这篇文章主要介绍了css中浮动属性float怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
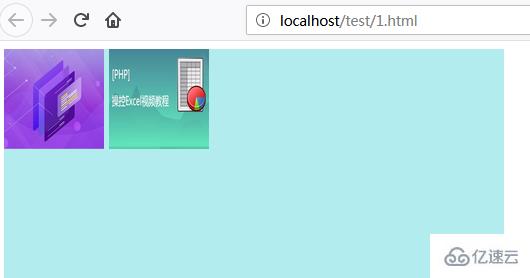
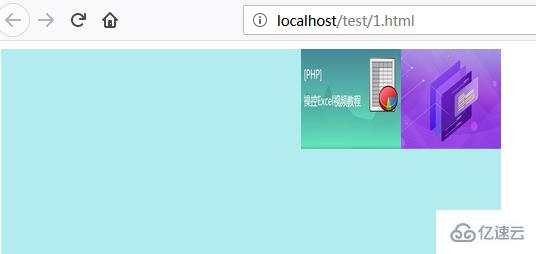
一、css浮动属性-floatright属性代码示例
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>cssfloatright属性使用示例</title>
<style>
.demo{
width:500px;height:400px;
background-color:#b2ecef;
}
img{
width:100px;
height:100px;
float:right;
}
</style>
</head>
<body>
<divclass="demo">
<imgsrc="/test/img/1.png">
<imgsrc="/test/img/2.png">
</div>
</body>
</html>

感谢你能够认真阅读完这篇文章,希望小编分享的“css中浮动属性float怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。