жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚCSS3ж–°еўһзҡ„еұһжҖ§йҖүжӢ©еҷЁжҳҜд»Җд№ҲпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
е…ғзҙ зҡ„еұһжҖ§пјҢжҲ‘们йғҪзҹҘйҒ“жҳҜд»Җд№ҲгҖӮдҫӢеҰӮдёӢйқўд»Јз Ғдёӯtypeе’Ңvalueе°ұжҳҜinputе…ғзҙ зҡ„еұһжҖ§гҖӮеұһжҖ§йҖүжӢ©еҷЁпјҢйЎҫеҗҚжҖқд№үпјҢе°ұжҳҜйҖҡиҝҮеұһжҖ§жқҘйҖүжӢ©е…ғзҙ зҡ„дёҖз§Қж–№ејҸгҖӮ
1 | <input type="text" value="lvye"/> |

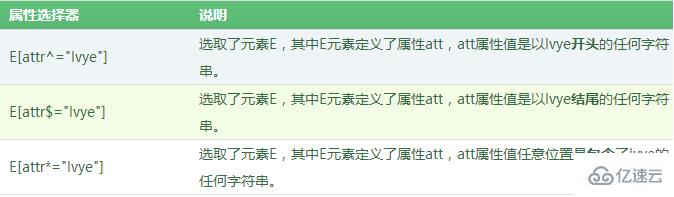
CSS3ж–°еўһзҡ„иҝҷ3дёӘеұһжҖ§йҖүжӢ©еҷЁдҪҝеҫ—йҖүжӢ©еҷЁе…·жңүйҖҡй…Қз¬Ұзҡ„еҠҹиғҪпјҢжңүзӮ№жӯЈеҲҷиЎЁиҫҫејҸзҡ„ж„ҹи§үгҖӮ
жҲ‘们еңЁзҷҫеәҰж–Үеә“дёӢиҪҪиө„ж–ҷзҡ„ж—¶еҖҷпјҢз»ҸеёёдјҡзңӢеҲ°ж–ҮжЎЈеҲ—иЎЁзҡ„и¶…й“ҫжҺҘеүҚйқўйғҪдјҡжҳҫзӨәдёҖдёӘж–ҮжЎЈзұ»еһӢзҡ„е°Ҹеӣҫж ҮгҖӮиҝҷжҳҜз”ЁжҲ·дҪ“йӘҢйқһеёёеҘҪзҡ„и®ҫи®Ўз»ҶиҠӮгҖӮиҝҷдёӘж•Ҳжһңзҡ„е®һзҺ°жҠҖжңҜпјҢеҸӘйңҖиҰҒдҪҝз”ЁCSS3дёӯзҡ„еұһжҖ§йҖүжӢ©еҷЁе°ұеҸҜд»ҘиҪ»жқҫе®һзҺ°дәҶгҖӮ

дёҫдҫӢпјҡ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>CSS3 еұһжҖ§йҖүжӢ©еҷЁ</title> <style type="text/css"> /*жё…йҷӨжүҖжңүе…ғзҙ й»ҳи®Өзҡ„paddingе’Ңmargin*/ *{padding:0;margin:0;} /*жё…йҷӨеҲ—иЎЁйЎ№з¬ҰеҸ·*/ ul{list-style-type:none;} a { display:inline-block; font-size:12px; height:20px; line-height:20px; } /*еҢ№й…Қjpgж–Ү件*/ a[href$="jpg"]:before { content:url("../App_images/lesson/run_css3/1.png"); } /*еҢ№й…ҚPDFж–Ү件*/ a[href$="pdf"]:before { content:url("../App_images/lesson/run_css3/2.png"); } /*еҢ№й…ҚPDFж–Ү件*/ a[href$="ppt"]:before { content:url("../App_images/lesson/run_css3/3.png"); } </style> </head> <body> <ul> <li><a href="css3.jpg">иҝҷжҳҜjpgеӣҫзүҮ</a></li> <li><a href="css3.pdf">иҝҷжҳҜpdfж–Ү件</a></li> <li><a href="css3.ppt">иҝҷжҳҜpptж–ҮжЎЈ</a></li> </ul> </body> </html> |
еҲҶжһҗпјҡ
пјҲ1пјүе…¶е®һзҷҫеәҰж–Үеә“еҲ—иЎЁзҡ„ж•Ҳжһңе®һзҺ°еҺҹзҗҶеҫҲз®ҖеҚ•пјҢеҸӘйңҖиҰҒдҪҝз”ЁеұһжҖ§йҖүжӢ©еҷЁеҢ№й…Қaе…ғзҙ дёӯhrefеұһжҖ§еҖјзҡ„жңҖеҗҺеҮ дёӘеӯ—з¬ҰпјҲж–Ү件еҗҺзјҖеҗҚпјүгҖӮз”ұдәҺж–Ү件зұ»еһӢзҡ„дёҚеҗҢпјҢж–Ү件еҗҺзјҖеҗҚд№ҹдјҡдёҚеҗҢгҖӮж №жҚ®еҗҺзјҖеҗҚдёҚеҗҢпјҢеҲҶеҲ«дёәдёҚеҗҢж–Ү件зұ»еһӢзҡ„и¶…й“ҫжҺҘж·»еҠ дёҚеҗҢеӣҫж ҮеҚіеҸҜгҖӮеҪ“然е®һйҷ…дёҠзҷҫеәҰж–Үеә“еҲ—иЎЁе®һйҷ…д»Јз ҒдёҚеғҸдёҠиҝ°д»Јз ҒпјҢжҖқжғіжҳҜдёҖж ·зҡ„гҖӮжңүе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜд»ҘжҹҘзңӢдёҖдёӢзҷҫеәҰж–Үеә“зҡ„жәҗд»Јз ҒгҖӮ
пјҲ2пјүcontentеұһжҖ§з”ЁдәҺдёәе…ғзҙ жҸ’е…ҘеҶ…е®№пјҢеңЁCSS3ж•ҷзЁӢдёӯз”ЁжҲ·з•Ңйқўдёӯзҡ„вҖңдёәе…ғзҙ ж·»еҠ еҶ…е®№contentеұһжҖ§вҖқиҝҷдёҖиҠӮжҲ‘们дјҡиҜҰз»Ҷи®Іи§ЈеҲ°гҖӮ
д»ҘдёҠжҳҜвҖңCSS3ж–°еўһзҡ„еұһжҖ§йҖүжӢ©еҷЁжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ