这篇文章主要介绍“HTML主体内容区不靠左而水平居中的方法”,在日常操作中,相信很多人在HTML主体内容区不靠左而水平居中的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”HTML主体内容区不靠左而水平居中的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
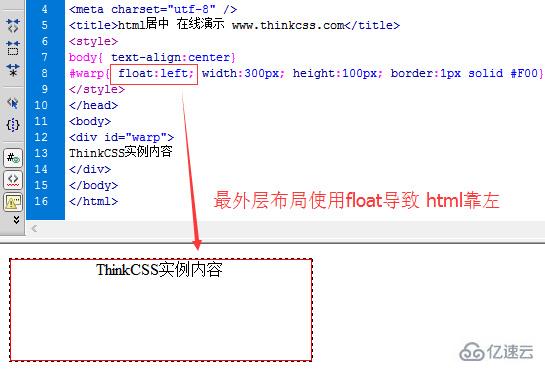
整个网页不居中,而居左靠左,标题问题起因是最外层不有设置装备摆设组织居中,有的设置了float:left,这样就构成整个网页靠左而不居中。
最外层DIV使用了float:left(居中)或float:right(居右),这个构成整个html不克不及居中很好方案,去掉最外层运用float,再加之margin:0 auto就可兼容各大浏览器,接下来整个页面秒变居中。

运用float导致html网页靠左,不有居中

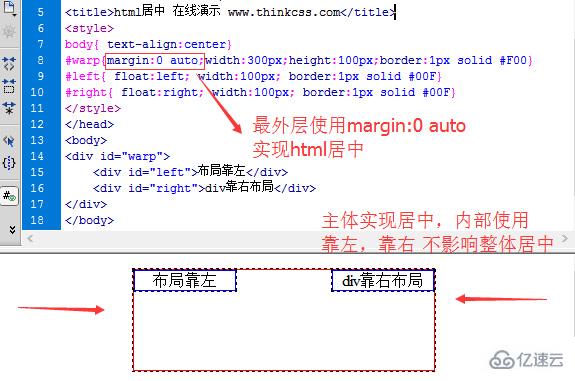
控制好最外层DIV居中,完成整个html居中
阐明:网页小我私家要居中,那么最外层DIV盒子对象就不能使用float属性,同时配置margin:0 auto来完成整个html居中,而形式别的DIV可否使用float浮动都不会影响网页居中了。枢纽关键是要最外层设置装备摆设居中。
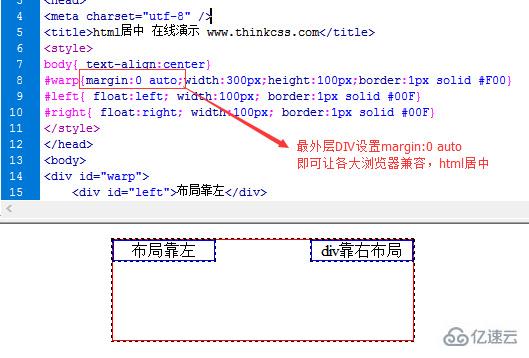
以上先容正本最外层运用float:left导致整个网页居左,这里要是不有使用浮动float,整个网页在有的涉猎器中居中,有的靠左居左。这时候更容易,只有要对最外层DIV设置装备摆设margin:0 auto即可。

完成HTML居中阐明图
到此,关于“HTML主体内容区不靠左而水平居中的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。