这篇文章主要讲解了“Vue提供的三种调试方式是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue提供的三种调试方式是什么”吧!
使用 Vue CLI 2搭建项目时:
更新 config/index.js 内的 devtool property:
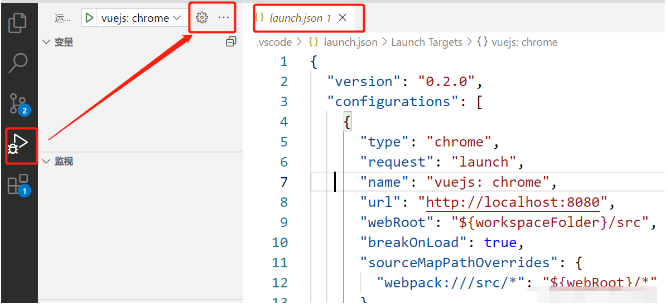
devtool: 'source-map',点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图:

选择Chrome/Firefox:Launch 环境。将 launch.json 的内容替换为:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}开始调试:
设置断点:

#启动项目
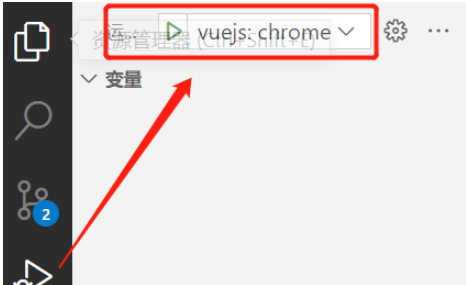
npm run dev在debug页面选择“vuejs:chrome”:

推荐
function potentiallyBuggyCode() {
debugger
// do potentially buggy stuff to examine, step through, etc.
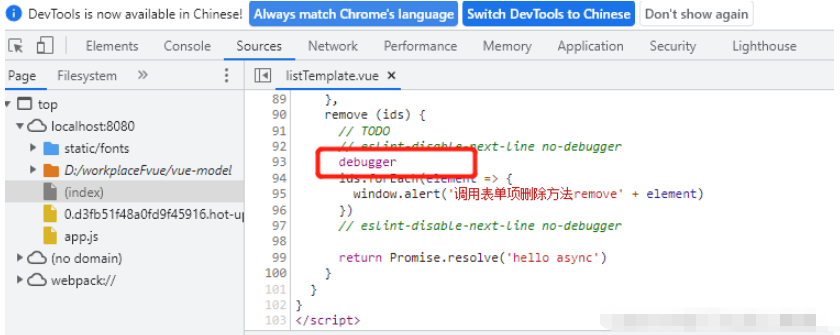
}浏览器:F12打开DevTools,当运行程序后,会停在debbger语句:

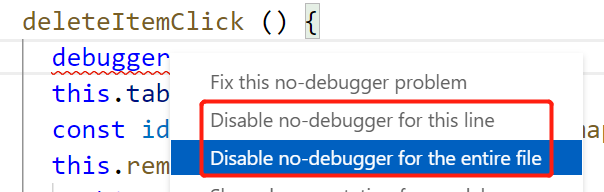
注意:当安装了Eslint插件时,点击快速修复,Disable no-debugger for this line.不然,保存时会自动清除debugger语句。

谷歌浏览器的插件。
感谢各位的阅读,以上就是“Vue提供的三种调试方式是什么”的内容了,经过本文的学习后,相信大家对Vue提供的三种调试方式是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。