本文小编为大家详细介绍“html的<span>标签如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“html的<span>标签如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
<span>内容</span>
1)、在DIV+CSS切图布局重构技术中,除了常常使用div标签外也常常使用span标签布局
2)、span本身没有什么特别之处,通常然后布局都可以使用此标签布局。
3)、他们也可以通过对span标签对象设置不同样式实现我们要的美化效果。
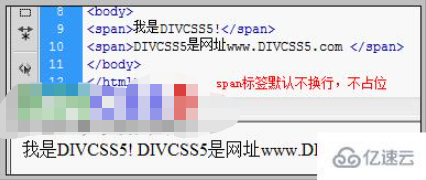
4)、特性,通常一对未设置任何样式的span,高宽是自适应内容,多容多少,此标签就占用多少距离空间。
<span>我是DIVCSS5!</span> <span>DIVCSS5是网址www.DIVCSS5.com </span>
读到这里,这篇“html的<span>标签如何使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。