本文小编为大家详细介绍“如何掌握HTML语言的基础语法”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何掌握HTML语言的基础语法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
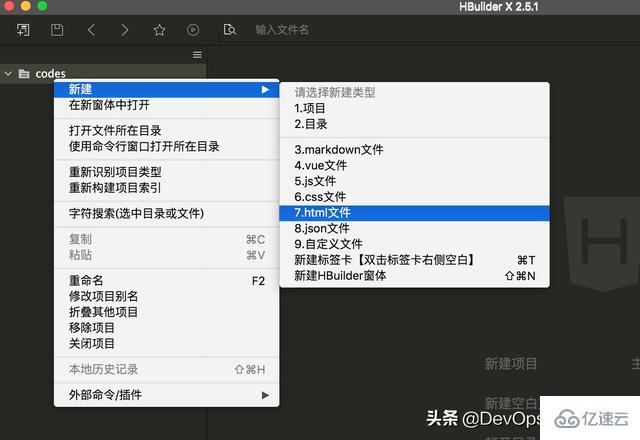
我使用的是Hbuilder编辑器,在hbuilder中创建一个HTML文件。

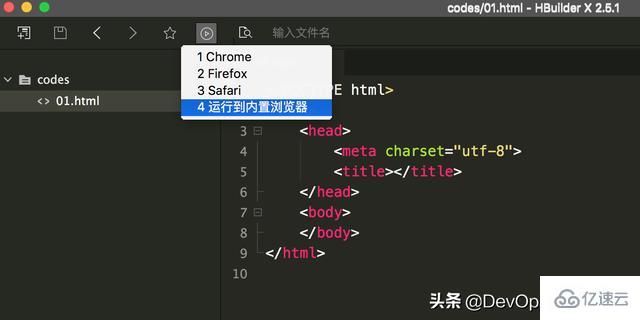
在hbuilder中运行HTML文件

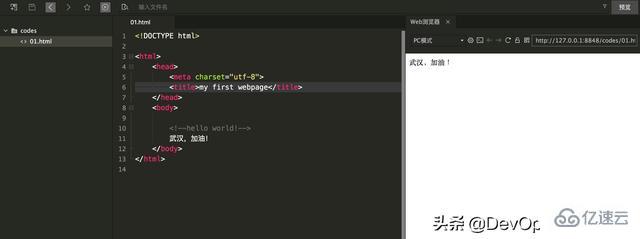
效果

<!DOCTYPE html>
<html>
<head>
<!--网页的头部 -->
</head>
<body>
<!--网页内容 -->
</body>
</html>
<!-- --> 用于注释代码基础标签
html 最外层的元素
head 网页的头部
title 网页的标题
body 网页内容
文本格式化
i/em 斜体
strong 加粗
q 引用
blockquote 长引用
code 元素定义编程代码示例
<i>武汉,加油!</i>
<em>湖北,加油!</em>
<strong>武汉,加油!</strong>
<q>HX是轻量编辑器和强大IDE的完美结合体。敏捷的性能,清爽的界面,强大的功能和于一身。</q>
<blockquote>
HX是轻量编辑器和强大IDE的完美结合体。敏捷的性能,清爽的界面,强大的功能和于一身。
</blockquote>
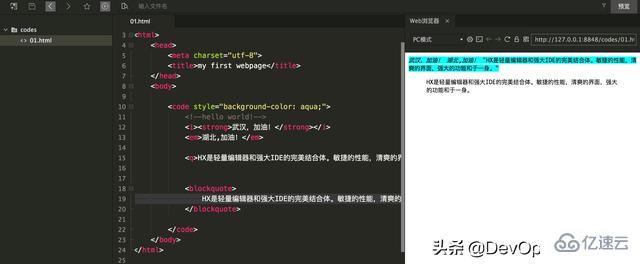
<code>var a = 1 </code>实验效果

标题段落
h2-h7 表示标题 数字越大 字体越小
p 段落标签
hr 水平分割线
br 换行
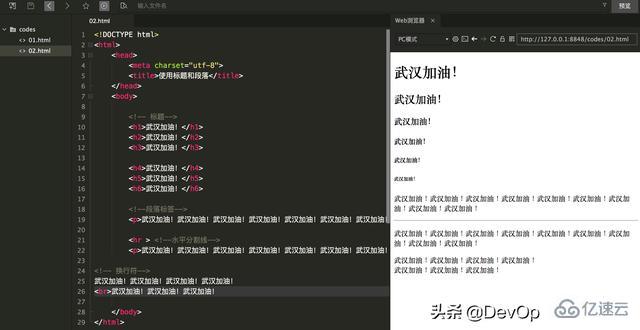
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用标题和段落</title>
</head>
<body>
<!-- 标题-->
<h2>武汉加油!</h2>
<h3>武汉加油!</h3>
<h4>武汉加油!</h4>
<h5>武汉加油!</h5>
<h6>武汉加油!</h6>
<h7>武汉加油!</h7>
<!--段落标签-->
<p>武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!</p>
<hr > <!--水平分割线-->
<p>武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!</p>
<!-- 换行符-->
武汉加油!武汉加油!武汉加油!武汉加油!
<br>武汉加油!武汉加油!武汉加油!
</body>
</html>
块元素
div 盒子
span 功能和div类似,span可以用来装一小段文字 和div的区别就是 在一行内显示
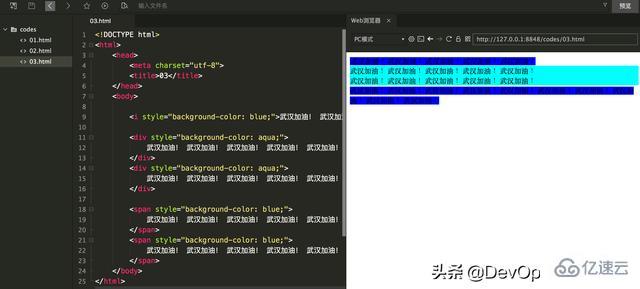
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>03</title>
</head>
<body>
<i style="background-color: blue;">武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油! </i>
<div style="background-color: aqua;">
武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油!
</div>
<div style="background-color: aqua;">
武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油!
</div>
<span style="background-color: blue;">
武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油!
</span>
<span style="background-color: blue;">
武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油!
</span>
</body>
</html>最终效果

图片
img
img标签必须加上 src属性 才能把图像展示出来
alt属性: 当图片没有办法显示的时候用来提示用户的文字
title属性:当鼠标移动到图片的时候,用来提示用户的文字
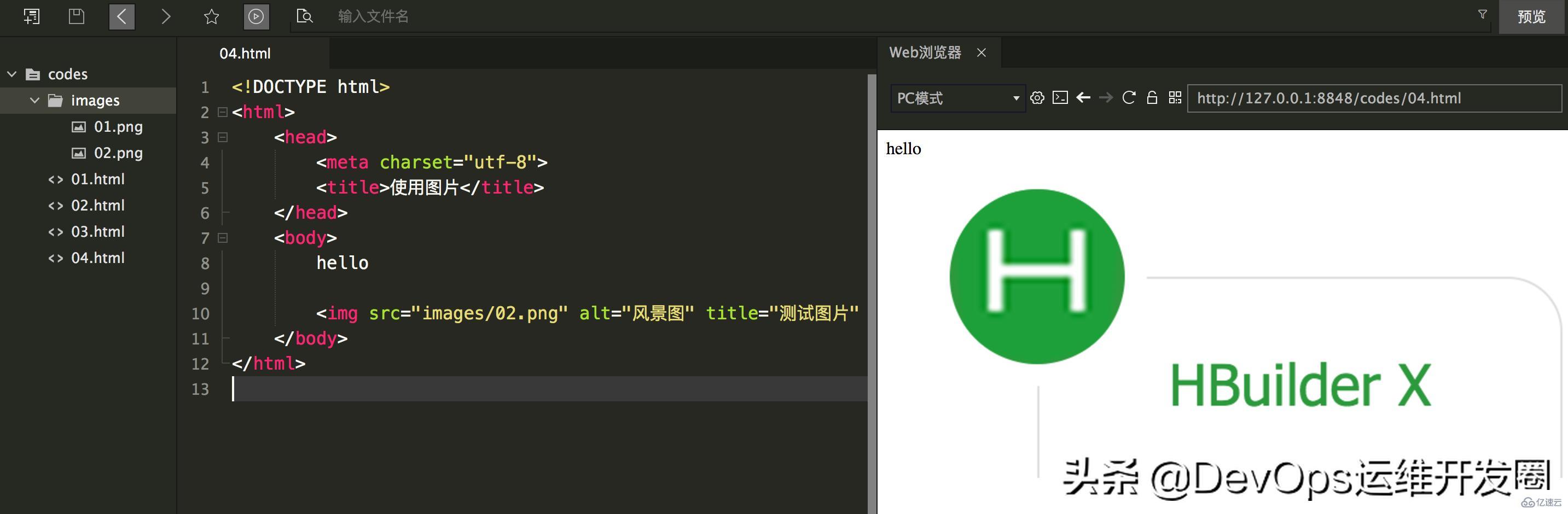
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用图片</title>
</head>
<body>
hello
<img src="images/02.png" alt="风景图" title="测试图片" >
</body>
</html>
链接
a标签 超链接
href属性: 超链接的地址
target属性:_blank 表示新建一个浏览器标签页来显示超链接的内容,不会覆盖原来的网页_parentsearchtop
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<a href="http://www.baidu.com" target="_parent">百度一下</a>
<a href="http://www.baidu.com" target="_search">百度一下</a>
<a href="http://www.baidu.com" target="_top">百度一下</a>
</body>
</html>列表
ol 有序列表
ul 无序列表
li 列表项
type 定义类型
disc 实体圆点
circle 空心圆
square 实体方形
a 小写字母 (有序)
A 大写字母(有序)
默认数字(有序)
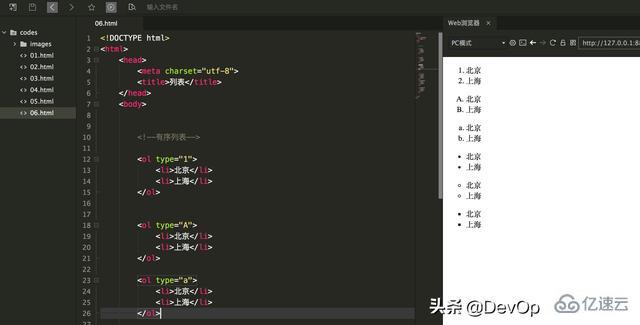
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<!--有序列表-->
<ol type="1">
<li>北京</li>
<li>上海</li>
</ol>
<ol type="A">
<li>北京</li>
<li>上海</li>
</ol>
<ol type="a">
<li>北京</li>
<li>上海</li>
</ol>
<!-- 无序列表-->
<ul type="disc">
<li>北京</li>
<li>上海</li>
</ul>
<ul type="circle">
<li>北京</li>
<li>上海</li>
</ul>
<ul type="square">
<li>北京</li>
<li>上海</li>
</ul>
</body>
</html>
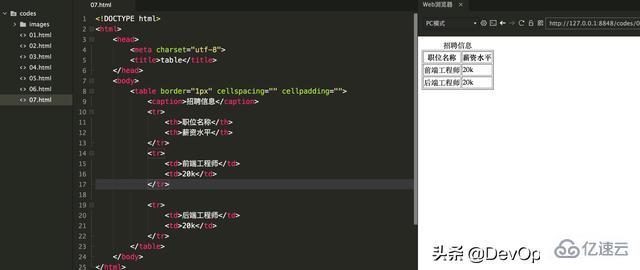
表格
tablecaption 表格标题
th 表头
tr 行
td 单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table</title>
</head>
<body>
<table border="1px" cellspacing="" cellpadding="">
<caption>招聘信息</caption>
<tr>
<th>职位名称</th>
<th>薪资水平</th>
</tr>
<tr>
<td>前端工程师</td>
<td>20k</td>
</tr>
<tr>
<td>后端工程师</td>
<td>20k</td>
</tr>
</table>
</body>
</html>
读到这里,这篇“如何掌握HTML语言的基础语法”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。