这篇文章主要介绍“JS添加事件监听的方法是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JS添加事件监听的方法是什么”文章能帮助大家解决问题。
1.我们一般在的事件添加时是这样做的:
elm.onclick = function( ) { //handler } 这样的写法兼容主流的浏览器,但是存在一个问题,当同一个elm绑定多个事件时,只有最后一个事件会被添加
如:
elm.onclick = handler1;
elm.onclick = handler2;
elm.onclick = hander3;只有handler3会被添加执行,所以我们使用另外一种方法添加事件;
2.
attachEvent
elm.attachEvent("onclick",handler1); elm.attachEvent("onclick",handler2); elm.attachEvent("onclick",handler3);三个方法执行的顺序是3 - 2 -1;
标准:
addEventListener( ):
elm.addEventListener( "click",handler1,false );
elm.addEventListener( "click",handler2,false );
elm.addEventListener( "click",handler3,false );执行的顺序:1 - 2 - 3
该方法的第三个参数是泡沫获取,是一个布尔值:当为false时表示由里向外,true表示由外向里:
<div id="id1" >
<div id="id2"></div>
</div>
document.getElementById('id1').addEventListener('click', function() { console.log('id1');}, false);
document.getElementById('id2').addEventListener('click', function() { console.log('id2');}, false);// 点击div2 div2 - div1 document.getElementById('id1').addEventListener('click', function() { console.log('id1');}, false);
document.getElementById('id2').addEventListener('click', function() { console.log('id2');}, true); // 点击div2 div1 - div23.DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。 这两个方法都需要三个参数,分别为:
事件名称(String)、要触发的事件处理函数(Function)、指定事件处理函数的时期或阶段(boolean)。
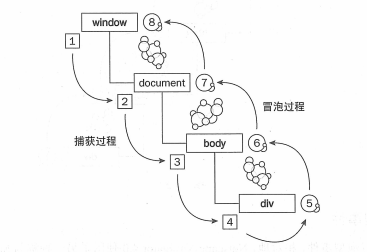
DOM事件流如图(剪自javascript高级程序设计):


由图可知捕获过程要先于冒泡过程
当第三个参数设置为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数。4.通用的事件添加方法:
on:function(elm,type,handler)
// 添加事件 return elm.attachEvent ? elm.attachEvent("on"+type,handler) : elm.addEventListener(type,handler,false)关于“JS添加事件监听的方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。