小编给大家分享一下css中button按钮的状态有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
<!DOCTYPEhtml>
<html>
<headlang="en">
<metacharset="UTF-8">
<title>button按钮的状态代码不同效果示例</title>
<style>
.btn{
appearance:none;
background:#026aa7;
color:#fff;
font-size:20px;
padding:0.65em1em;
border-radius:4px;
box-shadow:inset0-4px00rgba(0,0,0,0.2);
margin-right:1em;
cursor:pointer;
border:0;
}
.btn1:hover{
box-shadow:inset0-4px00rgba(0,0,0,0.6),008px0rgba(0,0,0,0.5);
}
.btn1:focus{
position:relative;
top:4px;
box-shadow:inset03px5px0rgba(0,0,0,0.2);
outline:0;
}
.btn2:hover{
box-shadow:inset0-4px00rgba(0,0,0,0.6),008px0rgba(0,0,0,0.5);
}
.btn2:active{
position:relative;
top:4px;
box-shadow:inset03px5px0rgba(0,0,0,0.2);
outline:0;
}
.btn2:focus{
outline:0;
}
</style>
</head>
<body>
<buttonclass="btnbtn1">点击不会弹起</button>
<buttonclass="btnbtn2">点击会弹起</button>
</body></html>
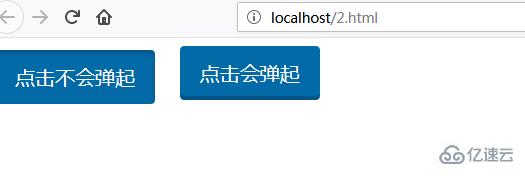
以上代码可直接复制粘贴在本地测试,效果如下图:
851d61a6396198536b518ea83cad888.png
综上所述,给大家总结一下关于button按钮的几种状态:
普通状态
hover鼠标悬停状态
active点击状态
focus取得焦点状态
注:.btn:focus{outline:0;}可以去除按钮或a标签点击后的蓝色边框
cursor属性规定要显示的光标的类型(形状)。该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
:active选择器用于选择活动链接。当您在一个链接上点击时,它就会成为活动的(激活的)。
希望本篇关于button状态的不同情况介绍,对有需要的朋友有所帮助。
以上是“css中button按钮的状态有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。