这篇文章主要介绍了css怎么实现中间文字,两边横线的标题效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1.vertical-align属性
vertical-align属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。
<divclass="header">
<spanclass="line"></span>
<spanclass="text">中间文字,两边横线</span>
<spanclass="line"></span>
</div>
<style>
.header
{
width:400px;
height:36px;
line-height:36px;
border:1pxsolidgreen;
text-align:center;
}
.line
{
display:inline-block;
width:100px;
border-top:1pxsolid#cccccc;
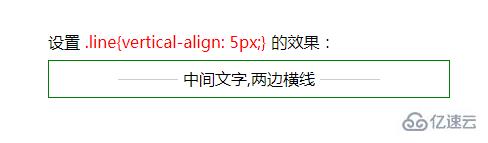
vertical-align:5px;
//看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了
}
</style>
2.css伪类实现效果:
<divclass="header">
<div>中间文字,两边横线</div>
</div>
<style>
.header
{
width:400px;
height:36px;
line-height:36px;
text-align:center;
border:1pxsolidgreen;
position:relative;
}
.headerdiv:before,.headerdiv:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.headerdiv:before{left:10px;}
.headerdiv:after{right:10px;}
</style>
感谢你能够认真阅读完这篇文章,希望小编分享的“css怎么实现中间文字,两边横线的标题效果”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。