жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
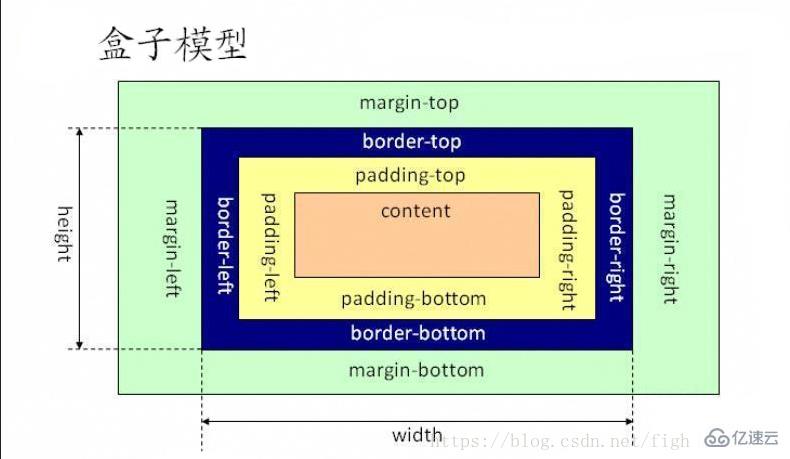
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іcssдёӯзҡ„зӣ’еӯҗжЁЎеһӢеұһжҖ§жңүе“Әдәӣзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
гҖҖгҖҖ2гҖҒдёҖдёӘз®ҖеҚ•зҡ„зӣ’еӯҗжЁЎеһӢ
гҖҖгҖҖbox.html
гҖҖгҖҖ<!doctypehtml><html><head>
гҖҖгҖҖ<metacharset="utf-8">
гҖҖгҖҖ<title>зӣ’еӯҗжЁЎеһӢ</title>
гҖҖгҖҖ<linkhref="box.css"type="text/css"rel="stylesheet"></head><body>
гҖҖгҖҖ<pclass="box1">
гҖҖгҖҖж ҮеҮҶж–Ү件жөҒдёҚиғҪеҲ¶дҪңзІҫзҫҺзҡ„зҪ‘йЎөпјӣеҸӘжңүи„ұзҰ»ж ҮеҮҶж–ҮжЎЈжөҒпјҲи„ұж ҮпјүпјҢжүҚеҸҜд»ҘеҲ¶дҪңжҲ‘们жғіиҰҒзҡ„зҪ‘йЎөгҖӮ
гҖҖгҖҖи„ұж Үзҡ„ж–№жі•пјҡжө®еҠЁпјҢз»қеҜ№е®ҡдҪҚпјҢеӣәе®ҡе®ҡдҪҚпјӣ
гҖҖгҖҖжө®еҠЁпјҲfloatпјүпјҡеҸҜд»Ҙи®©е…ғзҙ 并жҺ’жҳҫзӨәпјҢ并и®ҫзҪ®е®Ҫй«ҳпјӣ
гҖҖгҖҖеұһжҖ§еҖјпјҡleft(е·Ұжө®еҠЁ)пјӣrightпјҲеҸіжө®еҠЁпјүпјӣ
гҖҖгҖҖжө®еҠЁзҡ„е…ғзҙ дјҡиҙҙзҲ¶зӣ’еӯҗиҫ№жҳҫзӨә,еҰӮжһңжҳҫзӨәдёҚдёӢпјҢеңЁдёӢдёҖиЎҢж №жҚ®жө®еҠЁж–№еҗ‘(иҙҙдёҠдёҖдёӘзӣёеҗҢжө®еҠЁж–№еҗ‘зҡ„зӣ’еӯҗ)жҳҫзӨәеңЁзҲ¶зӣ’еӯҗдёӯ</p>
гҖҖгҖҖ<pclass="box2">
гҖҖгҖҖжө®еҠЁзҡ„жҖ§иҙЁпјҡ
гҖҖгҖҖ1жө®еҠЁзҡ„е…ғзҙ и„ұзҰ»ж ҮеҮҶжөҒпјҢдёҚеҶҚеҢәеҲҶеқ—зә§е…ғзҙ е’ҢиЎҢеҶ…е…ғзҙ
гҖҖгҖҖиғҪеӨҹи®©жө®еҠЁзҡ„е…ғзҙ 并жҺ’еңЁдёҖиЎҢжҳҫзӨәпјҢ并и®ҫзҪ®е®Ҫе’Ңй«ҳгҖӮ
гҖҖгҖҖ2.жө®еҠЁзҡ„е…ғзҙ жІЎжңүmarginеЎҢйҷ·пјҢзӣ’еӯҗзҡ„и·қзҰ»жҳҜmargin-topе’Ңmargin-bottomд№Ӣе’Ң
гҖҖгҖҖ3.жө®еҠЁзҡ„е…ғзҙ дјҡиҙҙиҫ№жҳҫзӨәпјҢжңүж–№еҗ‘д№ӢеҲҶпјҢ
гҖҖгҖҖ4.жө®еҠЁзҡ„е…ғзҙ дёҚдјҡй’»зӣ’еӯҗ
гҖҖгҖҖ5.жө®еҠЁзҡ„е…ғзҙ дјҡи®©еҮәж ҮеҮҶжөҒзҡ„дҪҚзҪ®(дёӨеұӮ)
гҖҖгҖҖ6.еӯ—еӣҙж•Ҳжһң</p>
гҖҖгҖҖ</body></html>
гҖҖгҖҖ3гҖҒcssзӣ’еӯҗжЁЎеһӢзӣёе…іеұһжҖ§д№Ӣwidth/heightжҳҜжҢҮеҶ…е®№зҡ„е®ҪеәҰе’Ңй«ҳеәҰ
гҖҖгҖҖbox.css
гҖҖгҖҖ.box1{
гҖҖгҖҖborder:2pxsolidred;
гҖҖгҖҖheight:200px;
гҖҖгҖҖwidth:700px;
гҖҖгҖҖ}
гҖҖгҖҖ.box2{
гҖҖгҖҖborder:2pxsolid#123456;
гҖҖгҖҖheight:150px;
гҖҖгҖҖwidth:670px;
гҖҖгҖҖ}
гҖҖгҖҖ4гҖҒcssзӣ’еӯҗжЁЎеһӢзӣёе…іеұһжҖ§д№Ӣиҫ№жЎҶ(е®ҪеәҰпјҢж ·ејҸпјҢйўңиүІ)
гҖҖгҖҖborder:pxstylecolor;
гҖҖгҖҖborder-top:pxstylecolor;
гҖҖгҖҖе®ҪеәҰпјҡborder-width;еҚ•дёӘиҫ№жЎҶпјҡborder-top-width;
гҖҖгҖҖbox.css
гҖҖгҖҖ.box1{
гҖҖгҖҖborder:2pxsolidred;
гҖҖгҖҖheight:200px;
гҖҖгҖҖwidth:700px;
гҖҖгҖҖborder-top-width:23px;
гҖҖгҖҖ}
гҖҖгҖҖж ·ејҸпјҡborder-style
гҖҖгҖҖеұһжҖ§еҖјпјҡdotted(зӮ№)
гҖҖгҖҖdashed(иҷҡзәҝ)
гҖҖгҖҖsolid(е®һзәҝ)
гҖҖгҖҖdouble(еҸҢзәҝ)
гҖҖгҖҖbox.css
гҖҖгҖҖ.box1{
гҖҖгҖҖborder:5pxdoublered;
гҖҖгҖҖheight:200px;
гҖҖгҖҖwidth:700px;
гҖҖгҖҖborder-top-width:11px;
гҖҖгҖҖborder-top-style:dashed;
гҖҖгҖҖ}
гҖҖгҖҖ.box2{
гҖҖгҖҖborder:2pxsolid#123456;
гҖҖгҖҖheight:150px;
гҖҖгҖҖwidth:670px;
гҖҖгҖҖ}
гҖҖгҖҖ5гҖҒcssзӣ’еӯҗжЁЎеһӢзӣёе…іеұһжҖ§д№ӢеҶ…иҫ№и·қ–padding
гҖҖгҖҖи®ҫзҪ®еҚ•дёӘж–№еҗ‘пјҡpadding-top/padding-bottom/padding-left/padding-right
гҖҖгҖҖbox.css
гҖҖгҖҖ.box2{
гҖҖгҖҖpadding-top:22px;
гҖҖгҖҖpadding-left:11px;
гҖҖгҖҖpadding-right:22px;
гҖҖгҖҖpadding-right:24px;
гҖҖгҖҖborder-bottom:2pxsolid#123456;
гҖҖгҖҖheight:150px;
гҖҖгҖҖwidth:670px;
гҖҖгҖҖ}
гҖҖгҖҖ6гҖҒcssзӣ’еӯҗжЁЎеһӢзӣёе…іеұһжҖ§д№ӢеӨ–иҫ№и·қ-margin
гҖҖгҖҖи®ҫзҪ®еҚ•дёӘж–№еҗ‘пјҡmargin-top/margin-bottom/margin-left/margin-right
гҖҖгҖҖbox.css
гҖҖгҖҖ.box2{
гҖҖгҖҖpadding-top:22px;
гҖҖгҖҖpadding-left:11px;
гҖҖгҖҖpadding-right:22px;
гҖҖгҖҖpadding-right:24px;
гҖҖгҖҖborder-bottom:2pxsolid#123456;
гҖҖгҖҖheight:150px;
гҖҖгҖҖwidth:670px;
гҖҖгҖҖmargin-top:23px;
гҖҖгҖҖmargin-bottom:45px;
гҖҖгҖҖmargin-left:45px;
гҖҖгҖҖmargin-right:45px;
гҖҖгҖҖ}
гҖҖгҖҖ7гҖҒcssзӣ’еӯҗжЁЎеһӢзӣёе…іеұһжҖ§д№ӢиҪ®е»“:дҪңз”ЁеңЁborderд№ӢеӨ–зҡ„ж ·ејҸ
гҖҖгҖҖoutline-width
гҖҖгҖҖoutline-styleпјҡ
гҖҖгҖҖhidden(йҡҗи—Ҹ)
гҖҖгҖҖdotted(зӮ№)
гҖҖгҖҖdashed(иҷҡзәҝ)
гҖҖгҖҖsolid(е®һзәҝ)
гҖҖгҖҖdouble(еҸҢзәҝ)
гҖҖгҖҖoutline-color:
гҖҖгҖҖжҲ–иҖ…пјҡ
гҖҖгҖҖoutline:pxstylecolor;
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңcssдёӯзҡ„зӣ’еӯҗжЁЎеһӢеұһжҖ§жңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ