本文小编为大家详细介绍“CSS怎么显示JS/HTML等源代码行数”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS怎么显示JS/HTML等源代码行数”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
效果如下截屏GIF图示意,可以看到,随着行数变化,左侧的行的数目也智能跟着变化。

眼见为实,您可以狠狠地点击这里:纯CSS实现代码行数显示demo
CSS构建代码行数的原理如下:
使用::before伪元素content属性生成,这样不用担心网页框选复制代码的时候行数序号会污染。
使用\A控制字符的换行,之前有效果应用过此特性,见“CSS content换行技术实现字符animation loading效果”。
::before伪元素绝对定位在左侧,祖先元素设置overflow:hidden隐藏多余的行数。
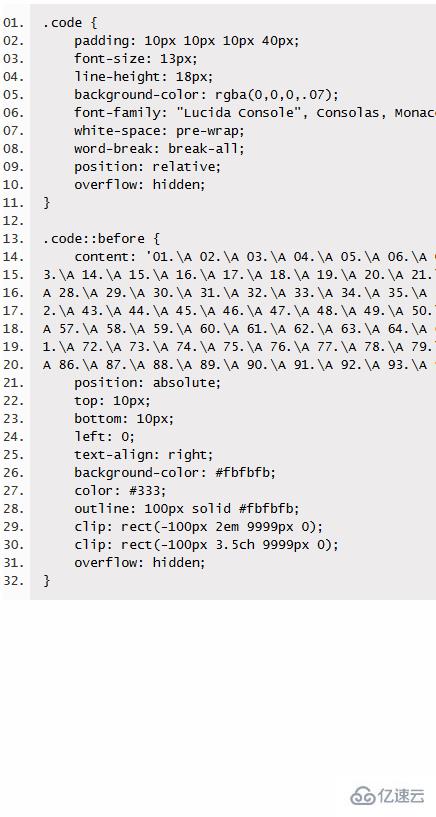
核心CSS代码示意如下:
.code {
position: relative;
overflow: hidden;
}
.code::before {
content: '01.\A 02.\A 03.\A 04.\A 05.\A 06.\A 07.\A 08.\A 09.\A 10.\A 11.\A 12.\A 13.\A 14.\A 15.\A 16.\A 17.\A 18.\A 19.\A 20.\A 21.\A 22.\A 23.\A 24.\A 25.\A 26.\A 27.\A 28.\A 29.\A 30.\A 31.\A 32.\A 33.\A 34.\A 35.\A 36.\A 37.\A 38.\A 39.\A 40.\A 41.\A 42.\A 43.\A 44.\A 45.\A 46.\A 47.\A 48.\A 49.\A 50.\A 51.\A 52.\A 53.\A 54.\A 55.\A 56.\A 57.\A 58.\A 59.\A 60.\A 61.\A 62.\A 63.\A 64.\A 65.\A 66.\A 67.\A 68.\A 69.\A 70.\A 71.\A 72.\A 73.\A 74.\A 75.\A 76.\A 77.\A 78.\A 79.\A 80.\A 81.\A 82.\A 83.\A 84.\A 85.\A 86.\A 87.\A 88.\A 89.\A 90.\A 91.\A 92.\A 93.\A 94.\A 95.\A 96.\A 97.\A 98.\A 99';
position: absolute;
}对,方法比较傻,就是一口气把99行序号在CSS中埋伏好。更细节CSS代码参见demo页面。
优点:
简单,高效,性能十足,即使代码变来变去布局也OK。
缺点:
支持的行数有限,例如上面的demo最多支持99行代码。
如果代码行数惊人,例如上千行,则建议辅助JS去生成序号,例如构建一段包含content内容的<style>插入到页面中。
兼容性
方法至少IE9+浏览器支持,IE8浏览器理论上支持。
读到这里,这篇“CSS怎么显示JS/HTML等源代码行数”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。