жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢdivиҫ№жЎҶи®ҫзҪ®зҡ„ж–№жі•жңүе“Әдәӣзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
дёҖгҖҒdivеҠ еӣӣиҫ№еҠ иҫ№жЎҶ
1гҖҒз”ЁеҲ°cssеҚ•иҜҚдёҺеҖј
border:1px solid #F00
и®ҫзҪ®еҜ№иұЎиҫ№жЎҶдёәиЎҖиүІиҫ№жЎҶ
2гҖҒdivж®Ӣз ҙе°Ҹе®һдҫӢ е®һдҫӢд»Јз Ғпјҡ
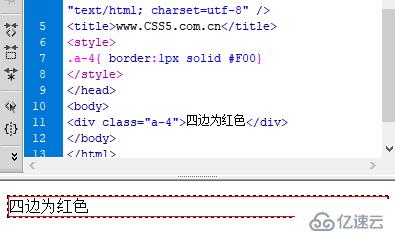
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-4{ border:1px solid #F00} </style></head><body><div class="a-4">еӣӣиҫ№дёәиЎҖиүІ</div></body></html>е®һдҫӢжҲӘеӣҫпјҡ

з»ҸиҝҮborderиҪ»жқҫи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫdiv 4жқЎиҫ№иҫ№жЎҶ
дәҢгҖҒdivдёҠиҫ№еҠ иҫ№жЎҶ
1гҖҒеә”з”ЁеҚ•иҜҚе’ҢеҖј
border-top:1px solid #F00
2гҖҒе®Ңж•ҙе®һдҫӢд»Јз Ғ
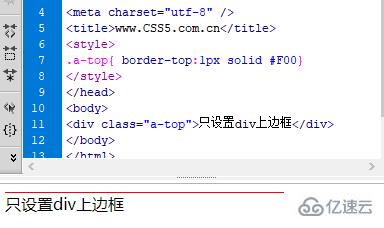
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-top{ border-top:1px solid #F00} </style></head><body><div class="a-top">еҸӘй…ҚзҪ®divдёҠиҫ№жЎҶ</div></body></html>3гҖҒжҲҗе°ұжҲӘеӣҫ

дёүгҖҒdivдёӢиҫ№еҠ иҫ№жЎҶ
1гҖҒдҪҝз”ЁеҚ•иҜҚдёҺеҖј
border-bottom:1px solid #000
2гҖҒж®Ӣзјәе®һдҫӢд»Јз Ғ
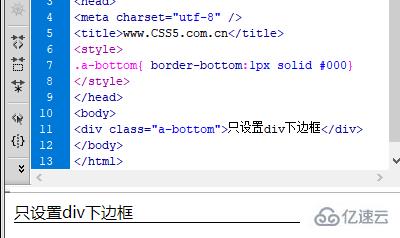
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-bottom{ border-bottom:1px solid #000} </style></head><body><div class="a-bottom">еҸӘи®ҫзҪ®divдёӢиҫ№жЎҶ</div></body></html>3гҖҒжҲӘеӣҫ й…ҚзҪ®DIVеҪ©иүІзҡ„дёӢиҫ№жЎҶ

еӣӣгҖҒdivе·Ұиҫ№еҠ иҫ№жЎҶ
1гҖҒеә”з”ЁеҚ•иҜҚдёҺеҖј
border-left:1px solid #000
2гҖҒе®Ңж•ҙжәҗд»Јз Ғ
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-left{ border-left:1px solid #000} </style></head><body><div class="a-left">еҸӘи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫdiv е·Ұиҫ№жЎҶ</div></body></html>3гҖҒжҲӘеӣҫ

дә”гҖҒdivеҸідҫ§еҠ иҫ№жЎҶ
1гҖҒDIVзҡ„
еҸіиҫ№жЎҶдҪҝз”ЁеҚ•иҜҚе’ҢеҖј
border-right:1px dashed #F00
2гҖҒд»Јз Ғ
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-right{border-right:3px dashed #F00} </style></head><body><div class="a-right">еҸӘй…ҚзҪ®divе·Ұдҫ§иҫ№жЎҶ</div></body></html>еҜ№DIVи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫзәўиүІиҷҡзәҝиҫ№жЎҶ
3гҖҒжҲӘеӣҫ

е…ӯгҖҒdivдёүиҫ№еҠ иҫ№жЎҶ жң¬йўҶ
1гҖҒжүҚжҷә е…Ҳи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫborderеҖјпјҢеҚіи®ҫзҪ®еҜ№иұЎ4иҫ№еқҮжңүиҫ№жЎҶпјҢйӮЈжқЎdivиҫ№дёҚйңҖиҰҒи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫиҫ№жЎҶпјҢе°ұеҜ№е…¶еҶҚй…ҚзҪ®иҫ№жЎҶдёә0зҡ„еҖјгҖӮ
2гҖҒе®Ңж•ҙHTMLжәҗд»Јз Ғ
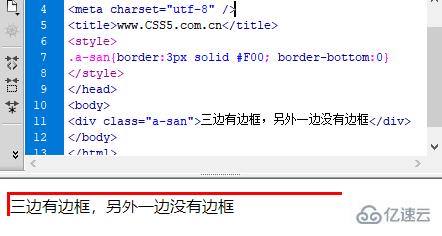
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-san{border:3px solid #F00; border-bottom:0} </style></head><body><div class="a-san">дёүиҫ№жңүиҫ№жЎҶпјҢе…¶д»–дёҖиҫ№жІЎжңүиҫ№жЎҶ</div></body></html>и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫдёӢиҫ№жЎҶжІЎжңүиҫ№жЎҶпјҢе…¶е®ғдёүиҫ№и®ҫзҪ®иҫ№жЎҶгҖӮ——дёӢиҫ№жЎҶдёҚи®ҫзҪ®иҫ№жЎҶгҖӮ
3гҖҒжҲӘеӣҫ

4гҖҒжҠ’еҸ‘ йңҖиҰҒжҠҠзЁіпјҢе…Ҳи®ҫзҪ®4иҫ№CSSпјҢеҶҚеүҚйқўи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫеҺ»жҺүиҫ№жЎҶиҠұж ·пјҢеӨҡд№ҲжөҸи§ҲеҷЁз«ҜпјҢд»Һе·ҰеҫҖеҸіиҜ»еҸ–ж—¶еҖҷпјҢиғҪиЎ¬зқҖе…Ҳ4иҫ№пјҢеҗҺзјәдёҖиҫ№зҡ„жңәе…ійҖ иҜЈгҖӮж“ҚдҪңдәҶе®ўжҲ·з«ҜиҜ»еә–д»Јз Ғд»Һе·ҰеҫҖеҸіиҜ»еҸ–зҡ„жүӢжі•гҖӮ
дёғгҖҒdiv иҷҡзәҝиҫ№жЎҶе’Ңе®һзәҝиҫ№жЎҶ
еңЁдёӢйқўе®һдҫӢд»Јз Ғж•ҷзЁӢдёӯпјҢеӨ§иҰҒзңӢеҲ°borderзҡ„еҖјдёӯдёӘдёӯдёҖдёӘеҚ•иҜҚдёәsolidпјҢеҚіи®ҫзҪ®иҫ№жЎҶиҠұж ·дёәе®һдҪ“зәҝгҖӮ
еёёз”Ёзҡ„е…је®№еҗ„еӨ§жөҸи§ҲеҷЁзҡ„иҷҡзәҝдёәdashed еҚіе®һдҫӢд»Јз Ғпјҡ
border:1px dashed #000
й…ҚзҪ®иҫ№жЎҶ1pxиҷҡзәҝеҪ©иүІиҫ№жЎҶпјҲ#000 й»‘иүІеҪ©еҖјпјҢзҺ°е®һз»“жһ„дёӯеҲҮзЎ®йўңиүІеҖјдҫқз…§ж•ҙжІ»еӣҫз»Ҹз”ұPSжӢҫиүІеҷЁжў°иҺ·еҸ–пјү
д»ҘдёҠе°ұжҳҜвҖңdivиҫ№жЎҶи®ҫзҪ®зҡ„ж–№жі•жңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ