这篇文章主要介绍React如何实现父子组件通信,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
原理:父组件通过props(与vue中的props区分开)向子组件通信,子组件通过回调事件与父组件通信。
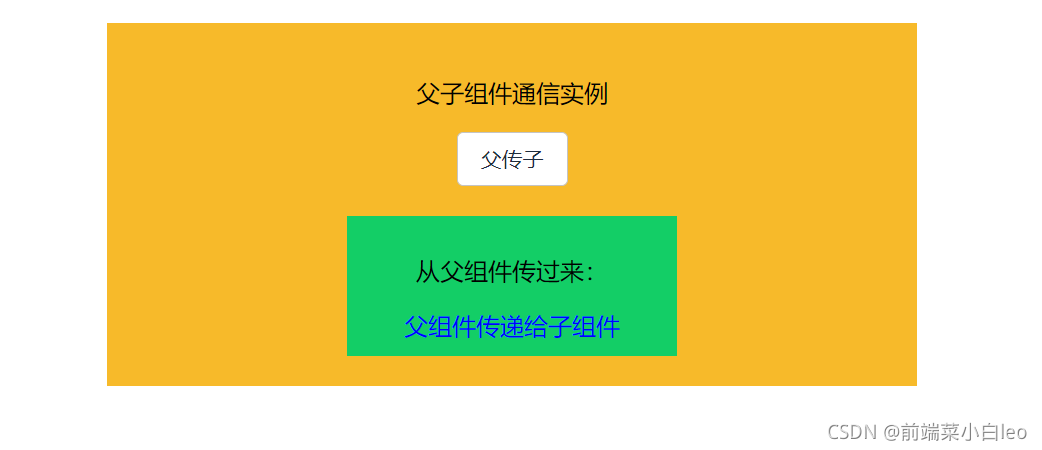
首先,先创建一个父组件Parent.js跟子组件Children.js,二者的关系为直接父子关系。
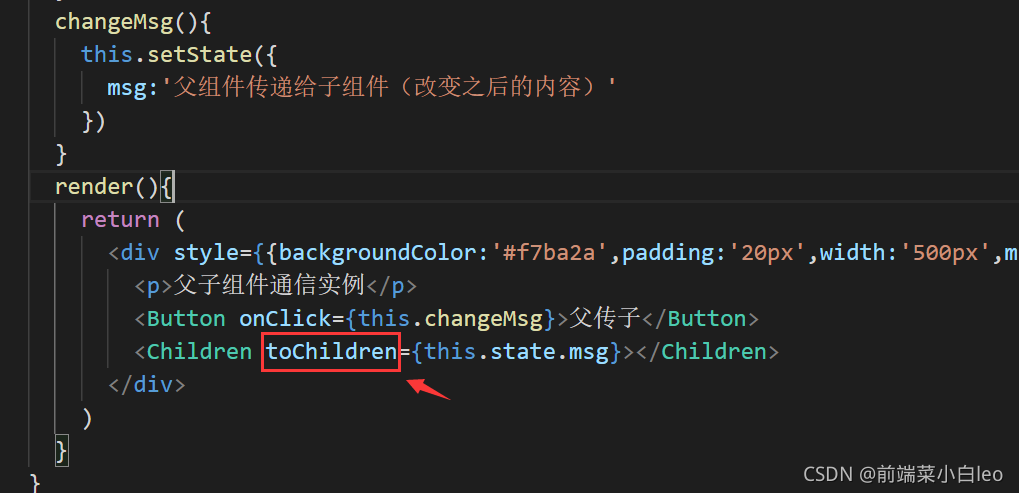
Parent.js父组件如下,给父组件一个默认状态state,引入子组件,通过在子组件加上toChildren={this.state.msg},该处即为向子组件传props。
import React from 'react';
import { Button } from 'element-react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件'
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(){
this.setState({
msg:'父组件传递给子组件(改变之后的内容)'
})
}
render(){
return (
<div style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<Button onClick={this.changeMsg}>父传子</Button>
<Children toChildren={this.state.msg}></Children>
</div>
)
}
}
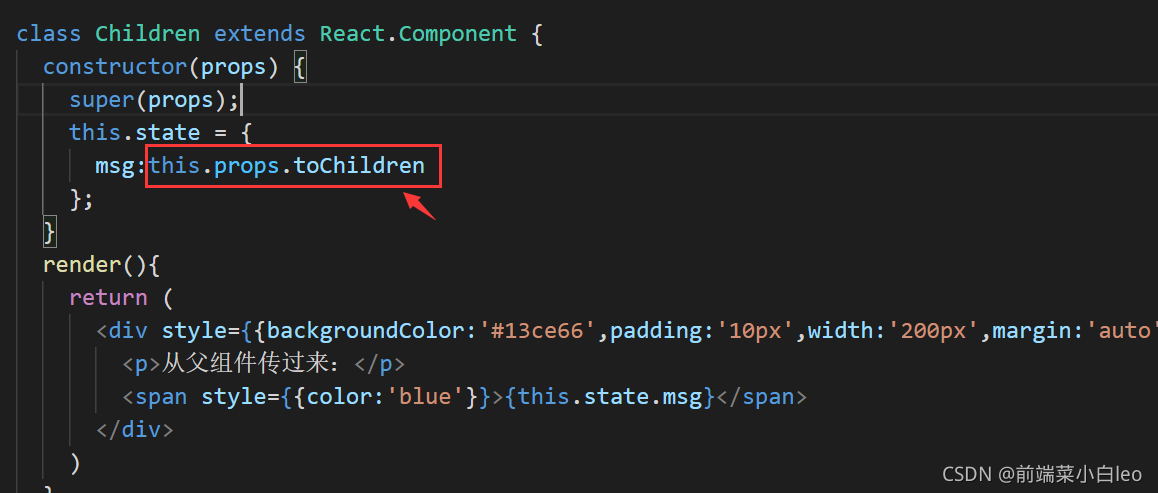
export default ParentChildren.js子组件如下,初始状态通过props拿到父组件传过来的值。
import React from 'react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren //通过props拿到父组件传过来的值
};
}
render(){
return (
<div style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
</div>
)
}
}
export default Children
注意:子组件取值时应与父组件放在子组件的字段props一致,即本例中的 toChildren,如下


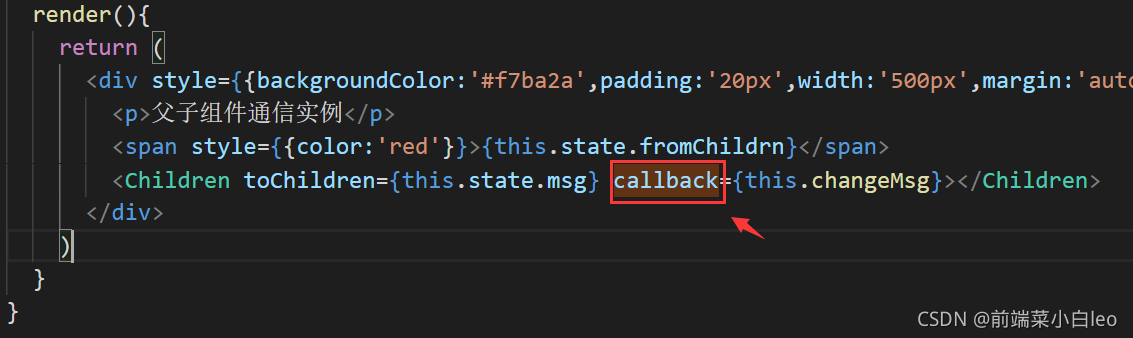
那么子组件想向父组件传值(向上传值),可以通过调用父组件传过来的回调函数
在Parent.js中向Children.js中加入回调函数callback,绑定changeMsg方法
import React from 'react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件',
fromChildrn:''
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(val){
this.setState({
fromChildrn: val
})
}
render(){
return (
<div style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<span style={{color:'red'}}>{this.state.fromChildrn}</span>
<Children toChildren={this.state.msg} callback={this.changeMsg}></Children>
</div>
)
}
}
export default Parent在子组件中,用this.props.callback()执行父组件的回调函数,从而执行绑定方法changeMsg,显示子组件传过来的值
import React from 'react';
import { Button } from 'element-react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren
};
this.toParent = this.toParent.bind(this)
}
toParent(){
this.props.callback('子组件传过来的值') //子组件通过此触发父组件的回调方法
}
render(){
return (
<div style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<Button onClick={this.toParent}>子传父</Button>
</div>
)
}
}
export default Children注意:props中的回调函数名称需一致,即本例中的callback,如下


以上是“React如何实现父子组件通信”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。