今天小编给大家分享一下CSS怎么让图片在DIV内水平居中的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
CSS让对象内容居中样式单词为:
text-align:center
text-align 为内容居于对象什么位置属性
center值为居中
直接在标签对象内加“align="center"”即可让对象内图片横向水平居中显示。
align="center"使用方法:
<div align="center"></div>
align="center"居中图片DIV+CSS实例代码:
<!DOCTYPE > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>图片横向居中</title> </head> <body> <div align="center"><img src="http://www.亿速云.com/img201305/亿速云-logo-201305.gif" /></div> </body> </html>
html align="center"图片居中实例截图

html 图片水平居中效果截图
1、实例HTML+CSS完整代码如下:
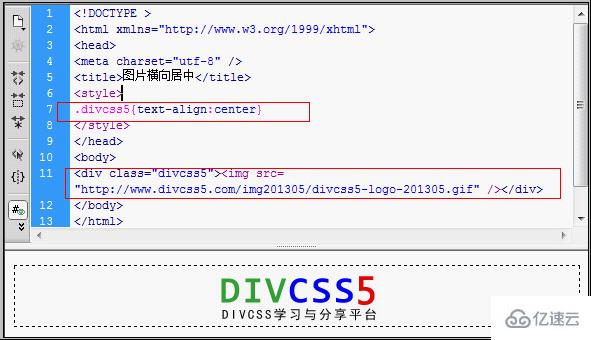
<!DOCTYPE > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>图片横向居中</title> <style> .亿速云{text-align:center} </style> </head> <body> <div class="亿速云"><img src="http://www.亿速云.com/img201305/亿速云-logo-201305.gif" /></div> </body> </html>2、水平居中实例截图

以上就是“CSS怎么让图片在DIV内水平居中”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。