这篇文章主要介绍了CSS的margin语法和作用是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS的margin语法和作用是什么文章都会有所收获,下面我们一起来看看吧。
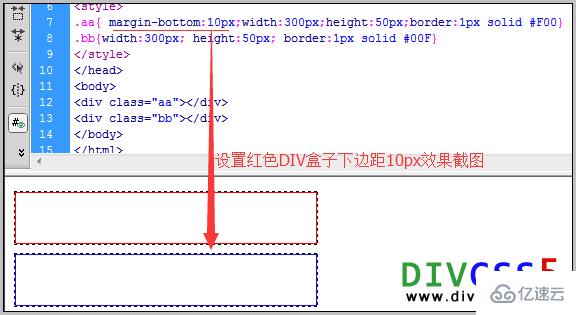
margin设置对象外边距,如果我们给DIV设置一条边框线(border)样式后,在DW软件里即可看出margin设置值其实是在边框外距离,此样式设置对象(DIV)之间间距的样式。
详细介绍见:margin教程
1、margin:0 auto介绍
margin:0 auto 设置对象上下间距为0,左右自动。
可拆分: margin:0 auto 0 auto(上下)
还可拆分为:margin-left:auto;margin-right:auto;margin-top:0;margin-bottom:0;

margin使用效果截图
2、作用
对DIV设置margin:0 auto样式,是为了让DIV在浏览器中水平居中。布局居中、水平居中,均加入margin:0 auto即可。
假如一个DIV我们设置宽度为500px,然后设置margin:0 auto样式后,假如你浏览器窗口宽度为1000px宽,这个时候此DIV靠左和靠右间距为(auto)这个时候浏览器会自动辨析DIV靠左和靠右各250px宽度间距,此时这个DIV盒子自然而然就水平居中浏览器中。
为什么要设置margin:0 auto?
设置此样式让DIV布局水平居中于浏览器中,目的就是兼容各大浏览器让布局居中。如果不加margin:0 auto CSS样式,会造成布局在有的浏览器中居中有的浏览器靠左。
禁:如果要让DIV布局居中浏览器中,加入margin:0 auto就不能加入float浮动样式,避免逻辑错误,造成布局居中不兼容。
关于“CSS的margin语法和作用是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS的margin语法和作用是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。