小编给大家分享一下如何使用CSS3实现3D动画,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、动画属性
1.transform-style: flat | preserve-3d 动画的形式
flat:默认值平面,也就是没有3d效果
preserve-3d:3d效果展示
如果要用3D表现,这个属性是必须启用的,当然注意属性要加各种前缀。
(这个属性可以把一个处于2维的div变为3d空间,把这个属性比作一个相机的摄像头,这个div内的内容会以3d的形式通过摄像头的形式反馈给你,他的子元素才会享受3d效果,子元素以下的元素就不会有3d效果。)
2.transform-origin:50% 50%;
旋转移动围绕的轴线,默认是中心,可以设left,right,top,bottom,也可以设值数值,这样可以调整旋转移动所围绕的轴线,完成诸如翻页,开门等动作。
(这就相当于你的眼镜啦,位置不同效果也就不同了)
3.perspective 视角
值越小,透视距离越近,效果越明显
该属性为定义3D变换的元素与视图的距离,也就是透视距离。这个属性应添加到视图元素(变换元素的父元素)上。
这是3d动画必备的属性,如果不添加这个属性,则动画会变成平面效果。
一般用在舞台元素也就是容器上,这样会让该容器中所用动画元素使用一个视角,这个属性还可以单独用在每个元素中,自然元素也就只呈现自己的视角样式。
4.backface-visibility:hidden 是否隐藏元素背面
二、动画实现
下面我用部分代码实际阐述一下3D效果的实现。
1.卡片翻转
html

web前端入门到实战:CSS3实现3D动画
css

web前端入门到实战:CSS3实现3D动画
效果

2.立方体
html

css
效果

3.长方体
html

web前端入门到实战:CSS3实现3D动画
css
效果

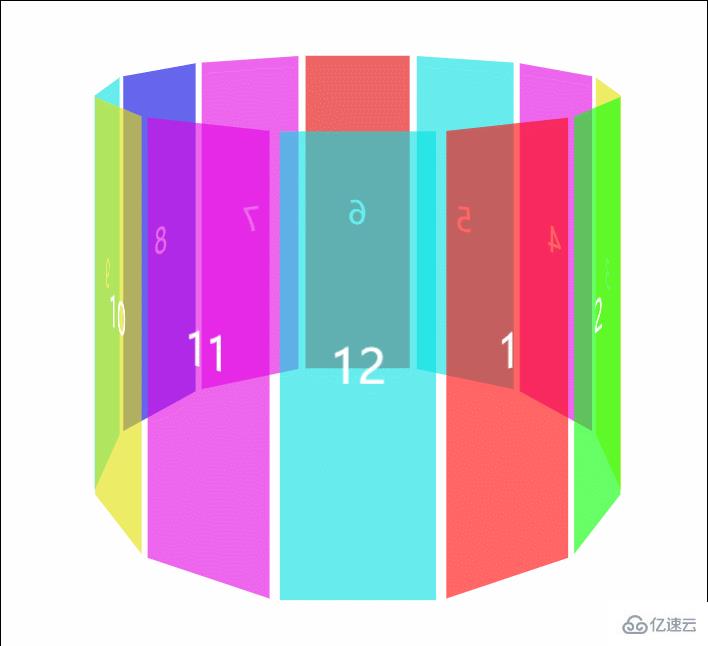
4.图片旋转
html

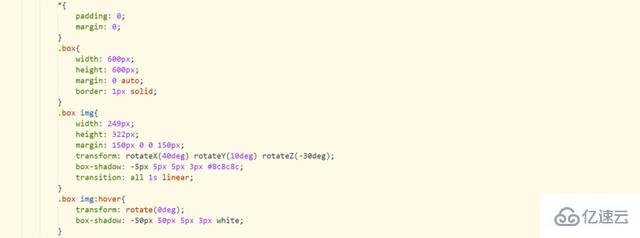
css

效果

以上是“如何使用CSS3实现3D动画”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。