这篇文章主要介绍“CSS的分类属性有哪些”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS的分类属性有哪些”文章能帮助大家解决问题。
CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
1、CSS display 属性
display 属性规定元素应该生成的框的类型。下面我来说说display:具体的值。
display:
1.1、none:此元素不会被显示。
1.2、block:此元素将显示为块级元素,此元素前后会带有换行符。
1.3、inline:默认。此元素会被显示为内联元素,元素前后没有换行符。
1.4、inline-block:行内块元素。(CSS2.1 新增的值)
1.5、list-item:此元素会作为列表显示。
1.6、run-in:此元素会根据上下文作为块级元素或内联元素显示。
1.7、compact:CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
1.8、marker:CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
1.9、table:此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
2.0、inline-table:此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
2.1、table-row-group:此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
2.2、table-header-group:此元素会作为一个或多个行的分组来显示(类似 <thead>)。
2.3、table-footer-group:此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
2.4、table-row:此元素会作为一个表格行显示(类似 <tr>)。
2.5、table-column-group:此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
2.6、table-column:此元素会作为一个单元格列显示(类似 <col>)
2.7、table-cell:此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
2.8、table-caption:此元素会作为一个表格标题显示(类似 <caption>)
2.9、inherit:规定应该从父元素继承 display 属性的值。
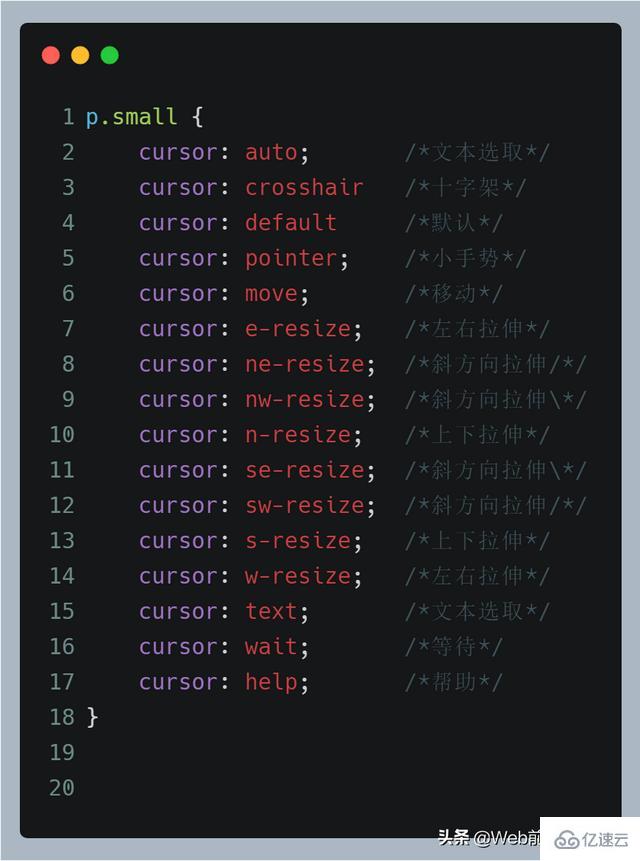
2、改变鼠标光标
可以用一些特有的属性来改变鼠标光标,例如:

关于“CSS的分类属性有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。