小编给大家分享一下如何使用CSS来实现网页背景半透明,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
设置装备摆设DIV半通明CSS代码:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
注明: 1、filter:对win IE配置半通明滤镜造诣,filter:alpha(Opacity=80)代表该对象80%半通明,火狐阅读器不认 2、-moz-opacity:对mozilla firefox火狐浏览器实现半无色,win IE不认此属性,-moz-opacity:0.5相当于设置半无色为50% 3、opacity:对除IE外全数涉猎器赞成包括谷歌,放着末首要针对google浏览器,opacity: 0.5;透露表现设置装备摆设50%半通明
为了察看到对DIV半通明完成,咱们设置两个DIV层,离别一个放于其余一个DIV层内,外层DIV命名为“.div-a”;下面被网罗的层CSS类定名为“.div-b”,组成“.div-b”盒子放于“.div-a”内
我们对底层DIV配置一个布景是一张图片,下面的DIV盒子设置村彩色。
1、遵照刻画实例,未设置装备摆设半无色HTML源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>半无色实例在线演示 css5.com.cn</title>
<style>
.div-a{ bac公斤round:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px;}
.div-b{ bac公斤round:#000;width:200px;height:100px;padding:5px;color:#F00}
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">DIV半透明实例演示</div>
</div>
</body>
</html>
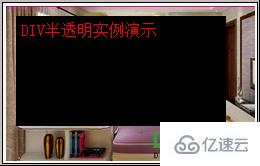
2、未设置装备摆设半无色CSS名目截图:

1、我们对“.div-b”抉择器介入半无色格局代码:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
配置60%半透明成绩
残缺实例网页HTML代码以下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>半通明实例在线演示 css5.com.cn</title>
<style>
.div-a{ bac千克round:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px}
.div-b{ bac公斤round:#000;width:200px;height:100px;padding:5px;color:#F00;
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6}
/* CSS诠释阐明:这里对CSS代码换行是为了让代码在此我要中显示完整,换行后CSS成果不受影响 */
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">实现DIV半通明实例演示</div>
</div>
</body>
</html>
2、在阅读器效果截图:

总结:依照以上两个实例,第一个没有设置装备摆设半透明技俩,另外一个配置半透明名目而完成了div层半通明功效,各人或许遵照紧要调解半无色值,实现想要半无色度。设置装备摆设半通明功效要考虑IE浏览器、谷歌、火狐等涉猎器兼容赞成,所以我们半透明格局代码务必残破。
以上是“如何使用CSS来实现网页背景半透明”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。