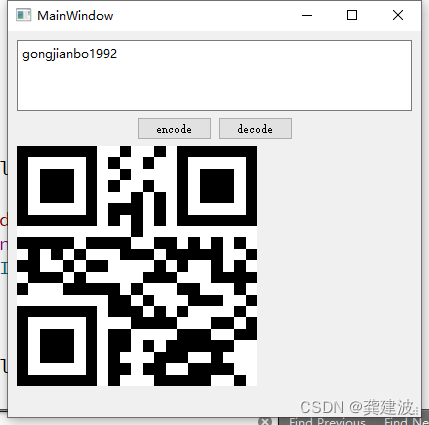
QImage barcode = QZXing::encodeData(data);
//QImage barcode = QZXing::encodeData(data, QZXing::EncoderFormat_QR_CODE,
// QSize(240, 240), QZXing::EncodeErrorCorrectionLevel_H);
}接口声明:
#ifdef ENABLE_ENCODER_GENERIC
//二维码编码接口,目前仅支持QR Code码
//QZXingEncoderConfig是个结构体,成员如下一个重载接口的参数
static QImage encodeData(const QString &data,
const QZXingEncoderConfig &encoderConfig);
//二维码编码接口,目前仅支持QR Code码
//encoderFormat 编码格式枚举
//encoderImageSize 生成二维码的大小
//errorCorrectionLevel 纠错等级
//border =true会有一圈白边,感觉没啥用
//transparent =true会半透明,感觉没啥用
static QImage encodeData(const QString& data,
const EncoderFormat encoderFormat = EncoderFormat_QR_CODE,
const QSize encoderImageSize = QSize(240, 240),
const EncodeErrorCorrectionLevel errorCorrectionLevel = EncodeErrorCorrectionLevel_L,
const bool border = false,
const bool transparent = false);
#endif // ENABLE_ENCODER_GENERIC由于是使用 Qt 封装的,所以不用像其他库那样还要自己根据矩阵结果绘制 QImage。
文档里着重讲了解码的使用,并且封装了相应的 QML 组件。
C++ 使用:
#include "QZXing.h"
int main()
{
QImage imageToDecode("file.png");
QZXing decoder;
//必要设置
decoder.setDecoder(QZXing::DecoderFormat_QR_CODE | QZXing::DecoderFormat_EAN_13 );
//可选设置
//decoder.setSourceFilterType(QZXing::SourceFilter_ImageNormal | QZXing::SourceFilter_ImageInverted);
decoder.setSourceFilterType(QZXing::SourceFilter_ImageNormal);
decoder.setTryHarderBehaviour(QZXing::TryHarderBehaviour_ThoroughScanning | QZXing::TryHarderBehaviour_Rotate);
//解码
QString result = decoder.decodeImage(imageToDecode);
}QML 使用:
#include "QZXing.h"
int main()
{
...
QZXing::registerQMLTypes();
...
}import QtQuick 2.0
import QZXing 3.3
Item{
function decode(preview) {
imageToDecode.source = preview
decoder.decodeImageQML(imageToDecode);
}
Image{
id:imageToDecode
}
QZXing{
id: decoder
enabledDecoders: QZXing.DecoderFormat_QR_CODE
/
//可选设置
tryHarderType: QZXing.TryHarderBehaviour_ThoroughScanning | QZXing.TryHarderBehaviour_Rotate
imageSourceFilter: QZXing.SourceFilter_ImageNormal //| QZXing.SourceFilter_ImageInverted
/
onDecodingStarted: console.log("Decoding of image started...")
onTagFound: console.log("Barcode data: " + tag)
onDecodingFinished: console.log("Decoding finished " + (succeeded==true ? "successfully" : "unsuccessfully") )
}
}参数较多,如果有疑问可以搜 zxing 的文档。经测试,该库是可以做一些简单的图像识别,可以识别截图中的二维码,但是对拍照的二维码识别不了,所以要直接识别还是得用上图像处理库。
以上是“Qt中QZXing如何编译使用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。