这篇文章主要为大家展示了“css中怎么设置列表样式”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css中怎么设置列表样式”这篇文章吧。
list-style属性
list-style属性是一个速记属性,它可以设置与列表相关的三个不同属性值:
ul{
list-style:<list-style-type>||<list-style-position>||<list-style-image>;
}
这是一个语法示例:
ul{
list-style:squareoutsidenone;
}
相当于:
ul{
list-style-type:square;
list-style-position:outside;
list-style-image:none;
}
在简写中,如果省略任何值,它们将恢复到其初始状态。
list-style-type属性
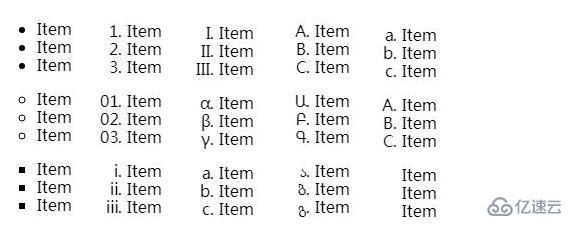
list-style-type属性通过在列表中设置每个标记或项目符号的内容来定义列表的类型。可接受的关键字值list-style-type包括:
disc,circle,square,decimal,decimal-leading-zero,lower-roman,upper-roman,lower-greek,lower-latin,upper-latin,armenian,georgian,lower-alpha,upper-alpha,none
在CSS3中引入了非关键字值,但是对于它们来说,浏览器可以支持的还是很少。
以上是“css中怎么设置列表样式”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。