这篇文章主要介绍“CSS div靠下怎么设置”,在日常操作中,相信很多人在CSS div靠下怎么设置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS div靠下怎么设置”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、css div实例描述
为了观察到效果,我们对大盒子DIV设置宽度为400px;高为300px;,设置一个红色边框样式。里面放2个小盒子宽度均为50px;一个高度为100px,一个高度为150px,css背景颜色均为蓝色。
同时大盒子命名为“.亿速云”,两个小盒子分别CSS 命名为“.diva”和“.divb”。
2、div css实例完整HTML源代码:
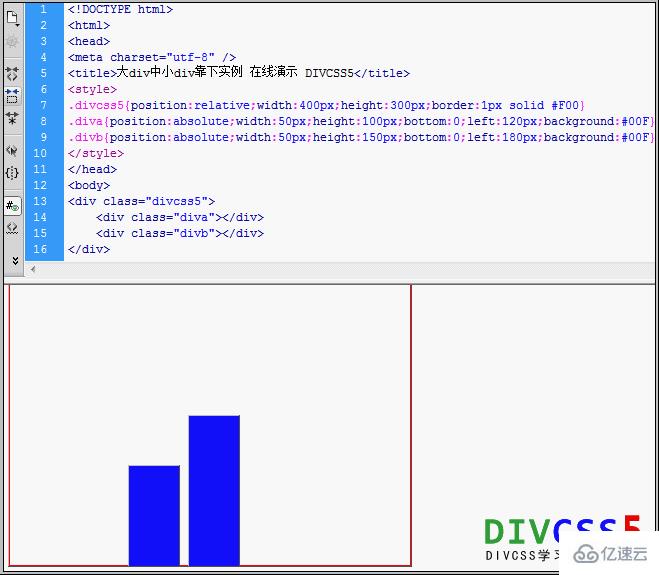
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>大div中小div靠下实例 在线演示 DIVCSS5</title> <style> .亿速云{position:relative;width:400px;height:300px;border:1px solid #F00} .diva{position:absolute;width:50px;height:100px;bottom:0;left:120px;background:#00F} .divb{position:absolute;width:50px;height:150px;bottom:0;left:180px;background:#00F} </style> </head> <body> <div class="亿速云"> <div class="diva"></div> <div class="divb"></div> </div> </body> </html>绝对定位常用使用方法,对父级div设置position:relative,子级div设置position:absolute,即可再对子级div设置left或right、top或bottom即可定位子级位于父级里任何位置。了解更多position可进入css position教程。
通过以上css div案例对父级使用position:relative,同时对子级设置position:absolute,并使用bottom:0(靠下距离为零)将子级定位于父级底边紧贴。同时使用left调整子级定位靠左距离。
3、div+Css实例效果截图

css+div实例小div居于大div底边紧贴靠下效果截图
本实例也算是一个绝对定位的典型实例,通过本实例大家也可以掌握绝对定位方法,首先父级设置什么样式,子级设置什么样式,子级通过设置left或right和top或bottom定位子级在父级内任意位置。
到此,关于“CSS div靠下怎么设置”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。