这篇文章主要介绍了css中overflow-x属性样式是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
overflow-x是overflow子花样,平日也很少用的。overflow-x设置匿伏溢出过宽模式(比如过宽图片)、设置对象底部转折条等重要。
overflow-x语法与根本懂得
1、overflow-x可设置值
overflow-x : visible | auto | hidden| scroll
值与解释引见:
visible : 不剪切内容也不添加迁移转变条。
auto : 此为body对象与textarea的默许值。
hidden : 不浮现超越对象宽度的模式
scroll : 总是透露表现横向转动条

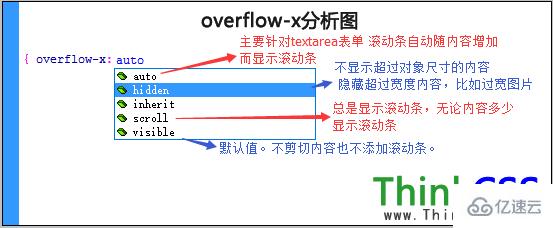
overflow-x语法阐发图
2、暗藏超过跨过宽度的模式使用小实例
p{width:300px;overflow-x:hidden}配置隐藏P标签内超过宽度300px的内容,由于翰墨通常会被动换行,通长期置是预防过宽(逾越300px宽度)图片,埋伏掉超过300px的图片模式,如许象征着但图片宽度超越300px后,只会显示300px宽度内容,过宽会被埋伏(夙昔会溢出或撑破p标签)。
3、对象底部横向设置装备摆设动弹条实例
实例DIV CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>overflow-x 转折条 CSS5</title>
<style>
.scroll-exp{width:300px;overflow-x:scroll}
</style>
</head>
<body>
<div class="scroll-exp">底部涌现转折条 底部泛起滚动条</div>
</body>
</html>感谢你能够认真阅读完这篇文章,希望小编分享的“css中overflow-x属性样式是什么”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。