这篇文章将为大家详细讲解有关CSS怎么制作按钮,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
按钮代码如下所示
HTML代码
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title></title>
</head>
<body>
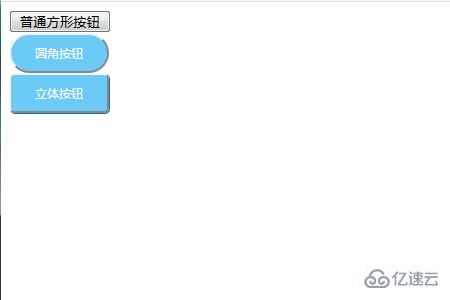
<button>普通方形按钮</button>
</body>
</html>
圆角按钮的实现方法
代码如下
HTML代码
<buttonclass="kadomaru">圆角按钮</button>
CSS代码
.kadomaru{
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px010px;
background:#6BCBF6;
border-radius:20px;
}
立体按钮的实现方法
代码如下
HTML代码
<buttonclass="shadow">立体按钮</button>
CSS代码
.shadow{
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px010px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px1px#1A6EA0;
}
使用box-shadow指定阴影大小和阴影颜色,营造立体的感觉。
关于“CSS怎么制作按钮”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。