这篇文章主要介绍了HTML、CSS、JavaScript网页设计实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇HTML、CSS、JavaScript网页设计实例分析文章都会有所收获,下面我们一起来看看吧。
网页能将文本、图片、音频、视频等诸多元素结合起来,通过CSS,能呈现这些元素预定的外观,通过JavaScrip脚本,能呈现预定的动作。
网页设计前端语言HTML、HTML、JavaScript三者关系:
| 前端网页语言 | 功能 | 说明 | 符号 |
| HTML | 内容 | Hyper Text Markup Language | <tag>…</tag> |
| CSS | 内容呈现的外观 | Cascading Style Sheets | <style>...</style> |
| JavaScript | 内容呈现的动作 | 嵌入网页有脚本 | <script>...</script> |
以上由浏览器解释执行。
代码举例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>前端语言比较</title>
</head>
<style>
#container{
margin:auto;
width:75%;
.descri{
color:#990000;
font-size:120%;
</style>
<body>
<div id="container">
<h5>前端语言比较</h5>
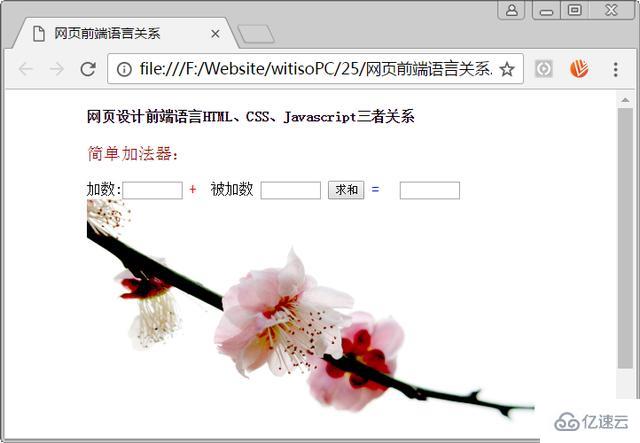
<p class="descri">简单加法器:</p>
<form name="myform">
加数:<input type="text" name="first" size="6" />
<span style="color:red;">+</span> 被加数
<input type="text" name="second" size="6" />
<input type="button" onclick="sum()" value="求和" />
<span style="color:blue;">=</span>
<input type="text" name="result" size="6" />
</form>
</div>
<script type="text/javascript">
function sum(){
var resultValue,firstValue,secondValue;
firstValue = parseFloat(document.myform.first.value);
secondValue = parseFloat(document.myform.second.value);
resultValue = parseFloat(firstValue + secondValue);
document.myform.result.value = resultValue;
</script>
</body>
</html>
Chrome浏览器呈现:

网页设计|HTML、CSS、JavaScript三者关系
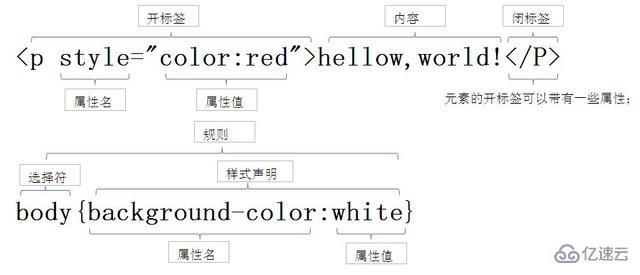
HTML,Hyper Text Markup Language,就其字面理解,其核心是"Markup“(标记),通过“标记”,让将文本、图片、音频、视频等诸多元素呈现“超文本”(HyperText)的特点。
CSS,Cascading Style Sheets,就其字面理解,其核心是“Style“,也就是”样式“。就像我们做Word文档一样,对文本进行格式化。但在网页设计中,样式是通过“属性:属性值“的代码来表示,且这些“样式”可以叠加,对对象的样式描述可以列成序列的形式;

网页设计|HTML、CSS、JavaScript三者关系
JavaScript,是一种网页脚本语言,通过网页中的一些事件能引发一些代码的执行。
关于“HTML、CSS、JavaScript网页设计实例分析”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“HTML、CSS、JavaScript网页设计实例分析”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。