<br> 换行
<hr> 标签在 HTML 页面中创建一条水平线
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>xing</title>
</head>
<body>
<p>一段话</p>
<hr/>
</body>
</html>

<img>向网页中嵌入一幅图
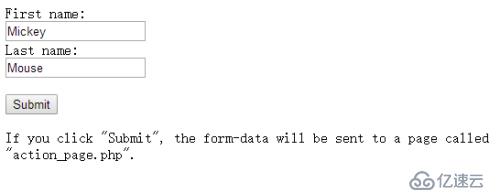
<input> 标签用于搜集用户信息
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
<p>If you click "Submit", the form-data will be sent to a page called "action_page.php".</p>
</body>
</html>

<param>允许您为插入 XHTML 文档的对象规定 run-time 设置,也就是说,此标签可为包含它的 <obect>或者 <applet>提供参数
<meta> 元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
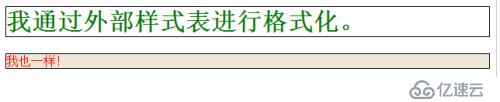
<link>最多的使用就是用来调用外部样式表
<html>
<head>
<link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
</head>
<body>
<h2>我通过外部样式表进行格式化。</h2>
<p>我也一样!</p>
</body>
</html>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。